
Heute präsentiere ich euch die neue Version der SteemChillerTools (SCT) für Steemit! Ich denke, das könnte euch gefallen!
Die Idee
Zuerst dachte ich über die Entwicklung eines Firefox-Addons für die Verbesserung der Benutzererfahrung auf der Steemit-Website nach, aber dann habe ich eine viel bessere Lösung gefunden, die in allen bewährten Browsern funktioniert.
SCT ist ein auf JavaScript/JQuery basierendes Userscript, welches das Layout der Post-Übersicht verbessert, verschiedene Post-Filter bereitstellt und dir die Möglichkeit gibt, deine Lieblingsautoren zu speichern und diese jederzeit aus deiner Autoren-Übersicht per Klick zu besuchen. Außerdem kann man damit Posts, die man später lesen möchte, zu seiner "Watchlist" hinzufügen und von dort aus jederzeit aufrufen, ohne den Überblick zu verlieren.
Deine Einstellungen sind sicher in einer SQLite-Datenbank auf deinem Rechner gespeichert und bleiben bestehen, auch wenn der Browser-Cache gelöscht wird. Es werden keine zusätzlichen Netzwerkanfragen an die Steemit-Website gestellt. Das Tool verwendet nur die Daten, die sich nach einem Seitenaufruf auf Steemit im Browser befinden und verändert einige Teile davon.
Das Skript ist öffentlich für jeden einsehbar, damit sichergestellt werden kann, dass es keine ungewollten Aktionen ausführt. Dies ist eine der ersten Versionen der SCT, aber es wird nicht die letzte gewesen sein, soviel steht fest! Ich denke, dass du Steemit nicht mehr ohne es benutzen wirst, wenn du es einmal ausprobiert hast, aber sieh selbst:
Wie sieht Steemit damit aus?
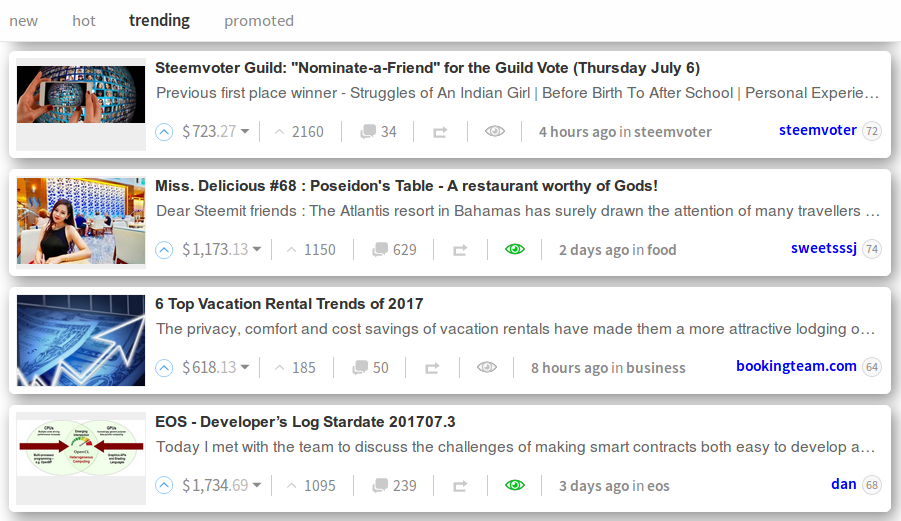
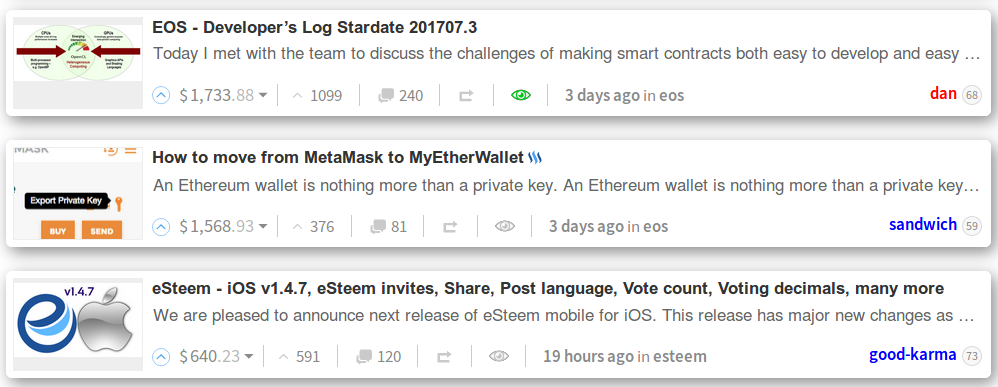
Hier ein Beispiel für die Post-Übersicht mit dem SCT Style "3D":

