I’m really happy that I did a collection of courses before getting started in the full-stack flex program at Thinkful. I’ve been able to focus on solidifying my knowledge and building interesting projects instead of figuring out the fundamentals. In this post I’m going to summarize the five courses that helped me build my JavaScript foundation. I’ll introduce them in roughly the order that I’d recommend you go through them. Thanks for reading and I hope you find these courses as helpful as I did!
Code Academy Basic JavaScript Track (free)

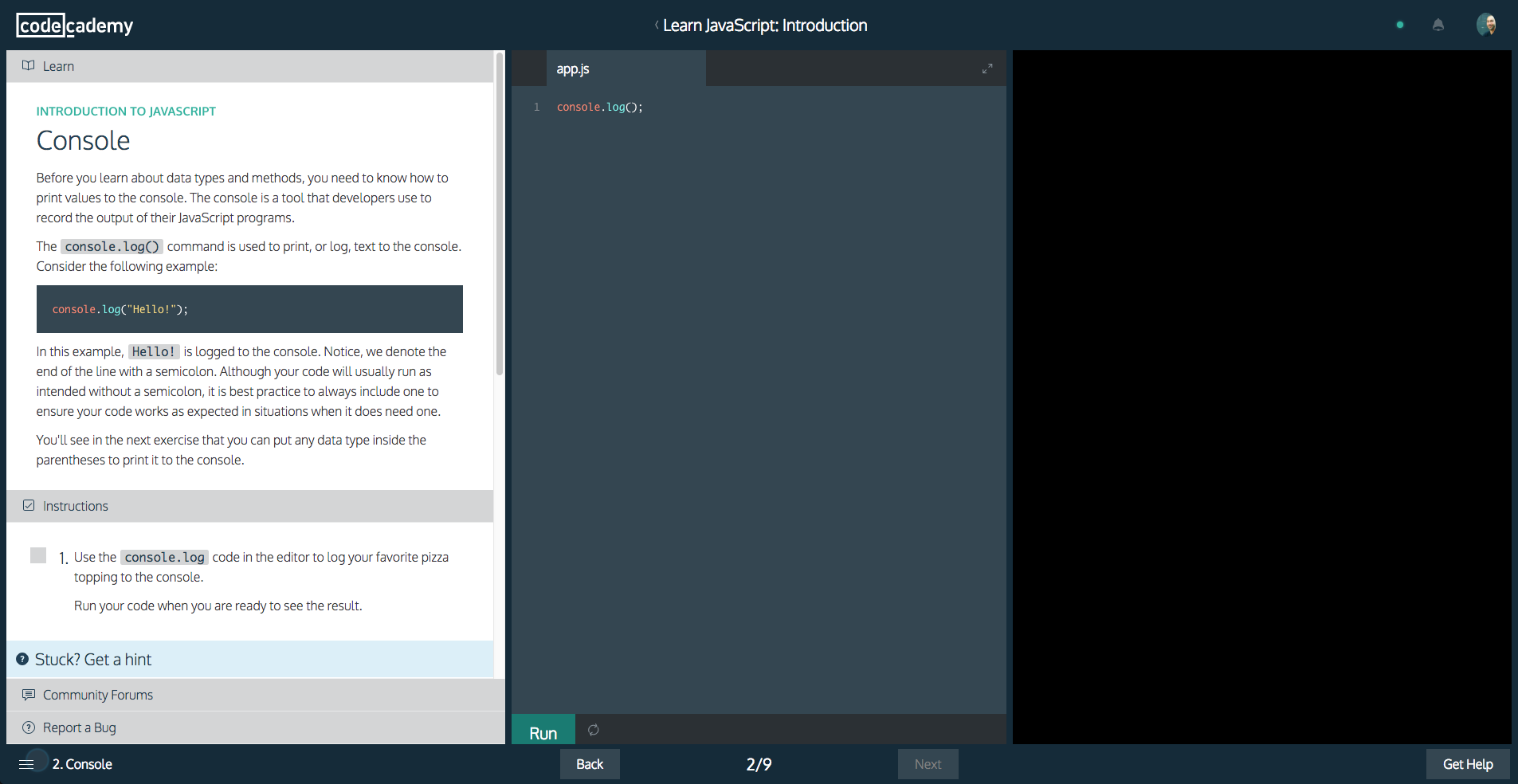
This is a great way to get a quick taste of what JavaScript is like. Lessons are split up into bite-size chunks and you complete the coding challenges right in the browser. Your code is tested when you hit the “Run” button and you’ll get immediate feedback if there are any mistakes.

