Selling something? You can sell directly from your Steemit pages.
Please excuse the self-promotion here as I'm demonstrating this using my own company (FoxyCart). You can do the same thing with PayPal buttons or Pay with Amazon buttons. The idea is to use Steemit blog posts as your product pages. You can even create category pages linking all your various product pages together. The example below demonstrates how you can list all your products on one page.
Here's a simple example:
| Image | Product | Price | Add To Cart |
|---|---|---|---|
 | A Simple Product | $10 |  |
 | Bundled Product: Camera | $100 | |
 | Bundled Product: Camera Bag | $10 |  |
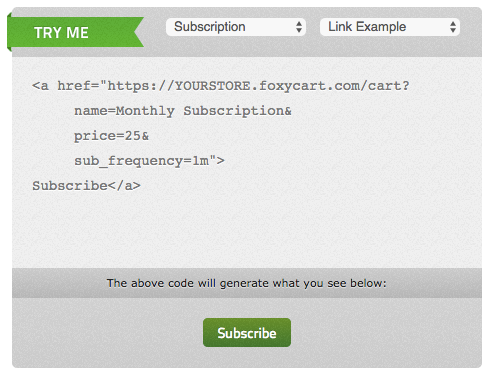
| Monthly Subscription to your amazing service! | $25 |  |
Go ahead, click the add to cart links (hold down CTRL or Command to open in a new window). If you want to complete a checkout, use 4111 1111 1111 1111 as a test card number.
If you have beautiful works of art, photos, or anything else you'd like to display and sell, why not host them on the blockchain? Even if people don't purchase from your Steemit pages, they might upvote your work while they are window shopping.
Featuring your products should be as simple as learning a bit of Markdown to display your images and building add to cart links for FoxyCart or a similar cart/checkout service. PayPal and Amazon have tutorials for their pay buttons and FoxyCart has some examples on our home page here:

Eventually Steemit will morph into a blockchain marketplace where things can be bought and sold directly for Steem Dollars (that's going to be amazing!). In the meantime, you can start setting up a product catalog now. For those outside of Steemit who find your product pages organically and aren't yet ready to figure out BTC or SMD to buy from you, they can still purchase through traditional payment methods like credit cards, PayPal, or Amazon.
If you want to try this out, FoxyCart is free to use until you want to turn on a live payment gateway (we support over 90 of them). After that, we charge a monthly fee.
What do you think?
We could create a whole retail section on Steemit to drive even more traffic to the site.