Wie man sieht, habe ich einige Schattierungen und abgerundete Ecken hinzugefügt, aber es gibt noch wichtigere Veränderungen. Der Autor hat jetzt eine blaue Farbe und sitzt auf der rechten Seite des Posts. So können wir sofort erkennen, wer die Autoren der einzelnen Posts sind, während wir auf der Seite nach unten scrollen.
Im unteren Teil von zwei der Posts kann man ein grünes Auge erkennen. Dies zeigt, dass diese Posts auf meiner Watchlist sind. Wenn seine Farbe grau ist, bedeutet es, das Gegenteil ist der Fall. SCT fügt das Auge automatisch zu jedem Post hinzu und du kannst einen Post zu/von deiner Liste hinzufügen/entfernen, wenn du darauf klickst.
Alle Style-Einstellungen können natürlich zurück auf den Steemit-Standard gesetzt werden. Wenn du nur einige Features nutzen möchtest, kannst du das ganz einfach über den SCT-Button tun.
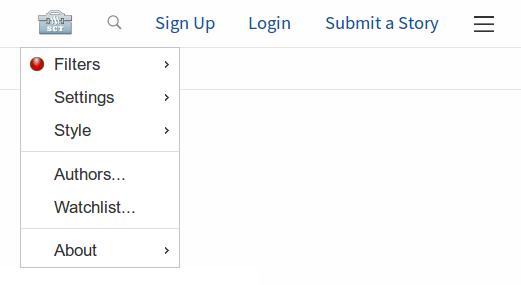
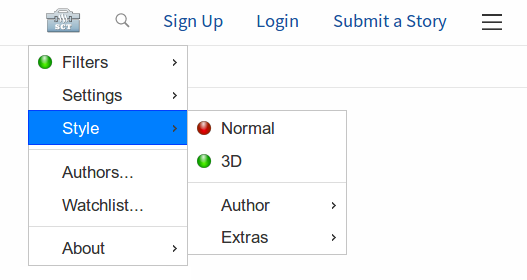
Der SCT-Button

Auf der linken Seite dieses Teils vom Steemit-Header ist ein neuer Button am Start. Dies ist das Herz der SCT. Darunter kannst du das Menü sehen, das geöffnet wird, wenn man auf den Button klickt. Das rote Icon neben dem Filter-Menü signalisiert, dass aktuell keine Filter aktiv sind.
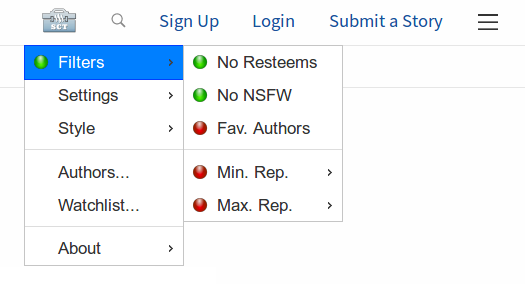
Das Filter-Menü

