
I love reading, and I love Steemit. It has completely replaced Twitter and Quora as sources of fresh content for me.
What I really like about this place is the diversity of the content. Since the platform is still fairly new, it doesn't do much personalization - yet. This is my chance to learn about so many cool things outside of my bubble.
Just recently I had a chance to learn about tdcs and nootropics, dmt, living tax free, decentralized crypto exchanges, smart contracts, ETH valuations and much much more.
And the best part is - I get paid to do it.
Content Curation and the case for steem.li
Sometimes great content slips trough the cracks and goes unnoticed.
Right now, we are hitting 4,000+ posts per day, which would be about 3 posts per minute. It is humanly impossible for one person to see it all.
The problem is, that without a whale's blessing, a new post has virtually 0 chance for success. In a sense whales are the gate-keepers to the front page.
And whales are just people too. There is no way for them to read hundreds, let alone thousands of posts per day.
Is it possible to have less great content slipping trough the cracks while reducing the workload for whales? Lets find out.
The day of a Steemit post
Stage 1 - Birth
When a new post is created, it is virtually invisible.
The only two places where people can find it are: the New section for its tags, and #postpromotion channel on steemit.chat.
There are many people out there scouting these two venues. After all, being early is very lucrative. If you vote on a winning post (a post that makes it to the frontpage) before the whales do, the curation reward will be quite hefty. Because there aren't many votes on the post, you can get quite a fair amount of shares, despite having much much less SP than whales do.
I have less than 2,000 SP, yet I earned 3 SP (thats around $6 worth) with a single upvote yesterday, simply because I was early.

To conclude, early stages of curation are a form of content mining - looking for hidden gems that show great potential.
Stage 2 - Building Momentum
Our post has survived stage 1, by proving itself worthy to the early curators. Its success however is still far from granted.
There are still too many posts, competing for attention.
@rok-sivante has made some really good points in hist post A Steemit App/Feature Idea: How To Help The Minnows Gain Exposure & Increase Their Rewards, and it just so happens that I've already been working on a tool that partially addresses this proposal.
What if we could look at the new posts that are getting some solid traction in their stage 1?
After all, if Steemit's middle class thinks something is worthy their upvote, perhaps they are onto something.
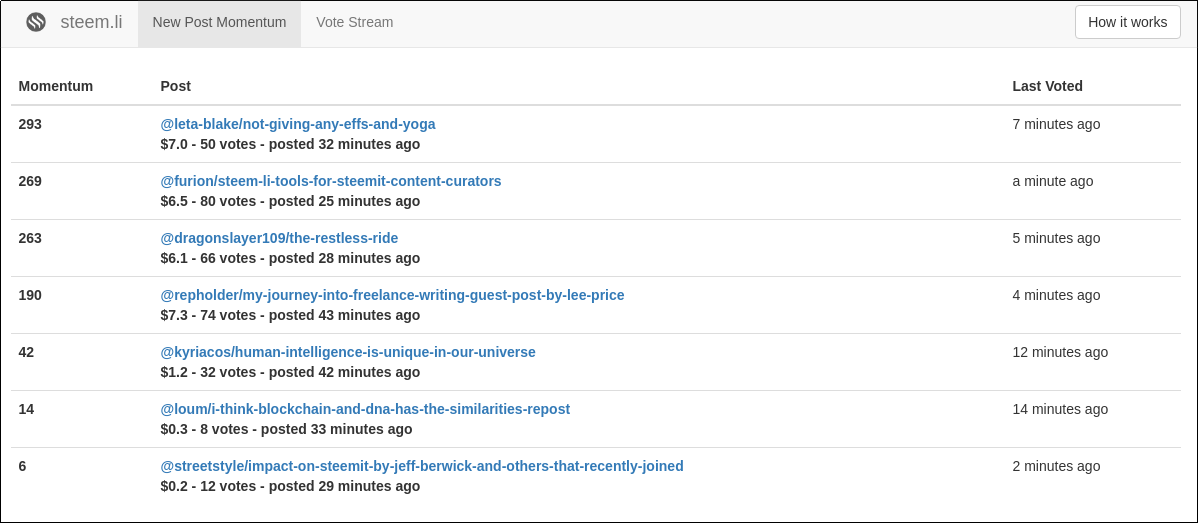
This is exactly what the Vote Momentum tool is trying to address:

New posts are ranked by their momentum. The faster the rate at which people are upvoting, the higher the momentum score.
This score is resilient against spambots, as all of the votes are SP weighted.
Right now, it counts both Dolphin and Whale votes, but the latter could be filtered out as the post volume grows.
Stage 3 - Liftoff
Perhaps our post got a vote of approval from 1 or 2 smaller whales, and it is in a $50 - $250 range. It would be quite a shame if it fizzled out now.
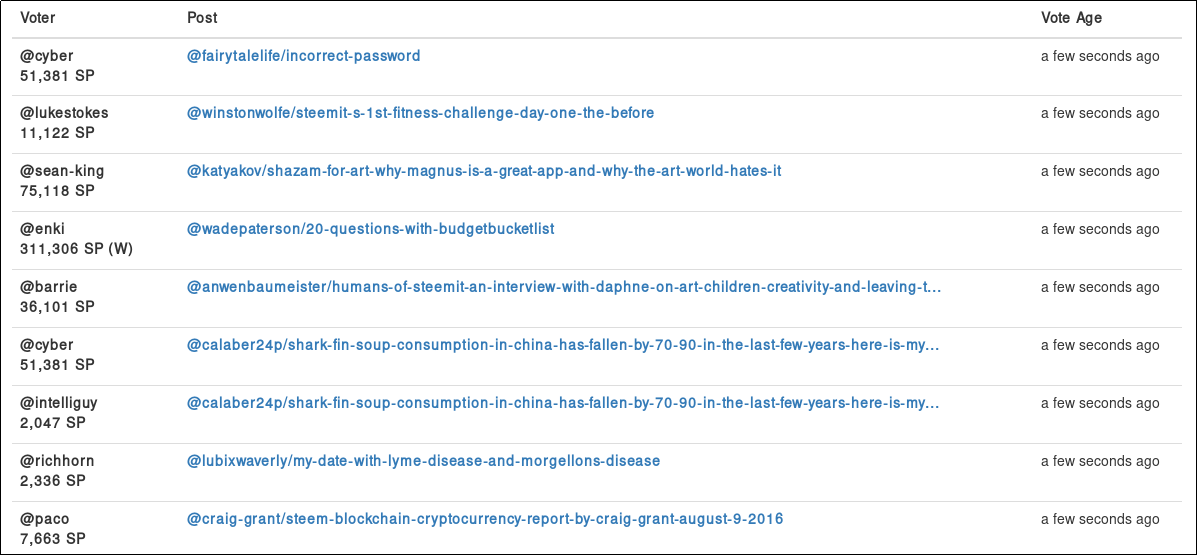
This is where the Vote Stream tool comes in handy. Vote Stream lets us see the voting behavior of Whales and Dolphins in real time.

Before you proceed, I have to warn you that this stream is highly addictive. Sometimes I just can't help myself but to follow the Whales around, or resist the temptation of checking out all the interesting posts.
This stream only tracks posts that are 8 hours old or younger, and thus, if there is a hidden gem in there that are getting support from Dolphins, the Whales will notice it.
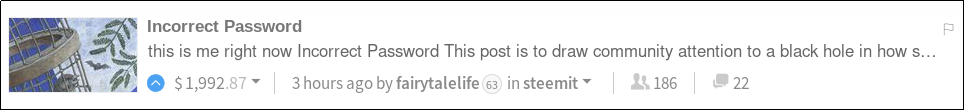
Yesterday I was able to get in early on this one, thanks to the Vote Stream:

Stage 4 - Homepage
This is it. After a long day of writing and voting, the cream rose to the top. The homepage is our crown jewel, made of diverse and rich content.
Try it out -> steem.li
All ideas, suggestions and constructive (positive and negative) feedback are welcome.
The site has a very simple design, since I am not a web developer.
My web-dev friend has decided to bail out on me:

I would like very much to prove him wrong. So I've decided to take matters in my own hands and got busy learning how to make websites in Meteor.
It was a lot of fun, however debugging took a lot longer than desired (2 days).
