Creating Stunning Posts with Beautiful Dividers

Credit: Dividers featured originally posted by @waldfee in this post
In a recent posts I commented on, the question of How to Save Images on Steemit arose and I thought I put it into a top post for more to see.
Works On All Common Operating Systems
Here is a quick how-to. These steps works on all webpages and most desktop operating systems such as Windows, Mac OSX, Linux etc.
It also works on mobile OS, such as iOS and Android, where a right click is usually achieved by pressing and holding a link until a context menu pops up.
Dividers - Examples
The examples used here are divider lines. Divider lines in markdown are usually achieved by 3 consecutive Asterisk *** , Underscores ___ or Hyphens --- placed in a separate line. It produces the nice grey divider line above and below.
Colorful Dividers
We can also beautify our post with image based dividers, such as this:

Code
<center></center>
or even animated gifs, such as this:

Code
<center></center>
Image Size
Recommended image size is 1680 x 8 pixels. This gives appropriate divider dimension and is automatically scaled to any resolution or text field.
How to Insert Into Post
These colorful dividers are inserted just like any other picture/image. Make sure it's centered by enclosing the image divider in <center> image here </center>.
Image links from the internet can be used. Images can also be copy/pasted, and dragged from your local storage directly into the post.
How to get them into my machine?
Saving Images
Saving is as easy as 1-2-3. A little preparation is advisable.
- Create a dedicated folder on your local machine, such as /Images/Steemit/Sundries/.
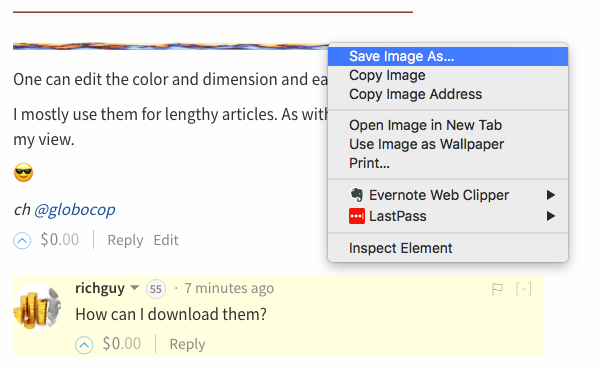
- Right click on the image and save as in the location prepared in step 1.
These images can now be manipulated in color, shape, size any way you choose, using your favorite image editor.

One last word:
Do not use the divider as your first image in the post, or your thumbnail will look something like this: 😂

And voilà - You joined the Pros!
Engjoy & Happy Weekend!
ch @globocop

ch @globocop