Hier kann man die aktuell verfügbaren Möglichkeiten zum Filtern der Posts sehen. Ich denke, das Bild sollte selbsterklärend sein. In den Min./Max. Rep.-Menüs kann man Filter anhand der Reputation der Autoren setzen. Nach dem Ändern der Filter werden die Posts sofort gefiltert. Man braucht die Seite also nicht neu zu laden.
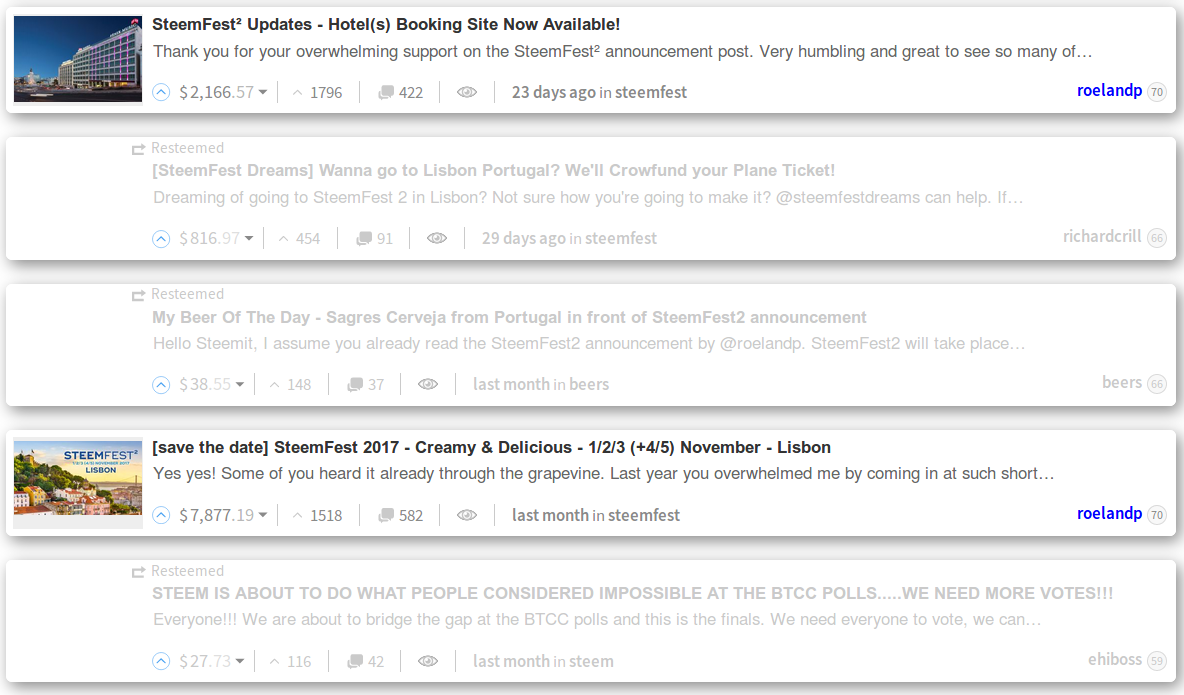
Hier eine Vorschau mit aktiviertem Filter "No Resteems":

Das Style-Menü

Im oberen Bereich dieses Menüs kannst du den gewünschten Stil für Steemit bestimmen. Ich werde in Zukunft weitere Stile hinzufügen, aber aktuell gibt es noch ein paar Dinge mit höherer Priorität für mich zu erledigen.
Im Autoren-Menü kann man die Position des Autors im unteren Teil der Posts ändern. Wenn du diesen nicht auf der rechten Seite haben möchtest, kannst du das Ganze deaktivieren, indem du auf "Float Right" klickst.
Die “Colorize”-Option bestimmt, ob der Autor eine andere Farbe als der Post-Text haben soll. Aktuell wird er nach Aktivierung immer blau dargestellt, aber die Farbe wird in einer der kommenden Versionen einstellbar sein.
Wie man sehen kann, bin ich nicht eingeloggt, aber das Tool funktioniert trotzdem, da die Einstellungen lokal im Browser (pro User) gespeichert werden.
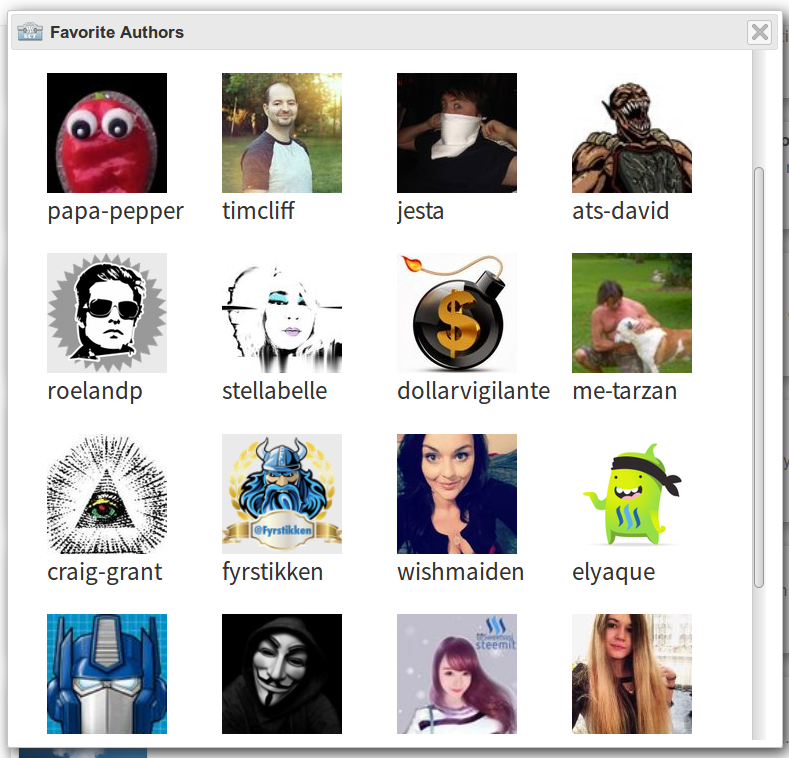
Lieblings-Autoren

