Today I'd like to show you a very cool Markdown Editor that you can use on your computer to write your Steemit posts offline. If you find Markdown code difficult to use in the Steemit editor and if you want to write your posts before even logging in Steemit, then you will find this application very useful.

While I used HTML before to write my posts, I have been using Markdown code for more than a week and when I started I looked for an editor that could help me create my posts fast and perfectly formatted.
I have found the application and it is named "Typora."
With it you can say goodbye to your Markdown Cheatsheet!
Easily Create your Steemit Posts in This Markdown Editor!
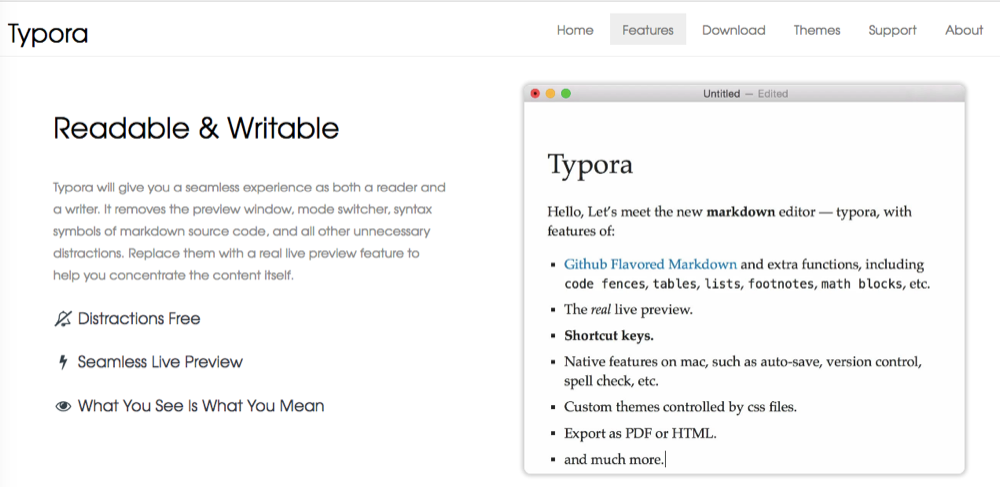
Let me show you a bit of what Typora can do from their website.

Typora is available for Mac, Windows and Linux. I have been using the Mac version for a week now and it is working great.

Download your free copy here: https://typora.io
They say it's only free during beta, so get your copy now.
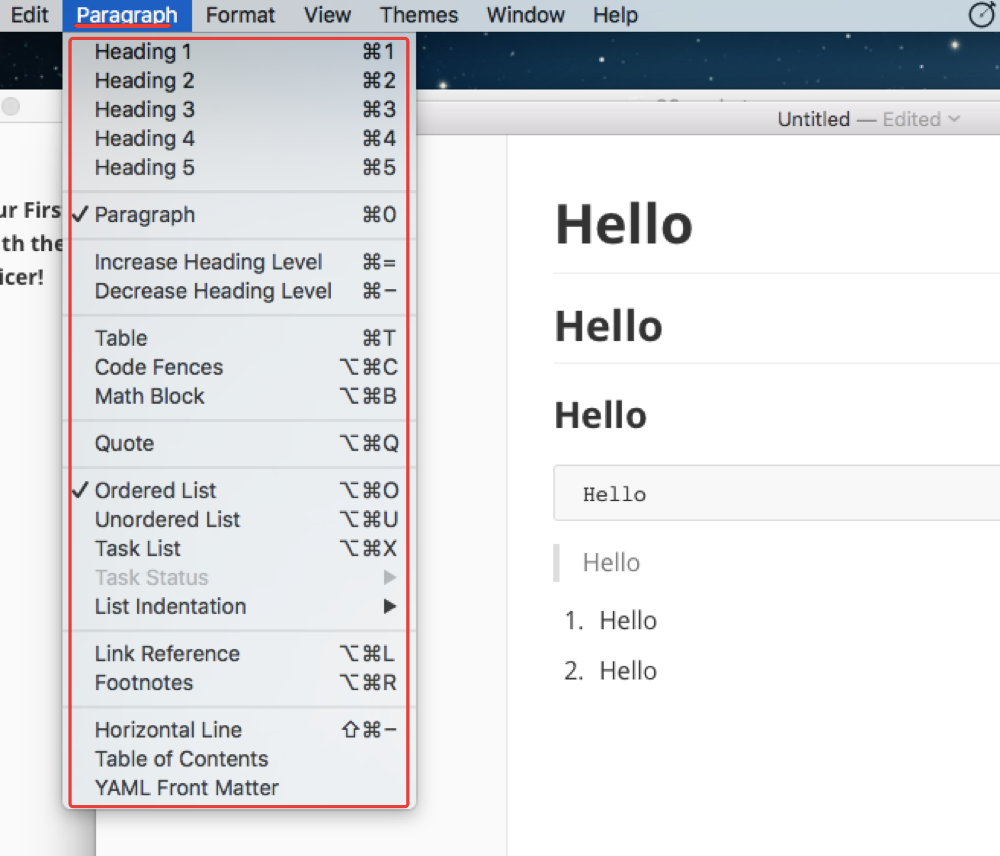
This is how it works.
You can type your text in Typora and then select a paragraph type in the "Paragraph" menu. You can easily select a type of heading, make a list, a quote or a Code Fence.