I can’t remember how long it took to complete the whole course, but it was enough to get basic exposure to some JavaScript concepts. Definitely a good first step if you’ve considered learning JavaScript.
freeCodeCamp Basic JavaScript (free)

Like a lot of people, I love freeCodeCamp. It’s a tax-exempt non-profit that is building a completely free coding course, meant to take someone from complete beginner to junior developer. It was founded by Quincy Larson in 2014.
The curriculum is built around how to make full-stack JavaScript projects on the MERN stack (Mongo, Express, React, Node). There are three certifications you can earn as you complete the project requirements: Front End Development, Data Visualization, and Back End Development.
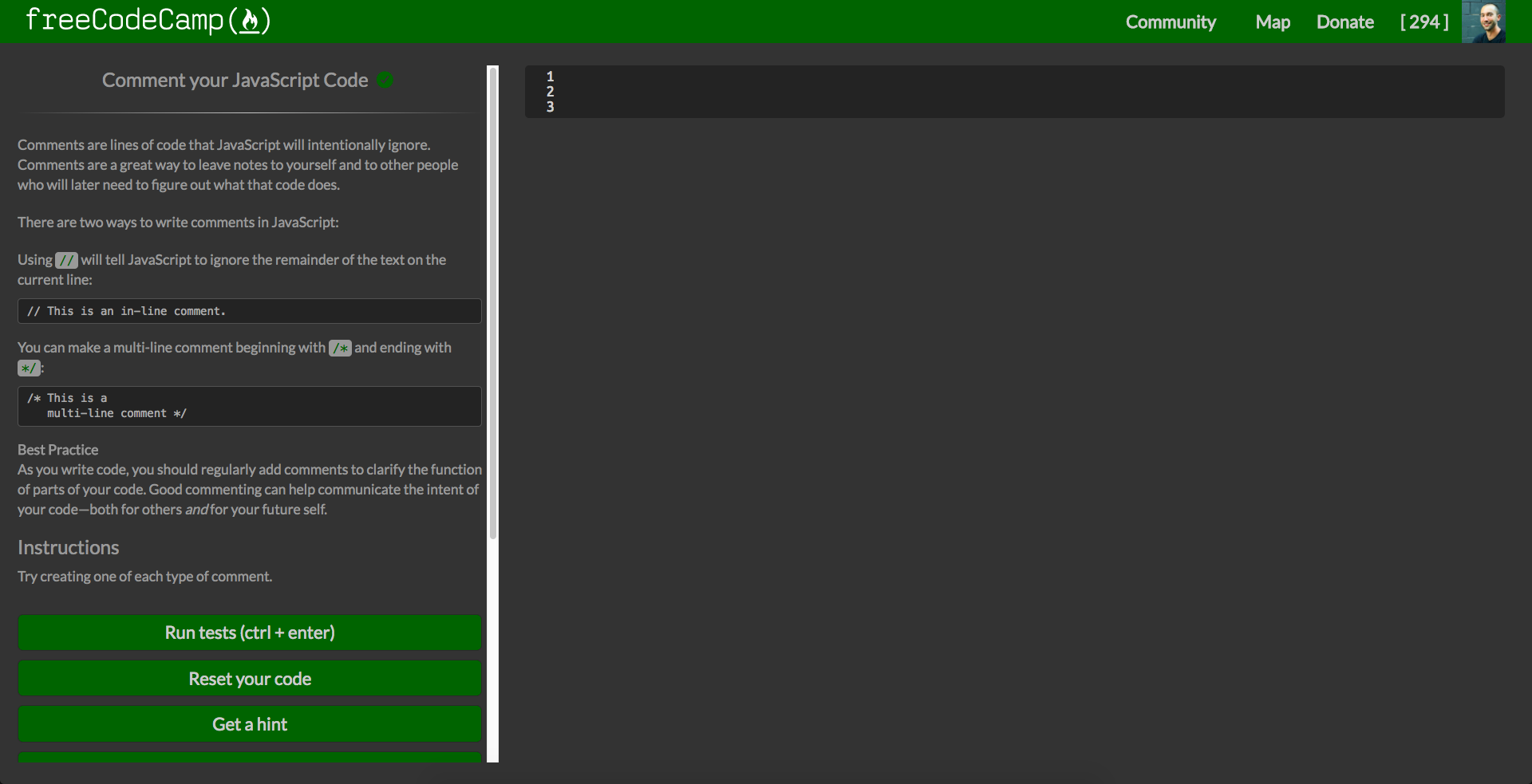
In the Front End Development certificate you’ll find the introduction to JavaScript. Similar to Code Academy, lessons are split up into short challenges that you complete in the browser.

