
Merhaba arkadaşlar!
Ben aslında lisede web tasarımı okudum ve kodları ıncık cıncık etmeyi çok severim. Biraz araştırdım ve html kodları bu sitede işe yarıyor gibi göründü. Fakat, bazı html kodları çalışıyor, bazıları çalışmıyor. Kısacası 1 saattir bilgisayar başında kafayı yedim ve sonunda kendime göre bir buton yapmayı başardım! En uğraştırıcı şey de butonun boyutunu ayarlamaktı ve onu da hallettim.
Benim butonum. .

O zaman bu butonu nasıl bu hale getirdim size de anlatmaya başlayayım. Biraz zor gibi görünüyor ama başaracağınıza eminim!

- İlk önce kendime bilgisayarda bir button tasarladım.
- Daha sonra normal bir şekilde resim yüklüyormuş gibi kendi tasarladığınız resmi yazınıza yükleyin. ("selecting them" yazan yerden. )

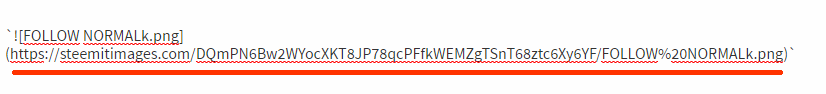
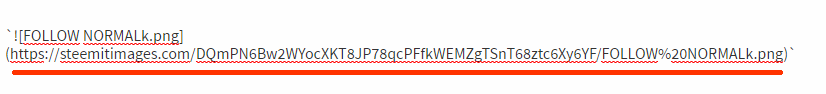
Benim resmimin kodu bu.
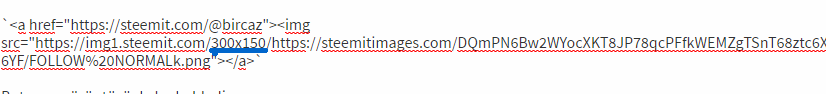
- Daha sonra şu kodu kendi sayfanıza kopyalayıp yapıştırın. (Benim butonumun linkidir. Üzerinde değişikler yapıp sizin butonunuz haline getireceğiz.)
<a href="https://steemit.com/@bircaz"><img src="https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a>
https://steemit.com/@bircaz
- Yazan yere kendi anasayfa linkinizi yazınız.
https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png
- Yazan yere de kendi resminizin linkini yazınız.

Benim resim kodumun üstünde gösterirsem, altı kırmızı olan yer resmin linkidir. Kendi resminizin kodunda bu linki kopyalayıp yukarıda söylediğim yere yapıştırın. Yapıştırdıktan sonra resminizin kodunu silebilirsiniz ona ihtiyacımız kalmadı.
Şu an da butonunuz bu şekilde görünüyordur. Önceden boyutunu ayarlayıp koyduysanız bu şekilde butonunuzu kullanabilirsiniz. Ama bana göre bu buton çok büyük ve ben butonumun ortada olmasını istediğimden bazı değişiklikler yapacağım.
- Boyut Ayarlama!!!!
Bu bilgiyi sadece buton yapmada değil. Başka resimlerinizde de kullanabilirsiniz.
<a href="https://steemit.com/@bircaz"><img src="https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a>
En son butonumuz bu haldeydi. Tabi sizin linkleriniz farklı.
"https" nin önüne aşağıda yazdığım linki yapıştırın.
https://img1.steemit.com/300x150/
Ve kodunuz şu anda bu halde
<a href="https://steemit.com/@bircaz"><img src="https://img1.steemit.com/300x150/https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a>
Butonun görüntüsü de bu haldedir.

Altını çizdiğim yer butonumun boyutudur. İsterseniz bu sayıları değiştirerek, butonunuzu büyültüp ya da küçültebilirsiniz.
Başka boyutlarda butonum.
- En son olarak buton ortalama!
Bütün kodu "center" içine almalıyız.
<center>kod</center>
Ve Bitirdik!!!
<center><a href="https://steemit.com/@bircaz"><img src="https://img1.steemit.com/300x150/https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a></center>

[English]
Hello !
I will tell you how I made my own button today.
This is my button.

It seems a little difficult, but I'm sure you do this! Let's start!

- First I designed a button on my computer.
- Then I upload the image in a normal . ("selecting them" )

This is my picture code.
- Then copy and paste the following code into your own page. (My button is the link. We will make changes and make it your button.)
<a href="https://steemit.com/@bircaz"><img src="https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a>
https://steemit.com/@bircaz
- Instead you write your own homepage link.
https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png
- Instead you write the link to your own image.

The red one is the link to the image. Copy the link in your own code and paste it where I said above. After you paste it, you can delete your picture code so we do not need it.
Now, your button looks like this. If you have set the size beforehand, you can use your button in this way. But for me this button is too big and I want the button to be in the middle.
- Size Adjustment!!!!
This knowledge is not just about making buttons. You can also use it in other pictures.
<a href="https://steemit.com/@bircaz"><img src="https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a>
Our last button was this . Of course your links are different.
Paste this link in front of "https" .
https://img1.steemit.com/300x150/
And this is your code right now.
<a href="https://steemit.com/@bircaz"><img src="https://img1.steemit.com/300x150/https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a>
This is the image of the button.

The place I draw the gold is the size of the button. By changing these numbers, you can enlarge or reduce your buttons.
My button is in other sizes.
- Button Center!
<center> all code</center>
And Finish!!!
<center><a href="https://steemit.com/@bircaz"><img src="https://img1.steemit.com/300x150/https://steemitimages.com/DQmPN6Bw2WYocXKT8JP78qcPFfkWEMZgTSnT68ztc6Xy6YF/FOLLOW%20NORMALk.png"></a></center>