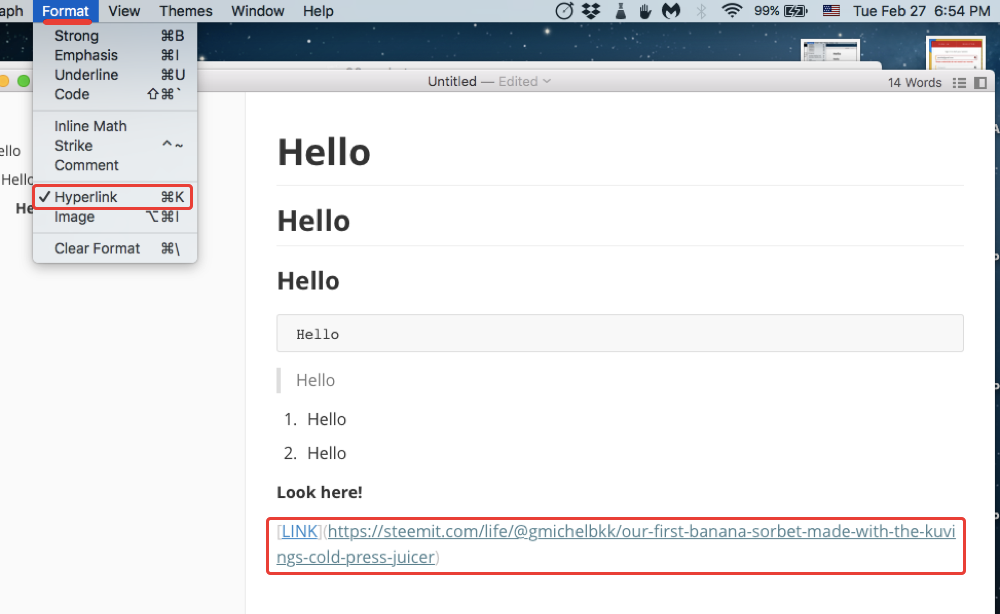
Then you can format your text using the "Format" menu or your favorite keyboard shortcuts.
The "Hyperlink" feature is very useful and it will put any link you have copied in your clipboard into the code. You just have to give a name to the link between the [ and ].

