
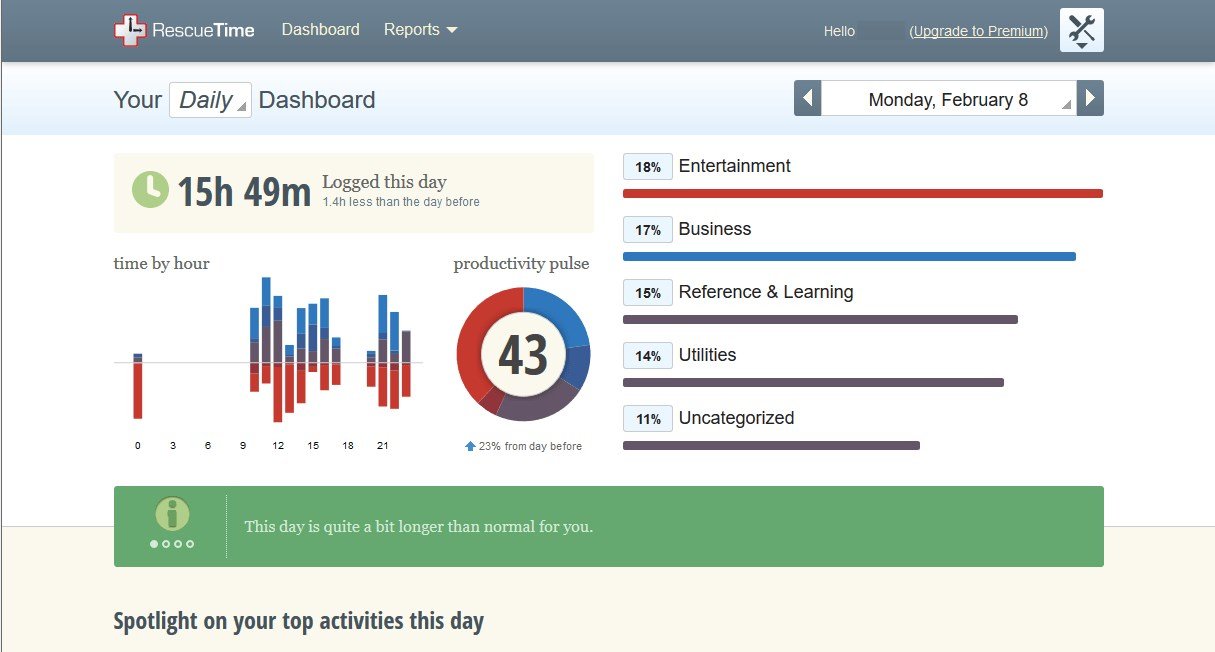
I’ve been using Rescue Time to track how much time I spend on coding, and I’m noticing that my brain starts to become useless after around 4 to 5 hours, regardless of how fatigued I am overall. Even if that time is spread out over the course of a day — and four hours in a day is still probably fairly productive compared to a lot of normal 8 hour/day office jobs — 4 to 5 hours is still my limit. I can push hard one day and do much more, but I pretty much always pay for it the next day. I’m hoping my max output increases over time as I get more proficient.
I consistently ran into a similar problem when I was learning Japanese, and I would always get mad at myself for my limitations (as if that would change anything). It’s so easy in this situation to assume that everyone else can learn more quickly and magically remember and understand everything they come into contact with. But, of course, we’re all human. I’ve been a little better with reminding myself of this while studying web development, but it can still be challenging not to fall into old habits.

At the end of last week I started to feel a little burnt out overall. I’ve been doing a better job of pacing myself, but I guess it’s not surprising that my mind will get fatigued from thinking in such a different way. I’m just going to try to adjust my daily goals as necessary and wait for my brain to regain some strength.
CSS Tricks
I’m plugging away at getting the first draft of my course creation website done, and the progress has been slow but steady. These pages are a little more complicated than my last project, so I had to learn a few CSS tools to implement my design.