Fällt dir etwas Ungewöhnliches oben in @ned's Profil auf? Da ist ein gelber Stern, welcher durch die SCT hinzugefügt wurde und die gelbe Farbe bedeutet, dass dieses Profil auf der Liste meiner Lieblings-Autoren hinterlegt ist.
Du kannst einfach auf den Stern klicken, um ein Profil zu/von deiner Liste hinzuzufügen/zu entfernen. Im Filter-Menü kann man auch danach Filtern (Fav. Authors), damit man die Posts dieser Autoren in der Übersicht auf einen Blick erkennen kann.

Wie man im oberen Post sieht, ist die Farbe der Beschriftung des Autors für @dan in diesem Fall rot, weil ich ihn zu meinen Lieblings-Autoren hinzugefügt habe. Die Farbe kann ebenfalls in einer der kommenden Versionen eingestellt werden.
Durch das Klicken auf "Authors..." im SCT-Menü kannst du die Liste öffnen und deine Favoriten auf einfache Weise besuchen:

Wenn man auf das Bild oder den Namen klickt, kann man das gewünschte Profil direkt aufrufen. Das Fenster kann vergrößert/verkleinert werden, indem man die Kanten mit der Maus berührt. Ich denke noch über das Hinzufügen eines Buttons zum Umstellen auf eine Listen-Ansicht nach, aber das ist ein Punkt für später.
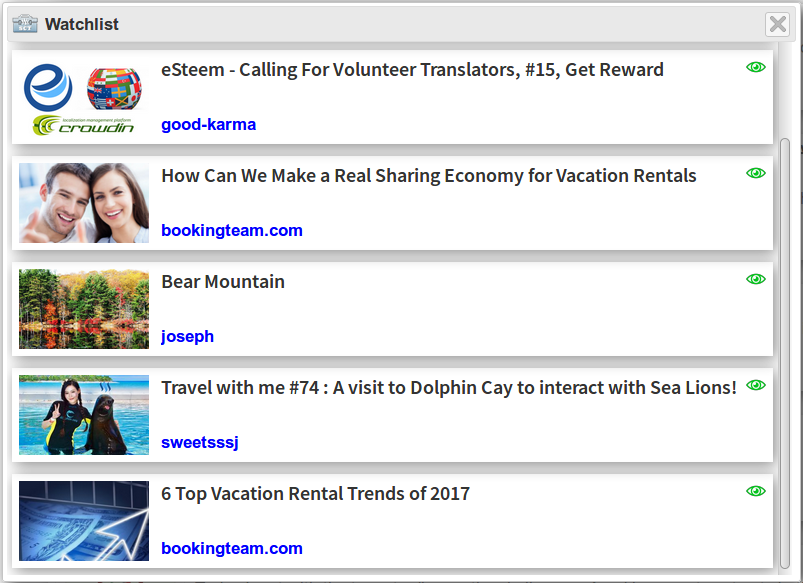
Watchlist