When you click outside of the formatted text, like the link for example, the code is hidden just showing you the preview.
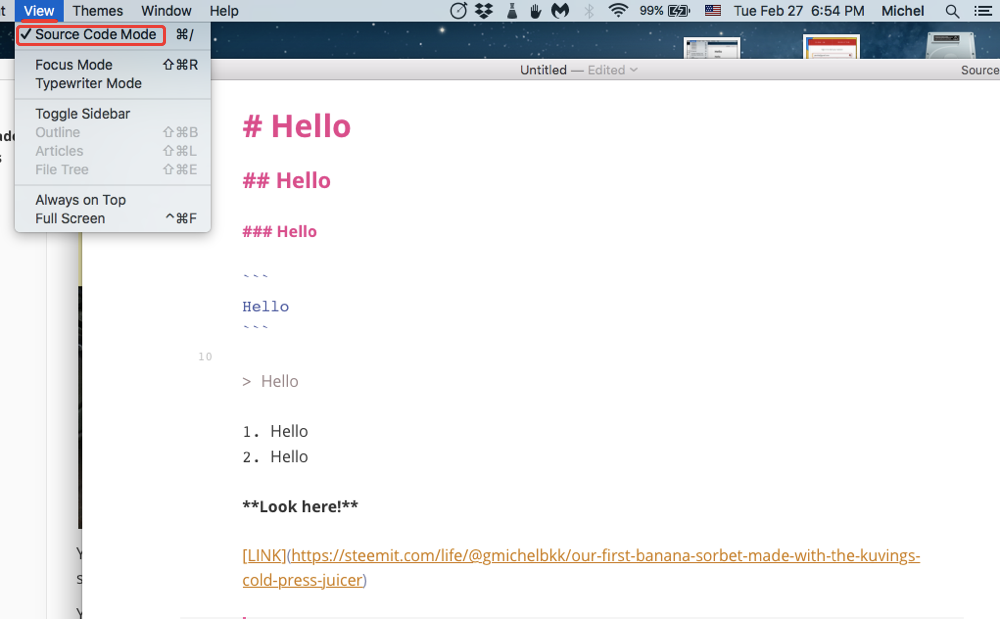
If you prefer, you can also work or switch to the "Source Code Mode."

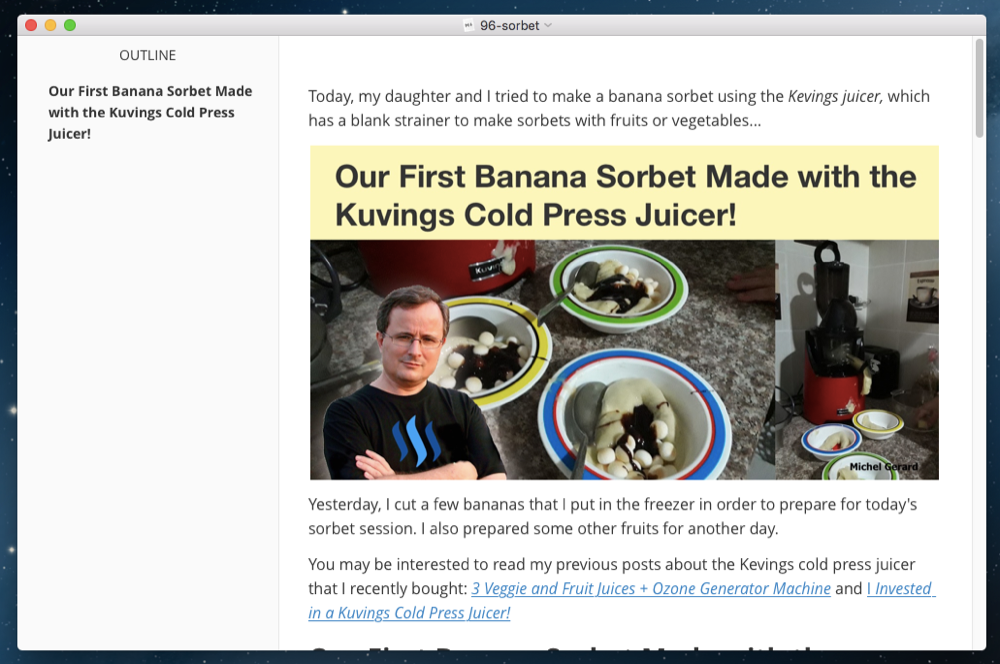
Let's see my latest post.