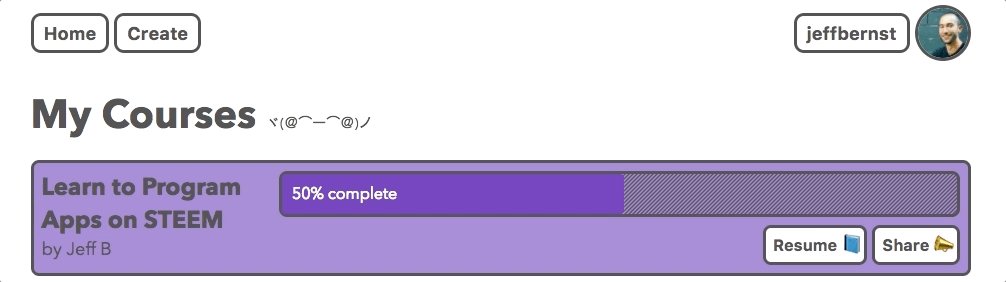
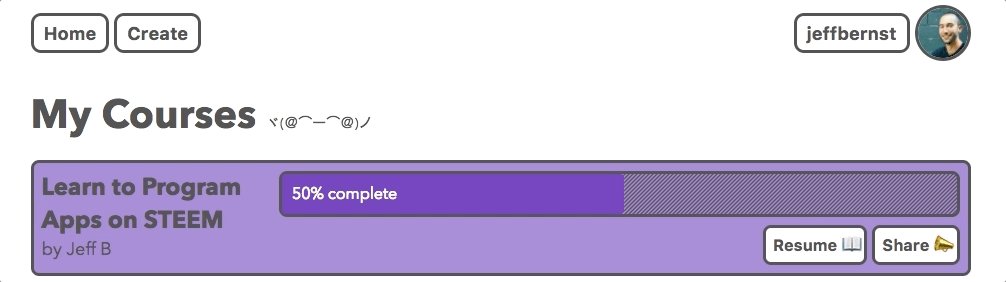
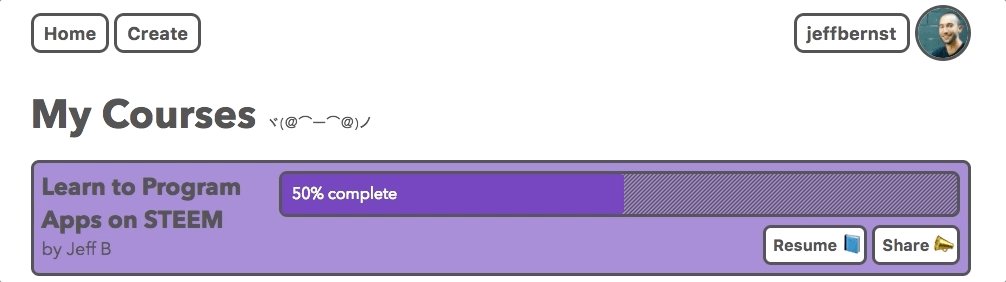
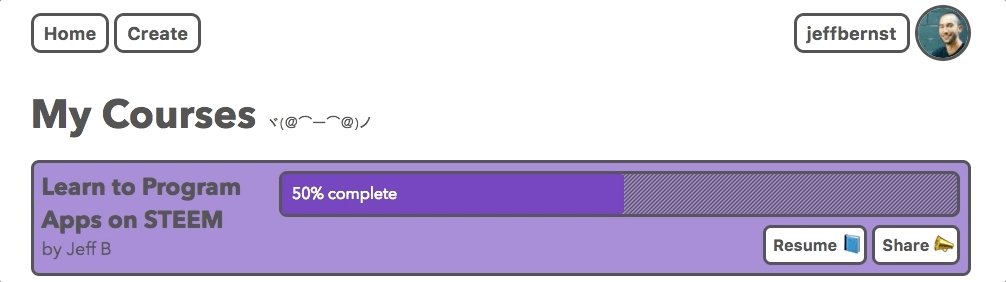
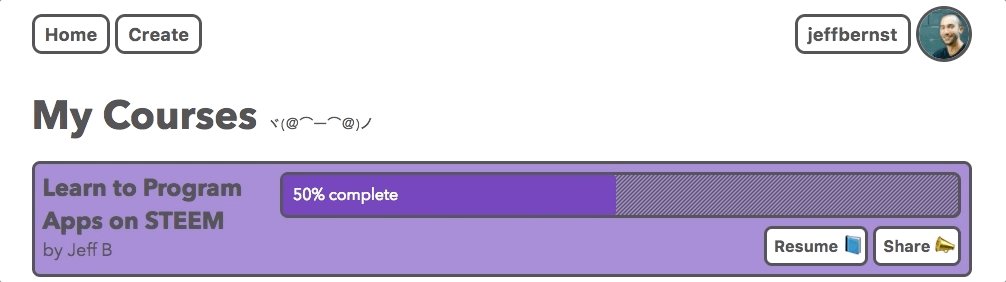
Over the last couple days I started playing with some hover animations:

The emoji swap-on-hover isn’t cooperating with Google Chome for some reason (the images clip sometimes) if I do it purely through CSS like this:
.resume-button:hover span {
display: none;
}
.resume-button:hover:after {
content: 'Resume \1F4D6';
}
It works fine on Firefox, but I’m going to swap it out to use jQuery for better compatibility.
