
Soy demasiado nueva en steemit pero no en el diseño; así que me he decidido por hacer un post de algo que ya sé hacer: Diseñar n_n
Les diré algunos tips y herramientas para editar o crear su imagen para el preview. El programa que utilizaremos será #Photoshop.
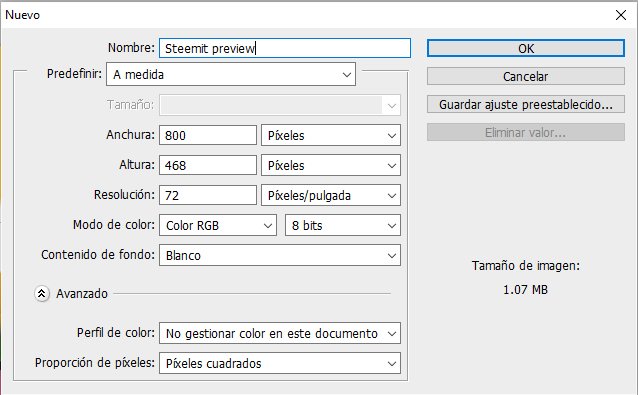
El primer punto a considerar es el de las proporciones. Como habrán notado las imágenes de preview son rectangulares y horizontales, yo estoy trabajando con archivos de 800x468px que me dan exactamente las proporciones del preview y de esa manera me aseguro que todo lo que ponga en la imagen es exactamente lo que saldrá en el mismo. Recordemos que para las imágenes que serán usadas en pantalla la resolución debe ser de 72DPI y el modo de color en RGB. Todo esto se define al momento de crear nuestro archivo nuevo.

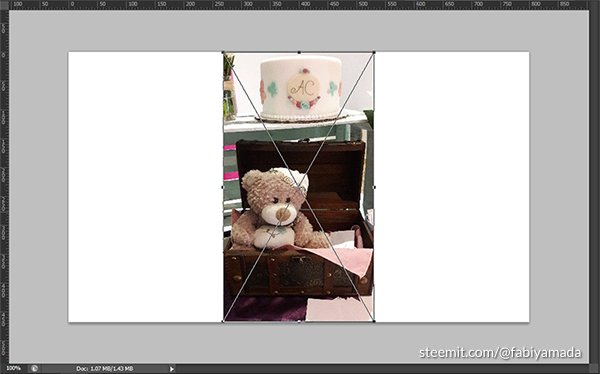
Lo siguiente será insertar la imagen que desean en su archivo, basta con arrastrarla al icono de photoshop en la barra de tareas y de ahí soltarla dentro del canvas. Notarán que se hará más pequeña para encajar dentro de las medidas del archivo, ahora presionan SHIFT y toman la imagen de una esquina para agrandarla; lo de presionar el shift es para que crezca de manera proporcional, soltamos primero el 'clic' luego el shift cuando esté del tamaño deseado, luego damos Enter. Otro tip, si en lugar de solo shift, presionan shift y ALT, la imagen crecerá de manera concéntrica.

Ahora vamos a lo bueno, ponerle algún efecto. Realmente prefiero los efectos sutiles hoy veremos 1 muy sencillo.
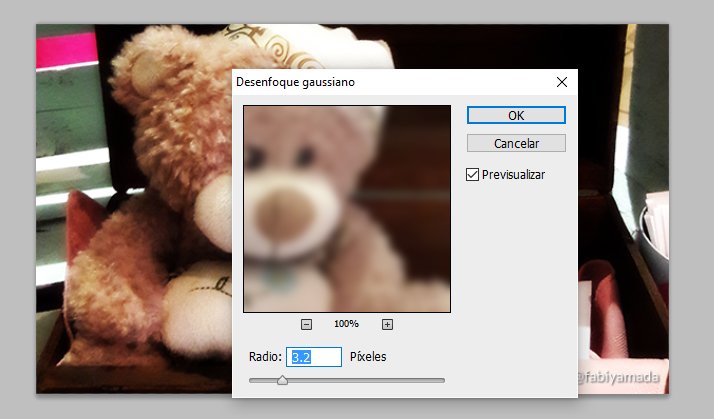
Imagen con sutil desenfoque y color mejorado

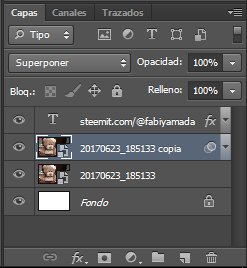
Simplemente debemos duplicar la capa, seleccionándola del panel de capas y luego presionamos Ctrl+J, con eso tendremos una copia.

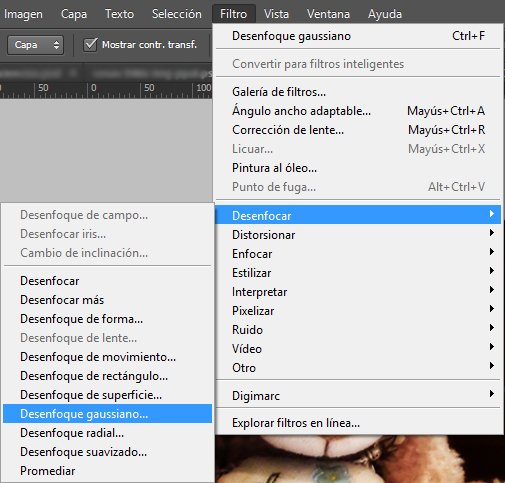
Ahora, teniendo seleccionada la capa superior, iremos al menu a Filtro / Desenfocar / Desenfoque Gaussiano.