What you see in the preview is what you will see for your Steemit post as the Markdown code is hidden. No need to write your code in Steemit and then scroll down for the preview!
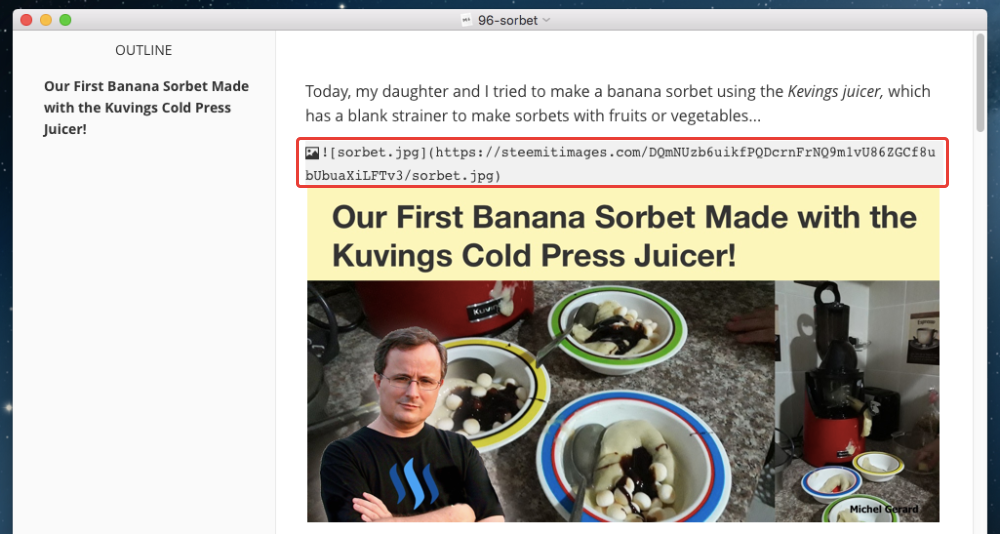
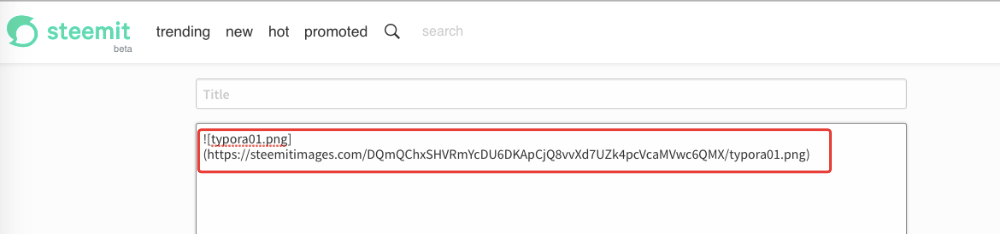
Now if you click on the image, it will reveal the source, which is the link of the image in Steemit or any other place where your image is hosted.

When you work offline, you can type the entire post and between the text just type IMG1, IMG2, etc. When you get online, you then can load the images in Steemit like this.

