
I proudly present the new Version 1.0.1 of the SCT! Your Steemit Post Editor got some upgrades ;)
If you've never heard of my SCT, I would recommend you to read the introduction post: @steemchiller/introducing-my-steemit-ui-tools-sct
Example for the Steemit Post Overview with SCT Style "3D":

New Version
I've been nearly non-stop coding the SCT in the past days and especially developing the new Post Editor Module has been a very time consuming part. But it's also fun and finding a nice solution for working with Templates in our Steemit Posts is a great new adventure for me.
I currently don't have the time to write a complete new guide for SCT and I want to concentrate purely on the development phase in the next days, but I've collected some screenshots and animated gifs from the new version, which I want to share with you here.
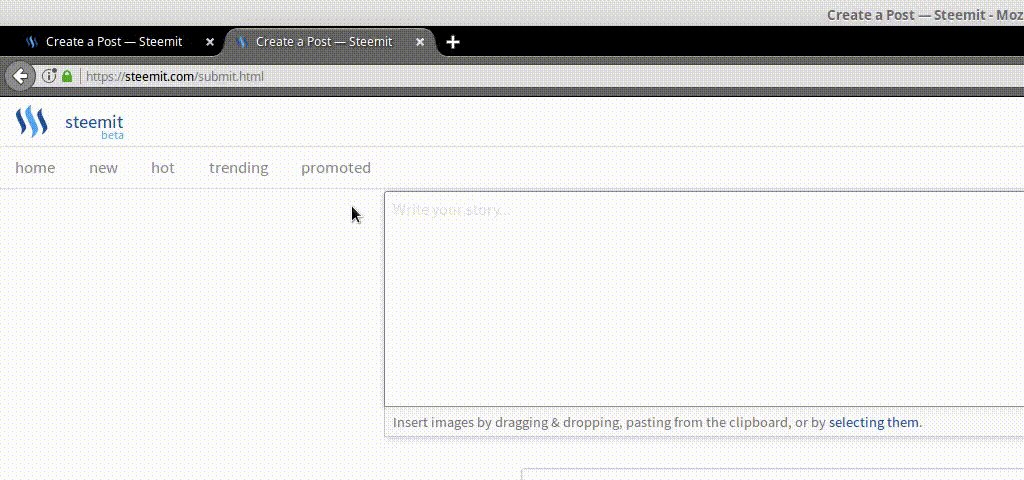
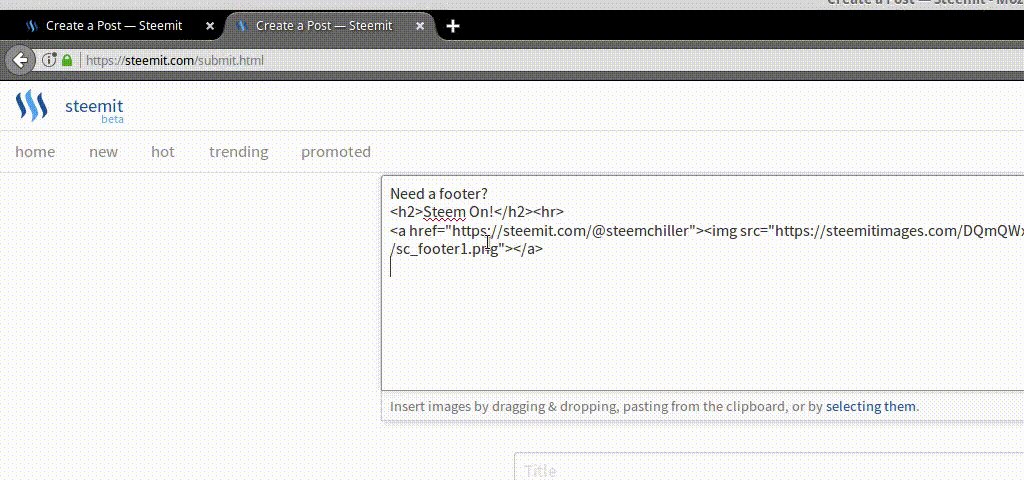
From now on you don't need to scroll up and down again and again for editing huge posts in the Steemit Post Editor. With some simple, but effective design changes made by the SCT the Editor feels much more handy:

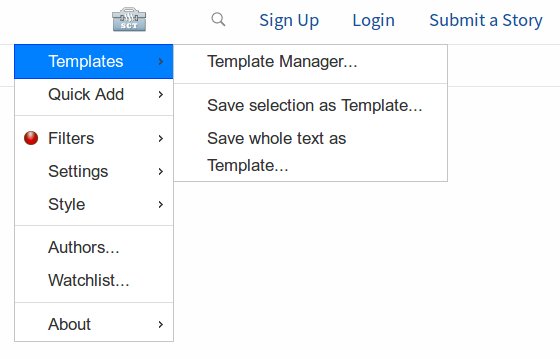
Templates
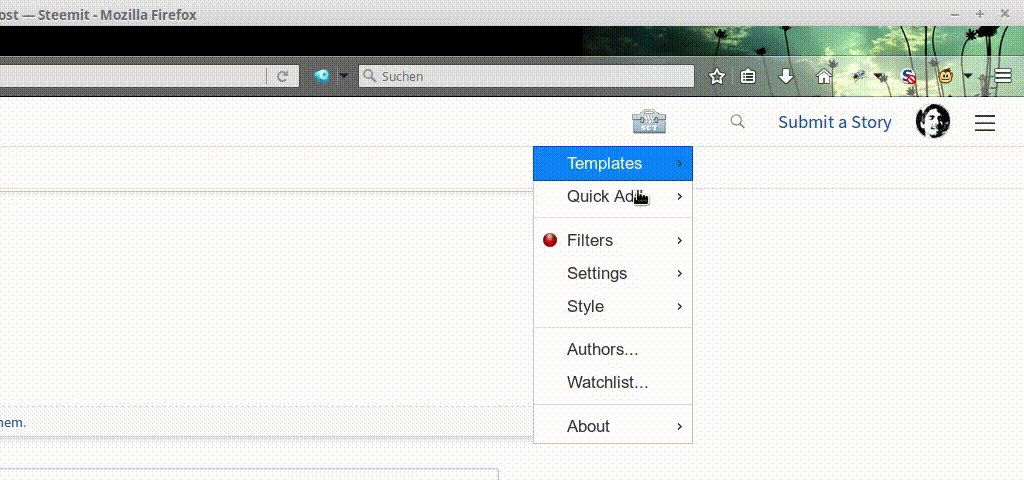
When you are in the Steemit HTML/Markup Editor for creating a new post, the SCT Menu should have two new items at the top:

In the Templates Menu you can edit your saved Templates. You can create a Template from the selected/whole text in your Steemit Post Editor or work with the Template Manager to create and edit your Templates manually. Currently only HTML Markup will be interpreted in the Template Manager Preview.
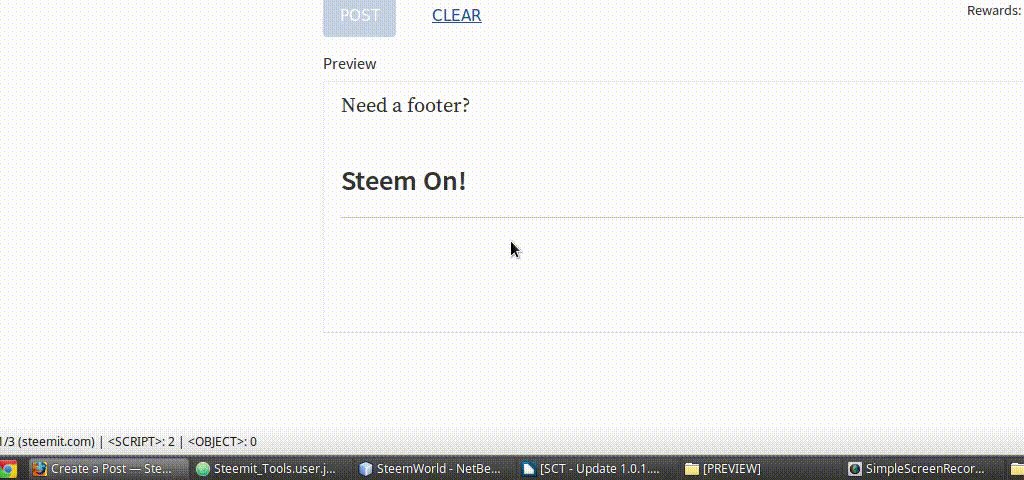
The Quick Add Menu enables you to insert saved Templates with one click into your post. That's a very nice feature, because we now can do something like:

Which I think is a good thing for Steemit regarding the use of the same (already linked) image resources for footer images etc., so that the users don't upload them multiple times for different posts...
Template Manager

Using Templates in this Version
The Template API is still in a beta state, but it should work for the common tasks as it is. There is currently a small problem with the automatic Editor Preview refresh, so that we have to manually press a key like “return” after adding own Templates to see the preview for the inserted text. I think I'll have this fixed in the next Update (1.0.2 / next week).
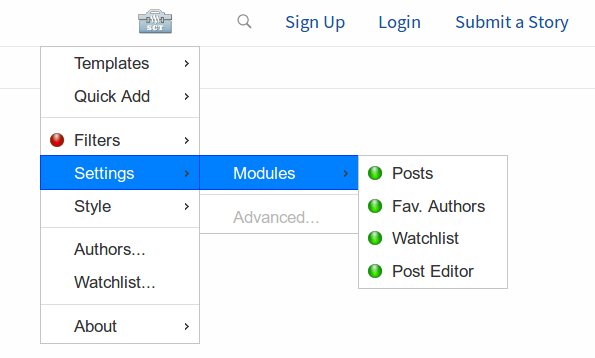
Modules
From now on the different parts of the SCT are separated in Modules, which can be enabled/disabled in the Settings Menu. If one don't want to use a specific feature, it can now easily be handled. Should the SCT Button not be visible, because the structure of the Steemit Website has been changed or an error on the page has occurred, we now can still use SCT for the parts that are working by configuring the modules.

Resources for SCT now separated in files
The resources (CSS, HTML) for SCT are now being downloaded once in the Greasemonkey/Tampermonkey Install Process, so that I don't have to include it in strings in the script and it makes it much better to read.
1. Installation
If you already have SCT installed you can skip this Installation step and jump directly to 2.
The only thing needed for SCT to work is the Greasemonkey (Firefox) or the Tampermonkey (Chrome, Safari, Opera) Addon for your browser. One of these will surely be available for your machine, because they've been the most used and proven to work Userscript Addons for many years now.
I'm using Greasemonkey for Firefox, but I think Tampermonkey should also work. Since Tampermonkey is the number one for Chromium based browsers and the FF Addon is still in kind of a beta phase, it might be better to use Greasemonkey for Firefox.
Download the Greasemonkey Addon for Firefox:
addons.mozilla.org/en-US/firefox/addon/greasemonkeyDownload the Tampermonkey Addon for other browsers:
tampermonkey.net2. Starting SCT
After you've installed the Userscript Addon for your browser, you can start using SCT by clicking on the following link:
Planned for the Next Version
- Post Editor Steemit Markup support and minor optimizations
- Adding more filters (“tags”, “words”, “language” maybe)
- Template Quick Add in text ( typing “[Footer1]” + return to insert )
- Making the colors editable (at least for the author) in the Settings Menu
- Symbols menu for easily adding some smileys or symbols to our posts
- Sample HTML Templates for the Post Editor
Developer Specific
- Post Editor Auto Refresh
- Check Divider in Quick Add Menu
- Fixing a bug that occurs sometimes when the ui-dialogs have been resized (scrollbar margin right increases)
- Making older versions reachable (steemworld.org/sct?ver=1.0.1)
- Cleaning up the code (as always ;)
Thank you for your time!