You can start with the JavaScript section if you want, but if you’d like to become a web developer, I’d recommend just starting from the beginning. Personally, I’ve only finished the front end certification, but I’d like to go back and do more at some point.
They also have a forum filled with supportive people if you have any questions about the curriculum or web development in general.
ES6 Javascript: The Complete Developer's Guide by Stephen Grider / Udemy (~$10)

Once you have the basics from freeCodeCamp, it’s a good idea to get familiar with the features available in ES6 (ECMAScript 6), which is the newest iteration of the specification that standardizes JavaScript. It includes things like arrow functions, template strings, forEach, and declaring variables with const and let.
Stephen Grider is an awesome teacher and this is the first course of his that I completed. It’s made up of video lessons followed by challenges that you complete in the browser, like with Code Academy and freeCodeCamp. This is one of the few courses I’ve taken where I feel like I retained most of what I learned. Stephen just has a great conversational teaching style and the in-browser exercises were really helpful.
Note: Udemy has a really frustrating pricing strategy where most courses are listed as costing upwards of $200 and then constantly discounted to $10. If you’d like to buy Stephen’s courses when they’re not on sale, you can follow the links on his site to get them for $10.
JavaScript: Understanding the Weird Parts by Anthony Alicea / Udemy (~$10)

This is a really great overview of the more difficult to understand aspects of JavaScript like prototypal inheritance, scope, the this keyword, and closures. It’s good to have some experience with the basics, but this will kick your JavaScript understanding up a notch. I’m realizing as I write this that I should probably go through the course again to solidify my understanding of all of these concepts.
It is purely a video course — I pretty much just ended up sitting back and watching it like a set of YouTube videos. But Anthony Alicia is really good at explaining these somewhat confusing topics in a clear way.
You Don’t Know JS by Kyle Simpson (free)

To be honest I have some mixed feelings about this set of books. I ended up reading the first three of six in the series, and also watched some of Kyle Simpsons lectures on Frontend Masters (ES6: The Right Parts, Deep JavaScript Foundations, and Introduction to JavaScript Programming).
Kyle Simpson clearly knows what he’s talking about, but I'd recommend starting with Anthony Alicea’s JavaScript: Understanding the Weird Parts for a lot of these concepts. In You Don't Know JS, you'll get a DEEP understanding of JavaScript — something I definitely want, but reading these as a beginner/intermediate developer felt a little bit unnecessary. I think I'll come back to them down the road to see if I can get more from them once I'm more experienced.
I still wanted to recommend the books here because they come so highly recommended and they’re available for free. If you're curious, definitely check them out — you might love them!
Good Luck!
I hope these courses are as helpful for you as they were for me! It’s awesome how many great resources are out there for free or cheap. If you have any questions about these courses or my experience with learning JavaScript so far, please let me know in the comments! 🙂