This is the Markdown code for the image that you can copy and paste in the editor. If you are always online, then you can just load your images in Steemit and add them to Typora as you are writing your post.
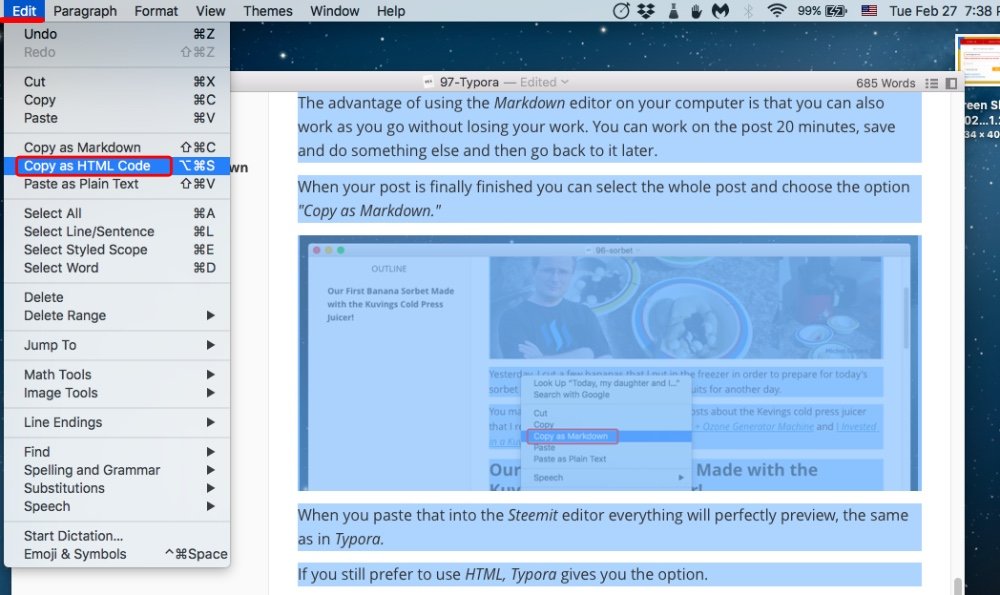
The advantage of using the Markdown editor on your computer is that you can work as you go without losing your work. You can work on the post 20 minutes, save and do something else, and then come back to it later.
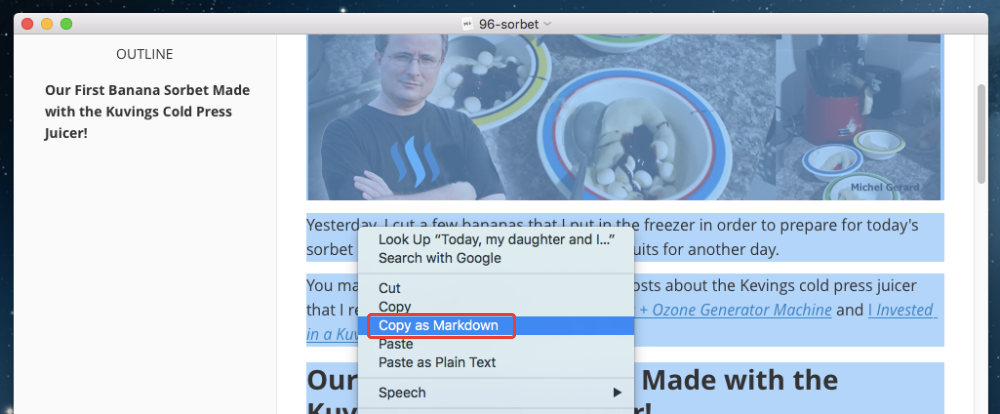
When your post is finally finished, you can select the whole post and choose the option "Copy as Markdown."

When you paste that into the Steemit editor everything will perfectly preview, the same as in Typora.
If you still prefer to use HTML, Typora gives you the option.

There are many other things that you can do in Typora that I still have to explore, but with this overview, you can get started, and I bet you will love it.
Would you upvote this post and follow me for more because this will encourage me to write more posts about Steemit tools like this one?
Would you please help @jerrybanfield become a top 20 witness because you can help funding projects to build Steem as explained here? Vote for jerrybanfield as a witness or set jerrybanfield as a proxy to handle all witness votes at https://steemit.com/~witnesses. Read the 5 reasons why I'm voting for Jerry Banfield as a witness and how to vote in my post.
Michel Gerard
