
Now that Steemit has included an easy image upload functionality, here are some tips in which I've been using on Facebook for the longest time:-
Full screenshot image referencing
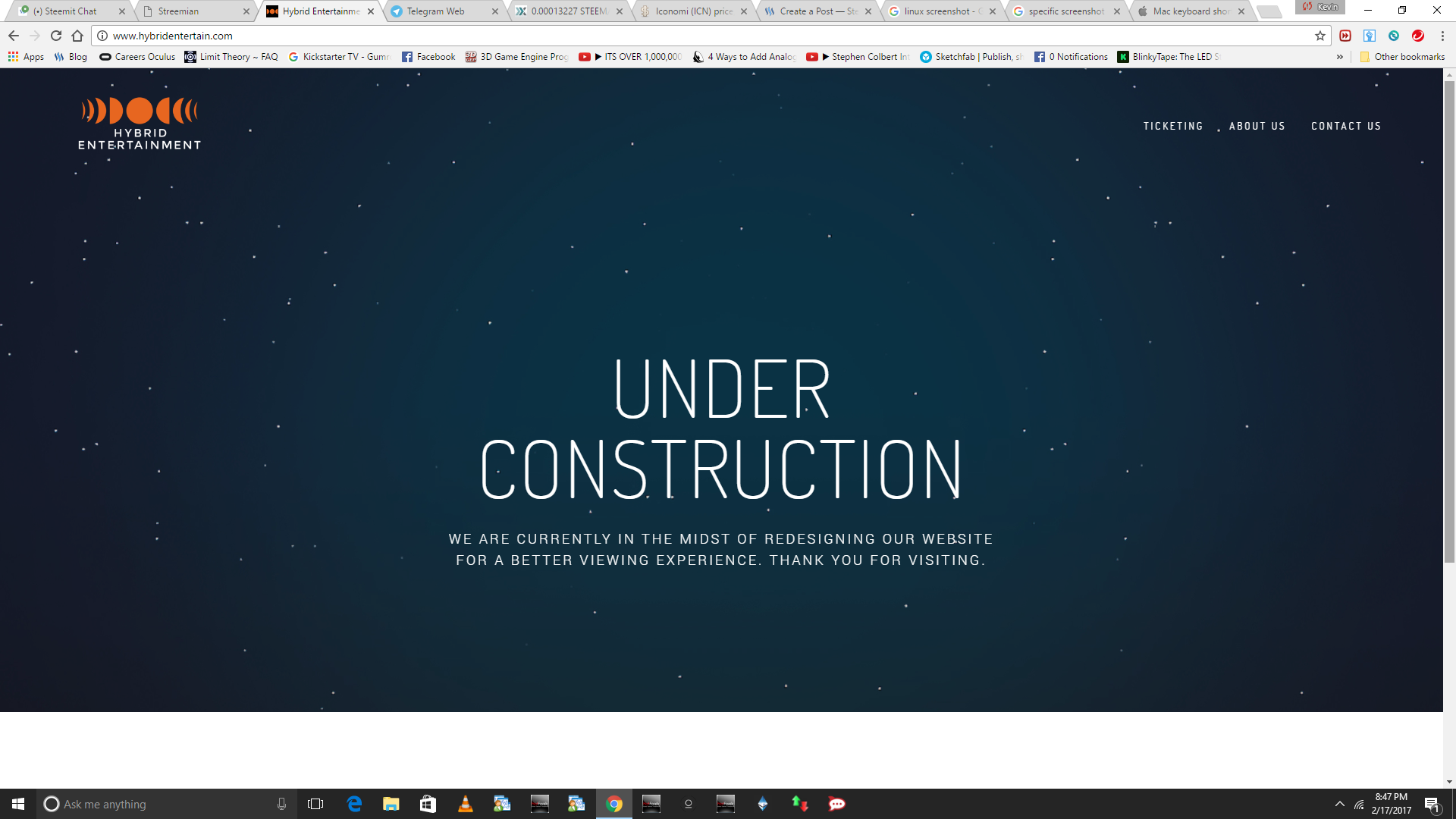
This one is easy and straight-forward. Just push the PrintScreen button on your keyboard (or Command + Shift+ 3 on MAC) to effectively copy the entire screen. After that, just paste or push CTRL + V (or Command + V on MAC) while you're typing up your Steemit post to include the image. (Note: not very useful, in my opinion)

Selected-portion screenshot image referencing
This method is way more useful as you are only including relevant parts of your screen. I like this because I wouldn't need to manually save image files before including them in posts. All I need to do is just do a selective-printscreen and then just paste stuff while I'm typing up my Steemit post. Here's what you need to do:-
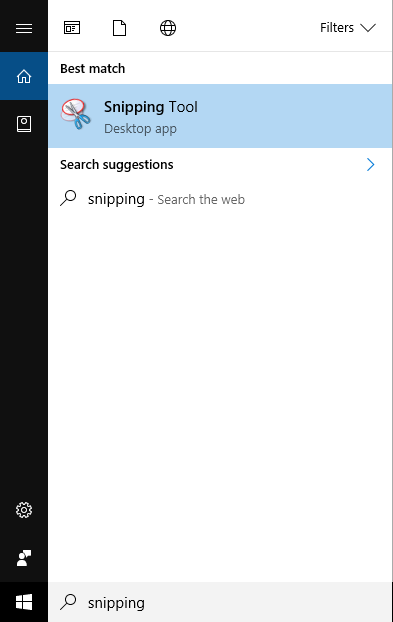
- Search for snipping tool (Windows 10), or (Command + Shift+ 4 on MAC)