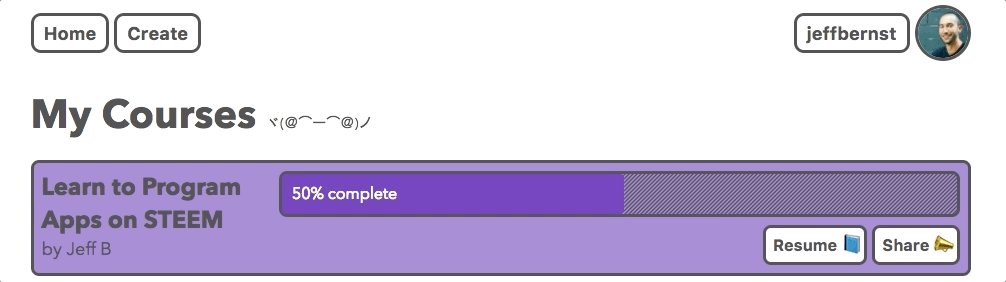
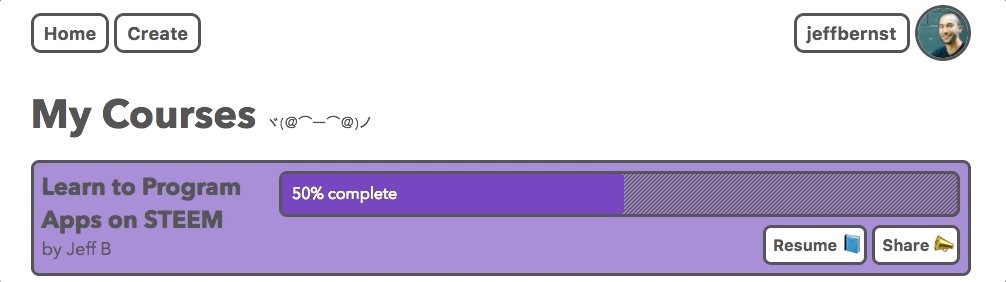
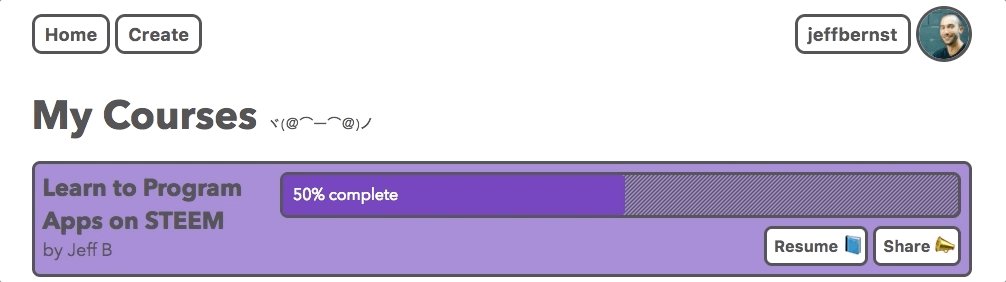
I wouldn’t have guessed that getting a crosshatched background would be so tough with CSS. Here’s how I got the hatch-on-hover animation to work:

.nav-button:hover,
.crosshatch-on-hover:hover {
background-image: linear-gradient(
-45deg,
var(--light-grey) 25%,
transparent 25%,
transparent 50%,
var(--light-grey) 50%,
var(--light-grey) 75%,
transparent 75%,
transparent
);
background-size: 4px 4px;
}
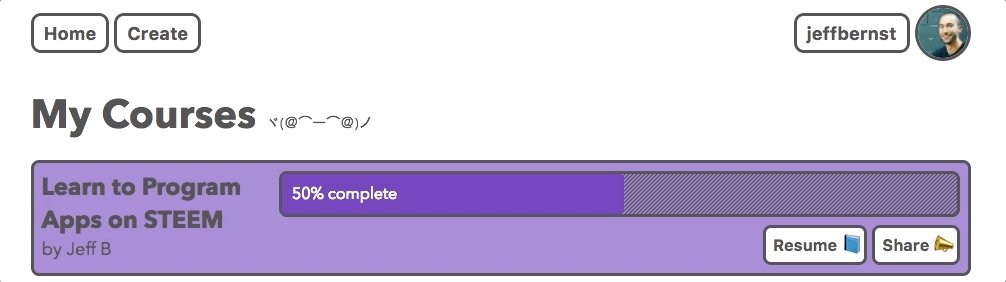
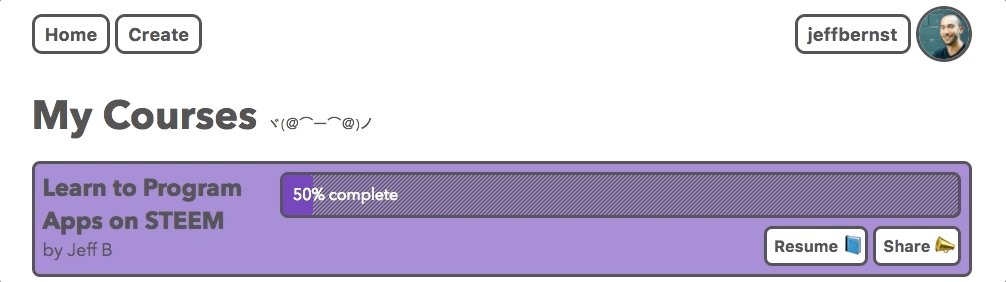
I also, added a little animation for my progress bar:

I didn’t realize until today that HTML5 actually has a progress bar tag built in. Pretty cool! Unfortunately I didn’t use it for mine but I might switch it out later on. I’m guessing it’s also better for accessibility.
<progress value="22" max="100"></progress>
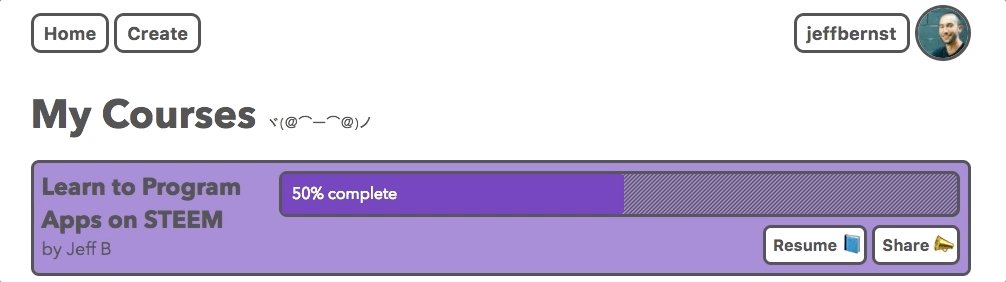
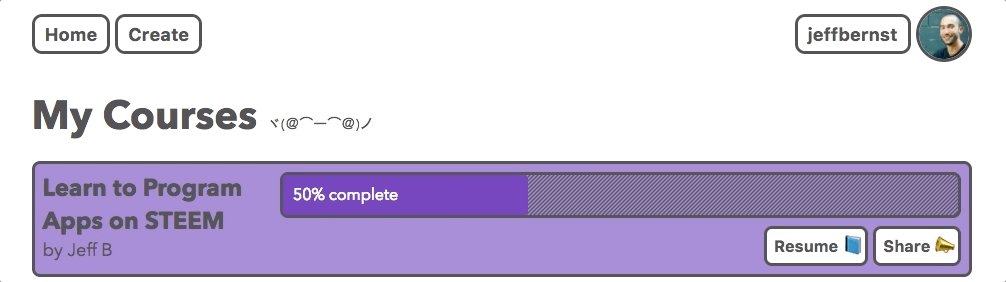