Aparecerá una ventana como la siguiente y donde dice Radio, puedes poner la cantidad que quieras y hacer pruebas, lo recomendable es que se siga notando qué es la imagen.

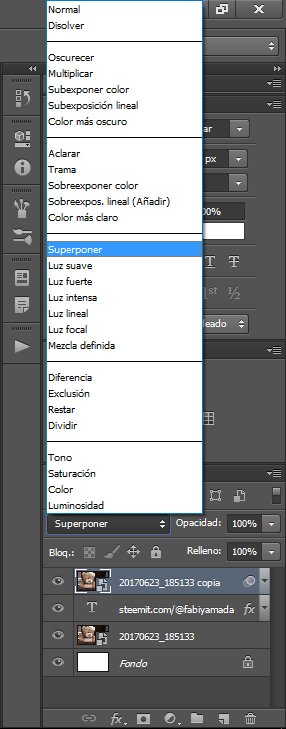
Seguimos con la imagen superior seleccionada, ahora vamos de nuevo al panel de capas y buscamos un botoncito que dice "Normal", este es el "modo de fusión" de la capa. Lo cambiamos por "Superponer". Claro que si lo deseas puedes jugar y probar cómo se ve tu imagen con otros modos de fusión.

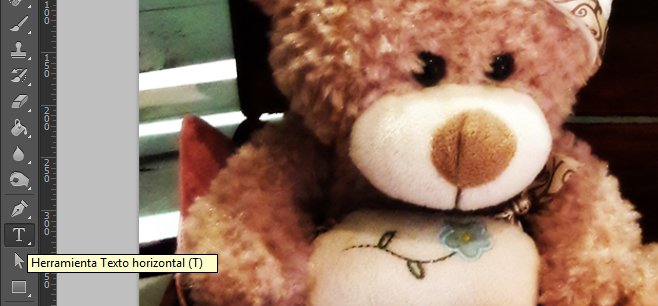
Si deseas agregar texto, dale clic a la T en la barra de herramientas del lado izquierdo de la pantalla, o bien, presiona la tecla T, que viene siendo el atajo.

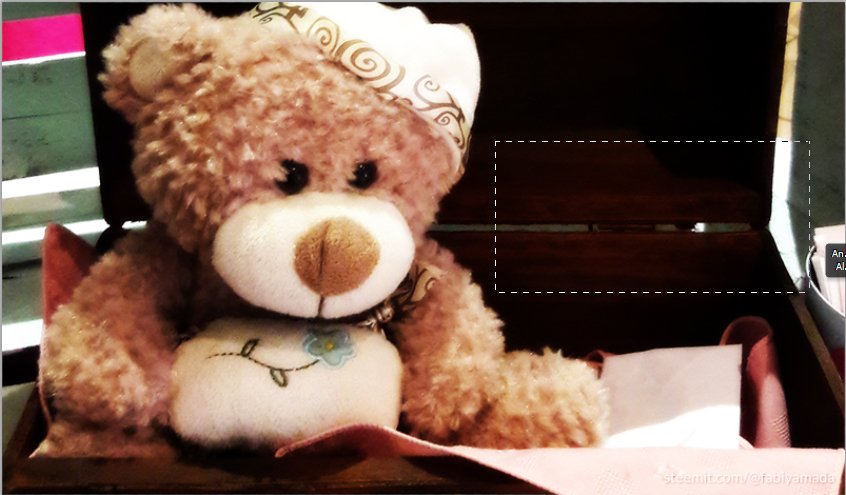
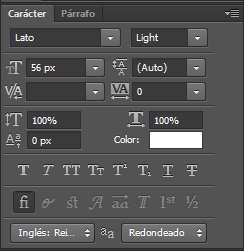
Da clic y arrastra para formar un área que será donde podrás escribir, redacta lo que quieras y ve al panel de caracter.

Ahí podrás controlar el tipo de letra, tamaño, interlineado, etc... Como es un preview es mejor que el texto sea corto y la letra sea grande para que se vea bien.

Presiona la tecla INTRO cuando termines de redactar el texto, o dale clic a otra capa en el panel de capas. Con esto el texto quedará insertado. El cuadro de texto puedes moverlo simplemente seleccionando la capa y arrastrándolo. Si deseas modificar el texto presiona de nuevo la herramienta T y da clic entre las letras.
Espero que les haya servido este breve tutorial, mientras tanto yo sigo batallando para poner las imágenes aquí porque sigo sin encontrar la forma más fácil de hacerlo. ¿Alguna recomendación? Esperemos que los de #Steemit se pongan las pilas para mejorar este editor de texto :P
