It's been a month since I started Steemit and it's been 2 weeks since my first post and I thought: I think I need to create a banner for my Steemit blog since I want this to be a regular thing. It is very important for me that I can make my Steemit page "my own". I love how simple Steemit is but I really want to give my personal touch in my posts; hence the need for me to create my own banner. Yey! And I thought I should post it here in Steemit ;)
Here are the things I need/use for the banner:
1. Photoshop Application
Any version of Adobe Photoshop will do.
2. Steemit Logo
I just googled "Steemit High Def Logo" and picked the one that I liked. I did some adjustments using photoshop since I wanted the logo to be just the 3 curvy lines, no white background.
Properties: Default Bevel and Emboss, and Drop Shadow with 75% opacity
3. Font
Doesn't need to be very fancy, but you can choose from over 1,000 available fonts in any website you prefer and install it in Control Panel\Appearance and Personalization\Fonts. I downloaded a bunch of fonts I really like in dafont.com but ended up using just two: Stea and Coffee+Tea.
Properties: Outer Glow with Screen as blend mode, 40% opacity || Drop shadow with blend mode Multiply and 75% Opacity
4. Highlighter Brush
To give a little color to my banner, I wanted a photoshop brush that looks like the text has been highlighted. But merely as a cute background. I did not apply any effects on the brushes. I thought it doesn't need any. It's very natural. I just chose colors that are very refreshing to the eyes. I downloaded Paint Markers Photoshop Brushes here.

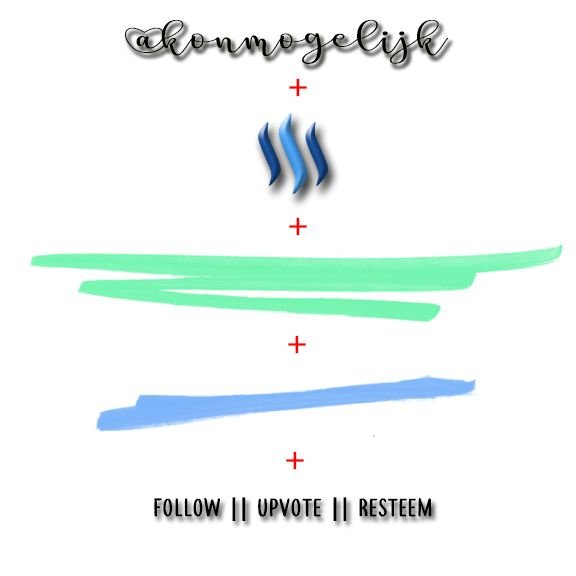
There were a lot of versions before ending up with the final choice, but I'm happy with the result. I'm excited to use this banner in every post that I'll submit here in Steemit! I just wish I can stop myself if I think I needed to change it, LOL. And without further ado, here is my official banner for Steemit:

