
.png)
Sndbox's contests can be very inspiring. .
I was lucky enough to be part of the Honorable Mentions before, so now I'm joining the next creative crypto logo art challenge - this time with Ethereum as a main logo.
In my previous post I was inspired by Van Gogh's style, but now decided to use different approach: just googled the word ART and the first suggestion was the Art Deco style.
Well, haven't tried this one... Lets do it! :D
.png)
Work in Progress
It's time to show my process in several quick steps":

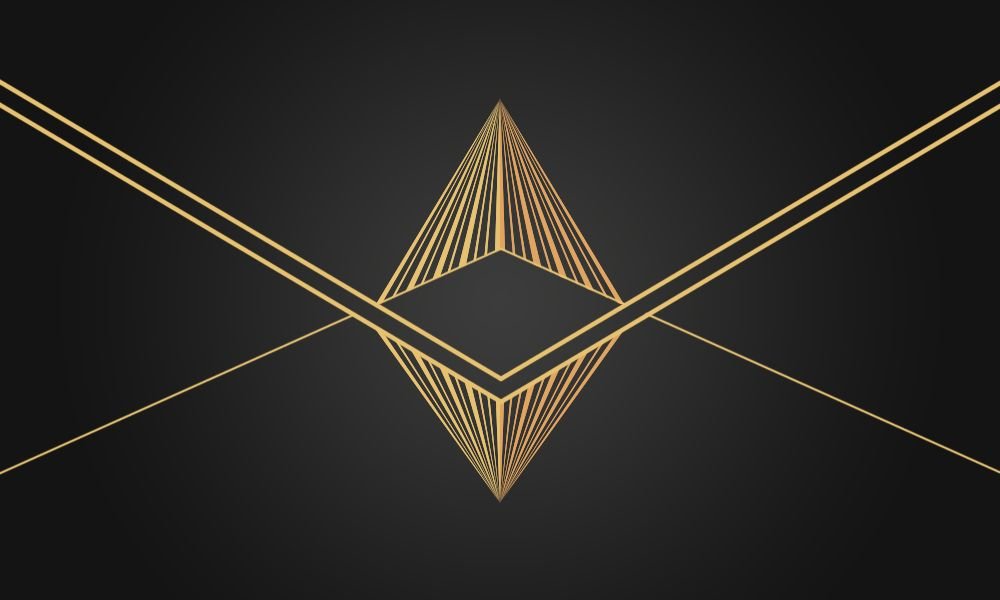
I used the image with the the Ethereum logo and added dark gray background with two colors, selected from the icon.
.png)
At this point I wanted only one main color - gold/yellow. The problem was what exactly to draw.
After spending an hour or so in pixabey's site, found really interesting patterns, but didn't use any of them. All was just for inspiration.
Because this time I left the form alone to guide me. That is why started with some base guidelines in yellow.

.png)
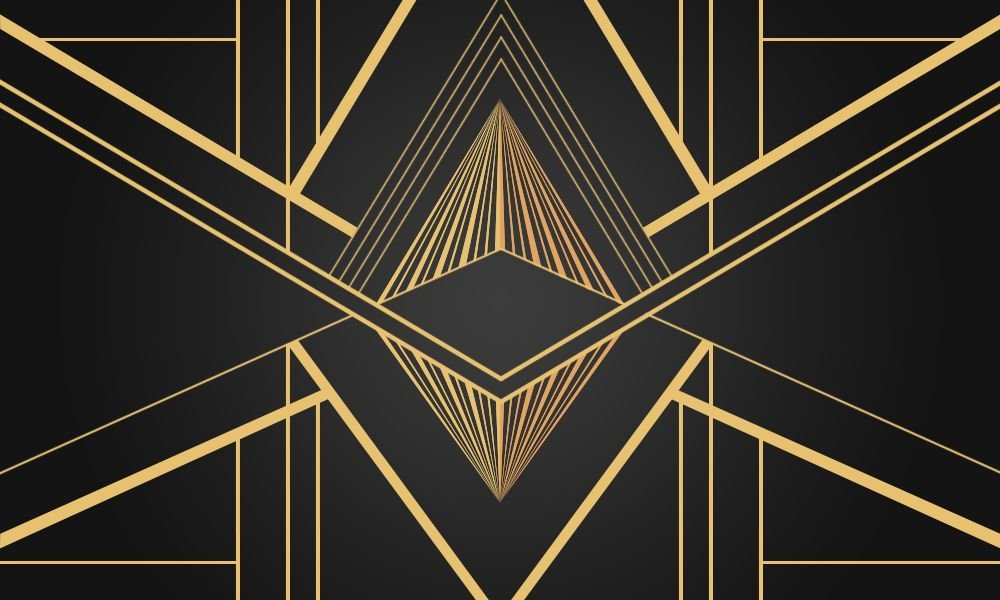
Next was adding the background lines, mostly horizontal and vertical, to contrast the main element (the Ethereum logo). After the upper part was set, just copied and flipped the lines vertically.

.png)
For the left and right side wanted to add floral elements, because I'm not really a fan of geometrical shapes only.
Another thing that bothered me was the lack of depth. That is why I used gradient overlay with darker yellow.

.png)
The final version
Had to make changes on the logo - it didn't look right with that empty part in the middle.
After some trial and error decided to change the lower part.

Wow, now it looks like a robot with horns . :D
This style gives a rich interpretation. .
.png)
I hope you like it!
. Have a sunny day, everyone! .
Thanks for stopping by!