Perform a new snip (Windows 10). Select region of preference - it will be copied.
Finally, just paste into post or comment.
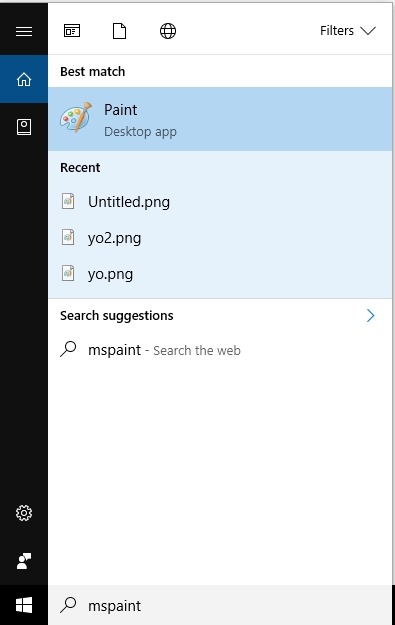
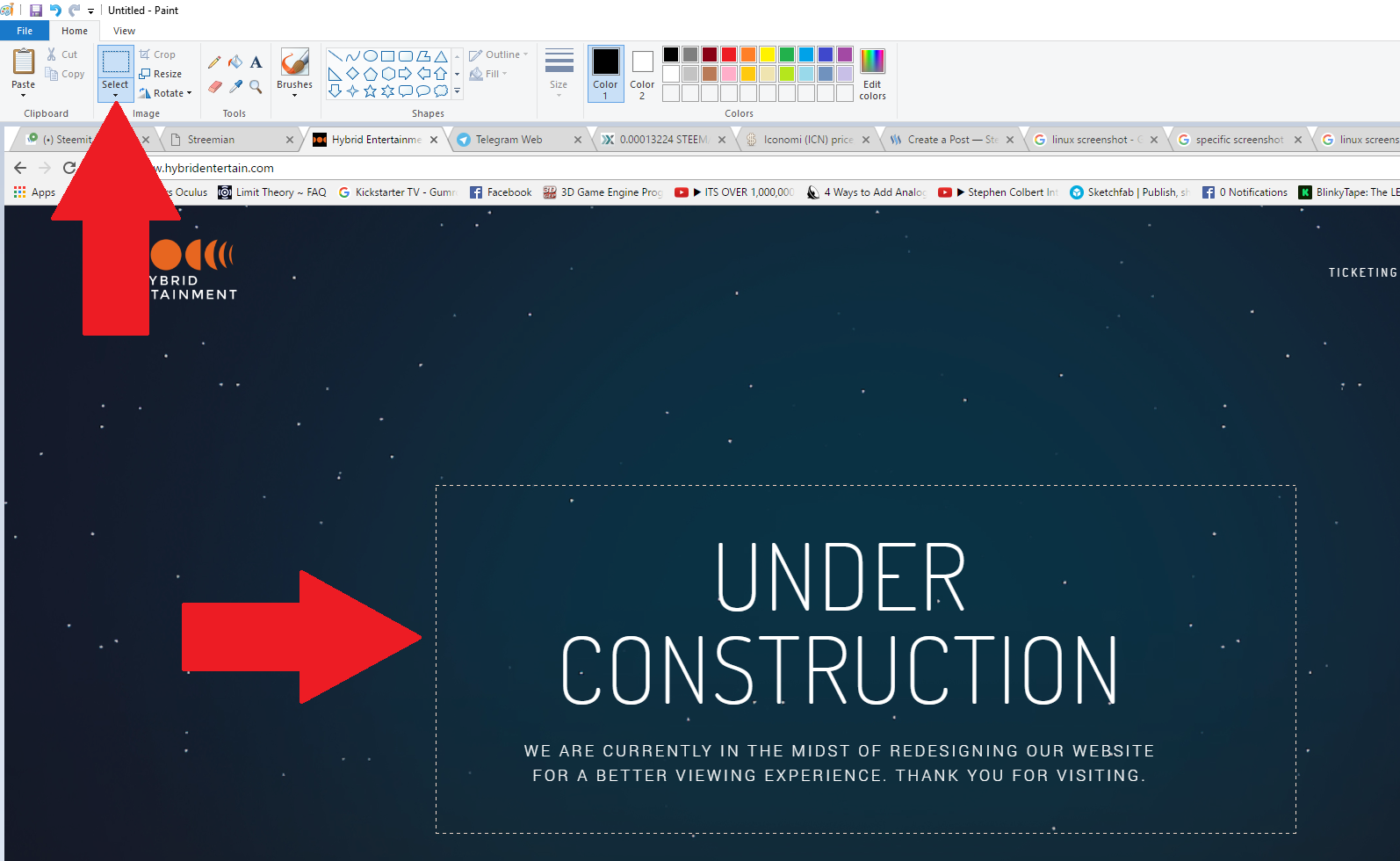
If snipping tool is unavailable, just PrintScreen then paste (into Paint or mspaint), use selection tool to carve out the portion of the screenshot of your preference, then copy and paste (into a Steemit post / comment).



Usage tips
- Refer to any image or frame of video just by printscreening / screenshooting.
- If you're working on images in Paint, Photoshop, etc, don't bother wasting time exporting or saving image. Just do a screenshot and paste it in post / comment.
- Communicate ideas fast - just do a screenshot, paste it in Paint / mspaint then just use the arrows and texts over screenshot to communicate your stuff, and then just use the selection tool again and copy / paste as usual.

I'm not sure if everybody has been doing this ever since most comms-apps enabled such a thing. Anyway, I hope this has been useful for you. All images in this post were entirely made using the screenshot, copy, and paste technique. Depending on use-case, it's considerably faster than the whole process related to drag & dropping.
Thanks for checking this out :)
