Hello Steemians.
SteemIt is the ocean, ocean of blockchain. Each of us steemians is a particle of this ocean and each particle contributes and makes SteemIt ocean prosperous.
Everyone knows Steem's ocean life hierarchy. The main pool of rewards for your posts are given by dolphins, killer whales and whales. I'm almost sure that every author would like to know the moment when these guys are most active.
Whould you like to see how does SteemIt works?
SteemIt Ecosystem visualization.

Now it became possible by Whale Sonar - Web Application that helps to observe the activity of curators. And this is the first step to great functionality.
Whale Sonar will be usefull for:
- At first for authors. Before posting your awesome content it's better to open Whale Sonar and listen (yes, you can also to listen to it ). The authors with numerous subscribers as rule is not worried about the zero rewards, but for new authors it is very important to post at the time of most curators activity.
- New users. They have not fully imagine how does Steem works. Whale Sonar will help to understand some basic processes are taking place in Steem depths.
- Of course curators. When authors knows your best activity time, so more content will appear at convenient time for you. Also you can see "curator trains".
- And finally, Whale Sonar can be used instead of a marine aquarium.
Functionality
Actualy Whale Sonar is beta version and has very basic functionality.
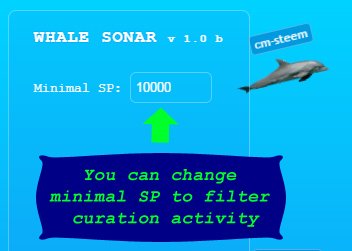
- Filter curators by Steem Power
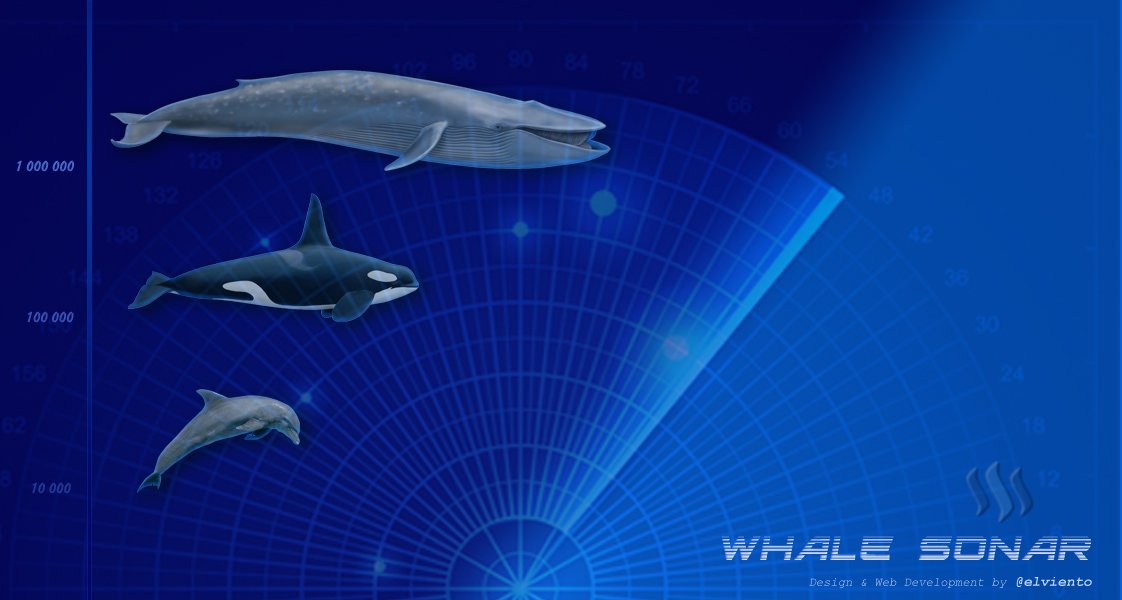
- Whale animation. Each whale, orca, dolphin represents certain curator which upvote an author in current moment of time.
- Sound alerts dependly of curator's level (by his totemic animal =)
Roadmap.
Some nearest updates what I will do in Whale Sonar:
- Upvote animation.
- More different filters, blacklists etc.
- Curation trains detection.
- Convenient statistics of upvotes for your last posts in real time.
- I will teach dolphins and, perhaps, killer whales how to do more impressive tricks .
I will publish releases and tell you about them, so do not miss it and follow me.
Under the hood.
- JS, jQuery, CSS3
- steem.js
I decided to use CSS keyframes to animate objects - the most optimal solution in terms of performance. In the alpha version, I animated objects by jQuery, but in peak hours my i3 processor could not handle behaviour of hundreds of creatures which appear on the screen.
The project is beta version and there are some not critical bugs. The source code will be on Github after some bugs will be fixed.
Hardware and software requirements:
- The processor is i3 or higher (or similar from other manufacturers).
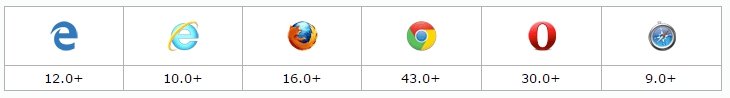
- Browsers that support keyframes:

And of course, your comments are welcome!
Whale sonar page (temporary while)
Enjoy!