Animations are eye catcher
 (C) by pixabay and modified by @detlev
(C) by pixabay and modified by @detlev Heute
fragte mich ein Steemian, wie ich denn eine GIF Animation am besten in einen Post ein baue. Es war der @Jeanpi1908, da er damit scheinbar ein Problem hatte.
Today
a Steemian was asking me how to put a gif animation to a post. It was @Jeanpi1908 as he has some problems with his. So here we go.
1 - Have a GIF File
Es ist natürlich selbstverständlich, das Du als erstes eine GIF Datei benötigst. Entweder Du hast bereits eine oder Du erstellst eine Animation mit einem beliebigen GIF-Editor.
This is obvious, you need a Gif file which you like to add to your blog. Create a nice animation with any GIf Editor and store it on your Computer.
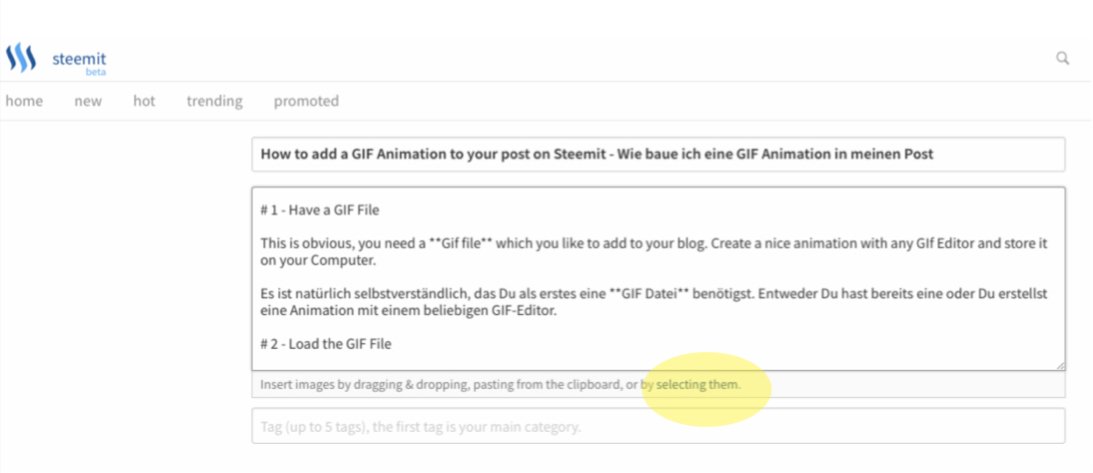
2 - Load the GIF File
First CLICK on the Select item Button/Text under the Editor window in your Steemit post. See the yellow area.
Als erstes KLICKST Du auf den Select item Button / Text unterhalb des Editors in Deinem Steemit Post. Siehe die gelbe Markierung.

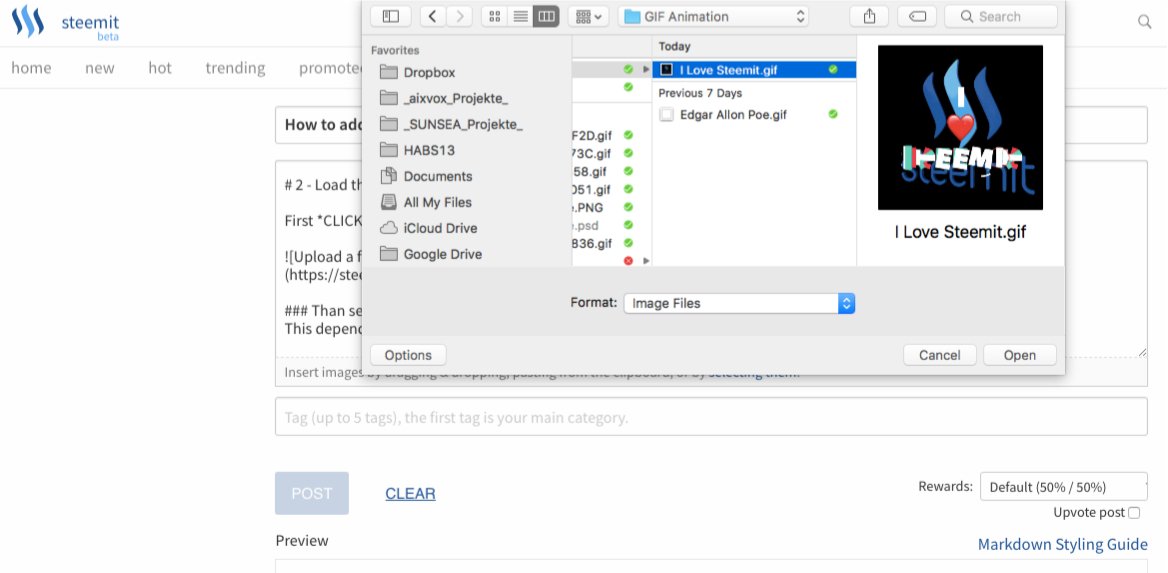
Than search your GIF-File
Dann suchst Du die Datei (das GIF File) auf Deinem Computer. Bei mir liegt mein Steem Material natürlich in dem Steem Ordner und die Gifs in dem Unterordner "GIF Animationen"
This depends where you save the file on your Computer.
I have mine in my Steem directory and this looks like this

3 Check the preview
Nachdem Du auf Upload geklickt hast, dauert es einen Moment, denn dann wird Dein Gif-File auf die Steemit Plattform geladen. Sowie Du die 100% des Uploads siehst, dauert es nochmals ein wenig, bis Du dann final Dein schönes GIF-File in der Vorschau betrachten kannst.
After you click upload, it will take a moment of time depending by your internet connection speed, as at this moment the GIF-File will be uploaded to Steemit and after some more time, you will see it in the preview.

Manchmal habe ich Probleme mit der Vorschau. Dann hilft es wenn Du einfach den Reload Button in Deinem Browser clickst. Der Post bleibt erhalten und die Vorschau wird neu geladen.
Sometimes I have some errors with the preview. Than just use the reload function from your Browser and the Post will be reloaded into the Editor while the Preview get's a refresh.
4 - Done / Fertig

Get / shop my book by steem
Enjoy & Engage Follow & Resteem