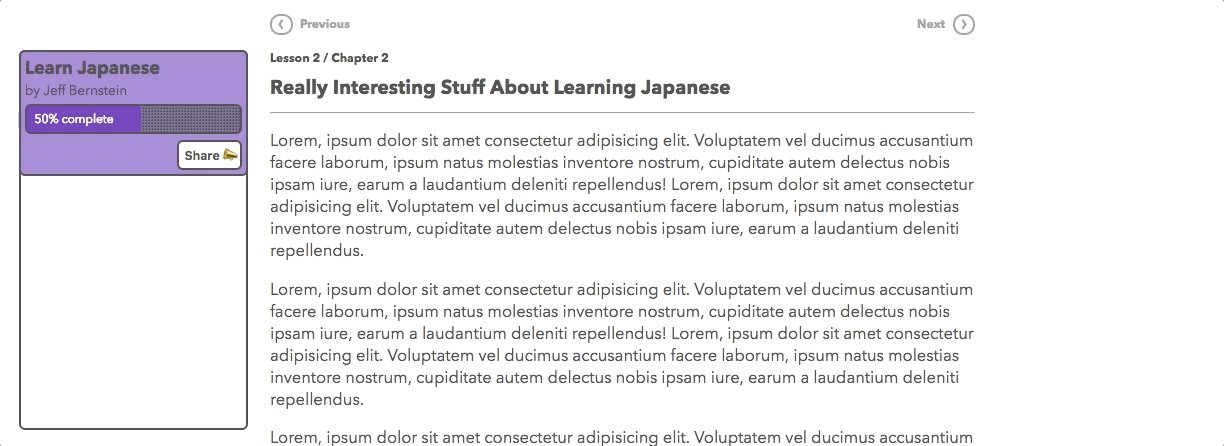
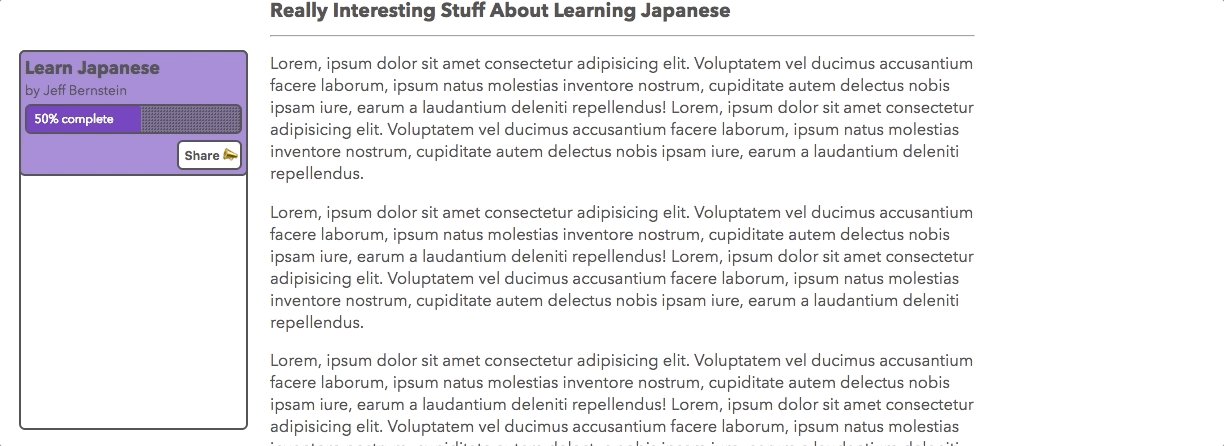
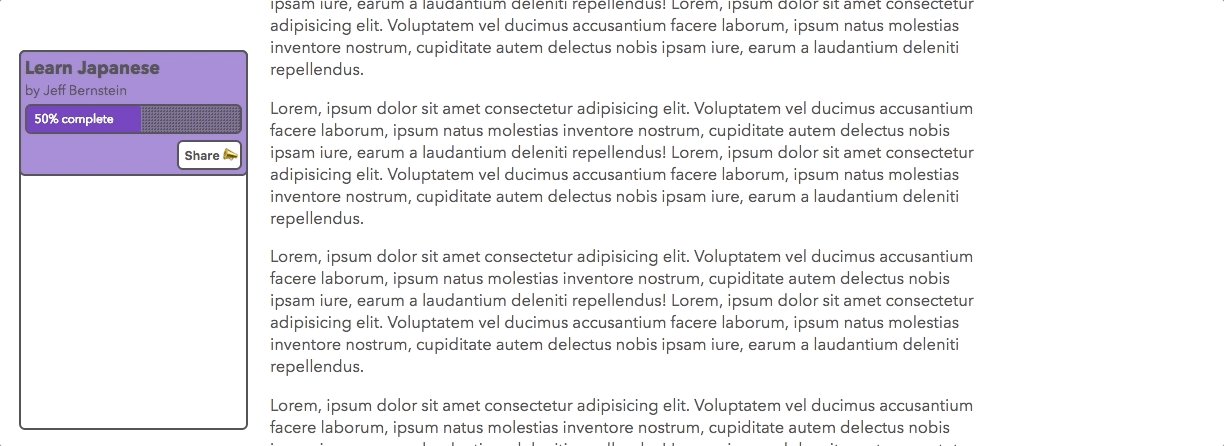
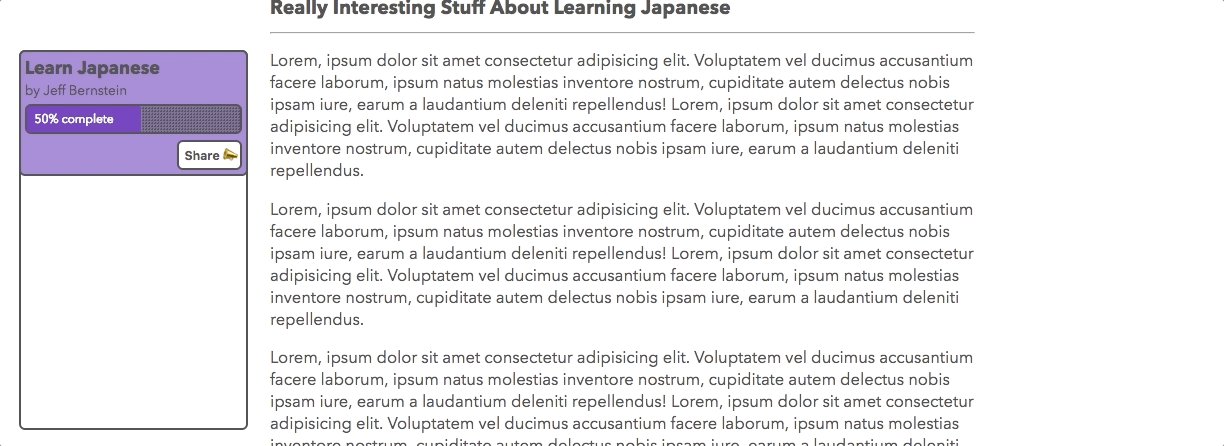
The last thing I had to figure out in CSS was a sidebar that is fixed relative to the main content. Here’s what I was going for:

It took a little trial and error, but I found the solution in this StackOverflow post. (Side note: I’m excited about Peer Query as an alternative!) Basically, it requires three divs: an outside wrapper that is position: relative, one inside this div that is position: absolute, and the sidebar inside this div with position: fixed:
.wrapper { position:relative; width:1280px; }
.parent { position:absolute; }
.child { position:fixed; width:960px; }
Client-Side Routing
My mentor showed me last week how I can use client-side routing for this project without React. The basic approach is that when a user goes to a specific URL for a course, my app will pull the details from the URL and populate the page accordingly. The site will load the basic course HTML page, and then my JavaScript will check which course to load, query the database, return the information, and then I’ll populate the page with jQuery.
I’m still getting a handle on how this is all working, but the first step was adding the following to my server.js file:
app.get('/courses/:courseId', (req, res) => {
const options = {
root: __dirname + '/public/'
};
res.sendFile('course.html', options);
});
Then I pull in the courseId in my course.js file like this:
const url = window.location.href;
const courseId = url.match(/\/([^/]+)$/)[1];
And I’m mocking up my database API call on the front end like this:
function getCourse(courseId) {
return new Promise((resolve, reject) => {
resolve(MOCK_COURSE_DATA.find(course => course.courseId == courseId));
});
}
async function loadPage() {
const courseData = await getCourse(courseId);
$('.put-stuff-here').html(JSON.stringify(courseData));
}
Note the use of the async and await keywords in my function that handles the data from the API call. My mentor had to remind me to use it because my reflex is still to use Promise().then().
This Week
My goal this week is to finish my front end code with mock API calls. So essentially I’ll have a fully functioning site with mock data — then next week I’ll start changing my mock API calls so they actually start interacting with my database. I still have very little practice with this so it should be interesting.
I keep coming across interesting things that I really want to check out. Last week I cam across Steemit Condenser, which apparently is the react.js web interface to STEEM that Steemit uses. I definitely want to read more about this once I’m into the React unit for Thinkful in a few weeks.
Thanks so much for reading my rambling post today. It’s always helpful to talk through this stuff so I can remember the new things I learn — hopefully there are some new things here that you hadn’t seen before.
Have a wonderful day! 🙂