Hier sieht man die Watchlist in der aktuellen Version. Durch einen Klick auf das Bild oder den Titel eines Posts lässt sich dieser direkt öffnen. Ein Klick auf den Autor bringt einen direkt zum gewünschten Profil. Um einen Posts von der Watchlist zu entfernen, braucht man nur auf das grüne Auge rechts zu klicken.
Vorschau

Neue Version (1.0.1)
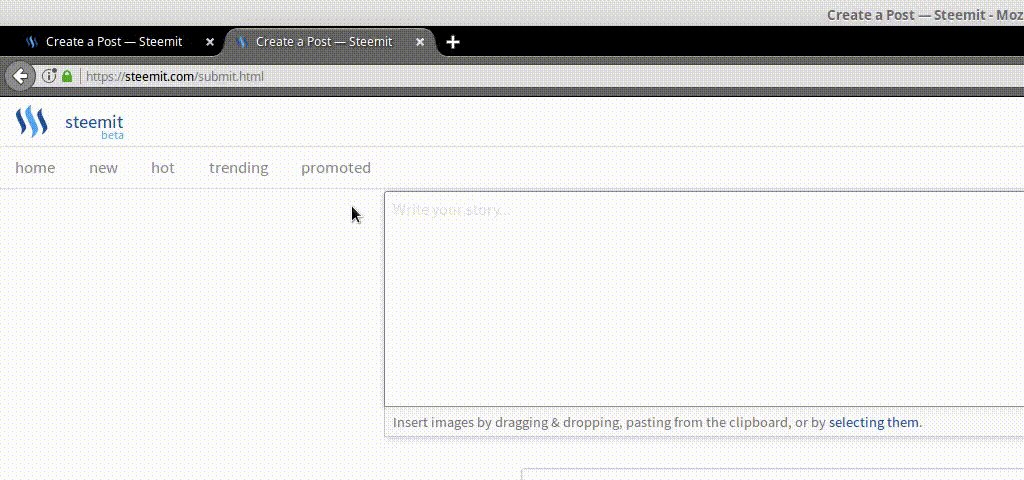
Ab jetzt musst du nicht mehr andauernd nach oben und unten scrollen, wenn du einen großen Post im Steemit Post-Editor bearbeitest. Mit einigen einfachen, aber effektiven Design-Änderungen durch SCT fühlt sich das Arbeiten im Post-Editor gleich deutlich angenehmer an:

Templates (Vorlagen)
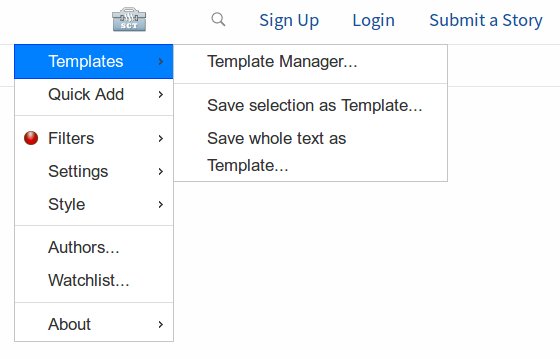
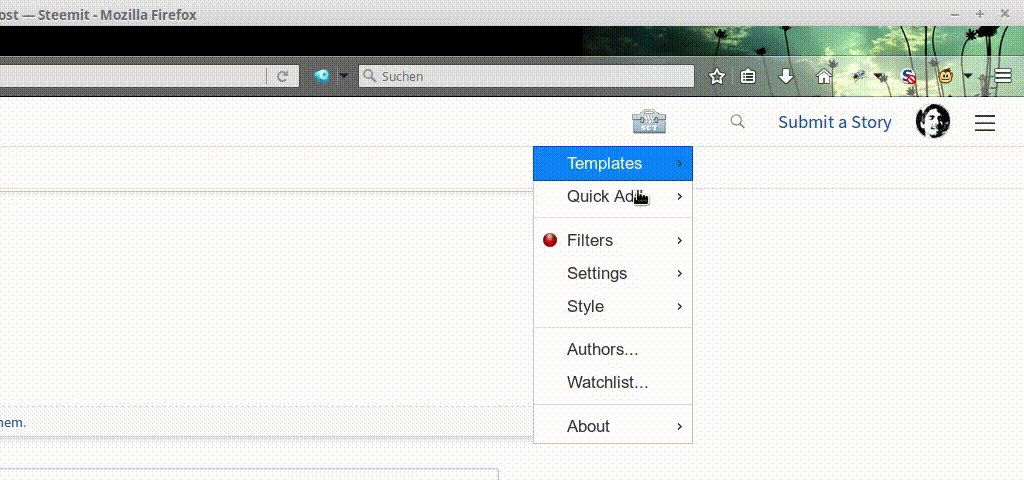
Wenn man sich im Steemit HTML/Markup-Editor befindet, hat das SCT-Menü zwei neue Einträge oben:

Über das Templates-Menü kannst du deine gespeicherten Vorlagen bearbeiten. Du kannst ein Template aus dem markierten/gesamten Text des Steemit Post-Editors erstellen oder mit dem Template-Manager arbeiten, um Vorlagen zu erstellen oder zu bearbeiten. Aktuell wird nur HTML-Markup für die Erstellung der Vorschau im Template-Manager berücksichtigt.
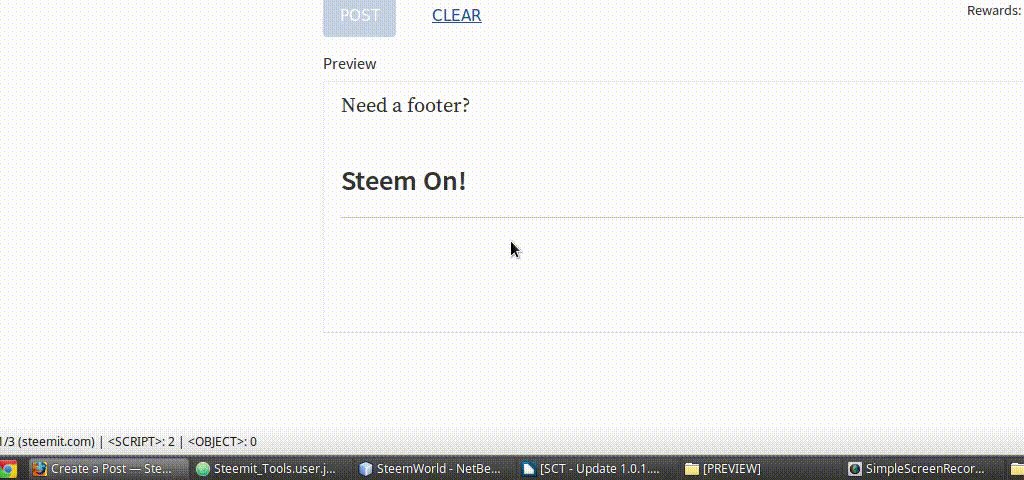
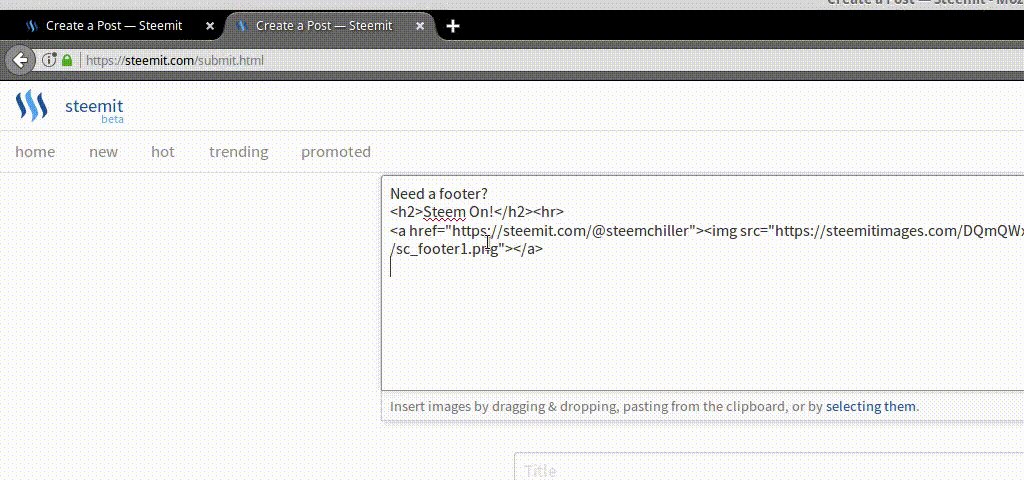
Das Quick Add-Menü bietet einem die Möglichkeit, Vorlagen mit einem Klick direkt in den Post einzufügen. Das ist ein sehr nettes Feature, denn wir können jetzt sowas hier machen:

Was, wie ich finde, eine gute Sache für Steemit ist, da so vermehrt dieselben (bereits verlinkten) Bild-Ressourcen verwendet werden und die Benutzer sie nicht mehr mehrfach für verschiedene Posts hochladen müssen.
Template Manager

Vorlagen in dieser Version
Die Template API ist noch im Beta-Stadium, aber die meisten Funktionen sollten weitestgehend bereits funktionieren. Es gibt noch ein kleines Problem mit der automatischen Vorschau, daher muss man eine Taste wie "Enter" drücken, nachdem man ein Template eingefügt hat, um die Vorschau zu aktualisieren. Ich denke, ich werde das mit dem nächsten Update (1.0.2 / nächste Woche) gelöst haben.
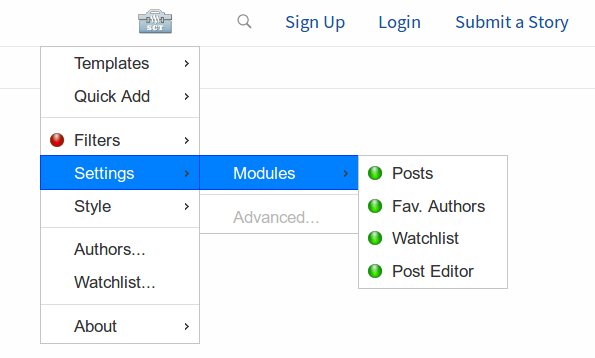
Modules
Ab jetzt sind die verschiedenen Bereiche der SCT in Module unterteilt, die im Settings-Menü aktiviert/deaktiviert werden können. Wenn man ein bestimmtes Feature nicht nutzen möchte, kann man das wie gewünscht einstellen. Sollte der SCT-Button einmal nicht sichtbar sein, weil sich die Struktur der Steemit-Elemente geändert hat oder ein Fehler auf der Seite aufgetreten ist, können wir jetzt durch Änderung der Konfiguration trotzdem SCT noch für die Teile benutzen, die nicht betroffen sind.

Installation
Das einzige was man braucht, um SCT nutzen zu können, ist das Greasemonkey (Firefox) oder das Tampermonkey (Chrome, Safari, Opera) Addon für den eigenen Browser. Eines dieser beiden wird mit Sicherheit auf deinem System laufen, da sie die meistverwendeten und bewährtesten Userscript-Addons seit vielen Jahren sind.
Ich nutze Greasemonkey für Firefox, aber ich denke Tampermonkey sollte auch funktionieren. Da Tampermonkey die Nummer 1 für Chromium-basierte Browser ist und sich das FF-Addon immer noch in einer Art Beta-Phase befindet, ist es möglicherweise besser, Greasemonkey für Firefox zu verwenden.
Download Greasemonkey Addon für Firefox
addons.mozilla.org/en-US/firefox/addon/greasemonkey
Download Tampermonkey Addon für andere Browser
tampermonkey.net
Nachdem du eines der beiden Userscript-Addons für deinen Browser installiert hast, kannst du SCT über den folgenden Link starten:
Planned for the Next Version
- Sidebar
- Import/Export User Data (Local Backup)
- Favorite Tags Module ( Thanks to @fronttowardenemy for the idea )
- Post Editor Steemit Markup support and minor optimizations
- Adding more filters (“tags”, “words”, “language” maybe)
- Template Quick Add in text ( typing “[Footer1]” + return to insert )
- Making the colors editable (at least for the author) in the Settings Menu
- Symbols menu for easily adding some smileys or symbols to our posts
- Sample HTML Templates for the Post Editor
Developer Specific
- Post Editor Auto Refresh
- Check Divider in Quick Add Menu
- Fixing a bug that occurs sometimes when the ui-dialogs have been resized (scrollbar margin right increases)
- Making older versions reachable (steemworld.org/sct?ver=1.0.1)
- Cleaning up the code (as always ;)
Steem On!

