This Post is Dedicated for those Interested in Learning Custom Markdown Style Editing

Many of you don't know this but this feature has been released for quite some time however I rarely saw any post make use of this!

This is a unique way to format a post and requires basic Markdown Codes, learn how to do this with this Guide. Great for making comparisons

Markdown Codes To Remember
Before I show you the important codes, you can check this announcement on GitHub. I know GitHub can be overwhelming for many, that's why i'm here to make it more simple for you guys to understand.
Code for Paragraph, Text & Image Alignment

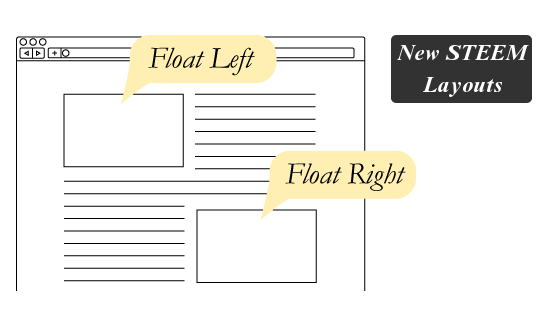
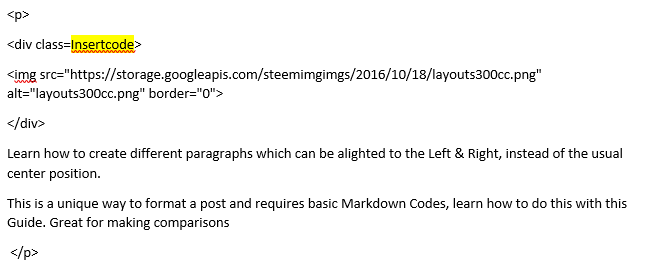
Noticed something from the Picture above? I'm actually using the exact code that is being used to display the content that you're reading now, this is what I typed in order to display the Aligned (Left) section of my post.
Now that you have seen all the codes, try to make something out of it. If not just keep on reading!
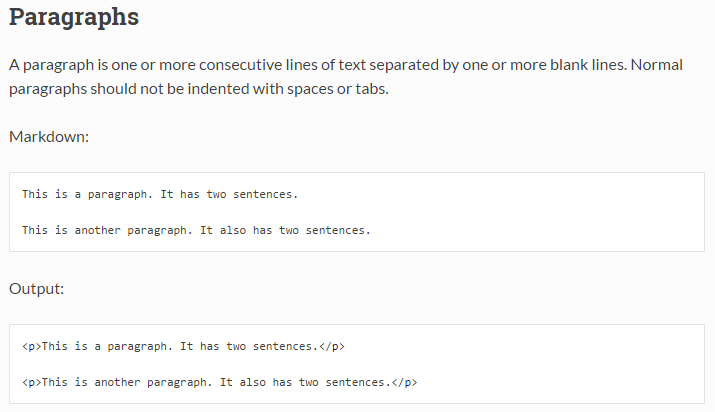
Basic Code for Paragraph

Later you can experiment around a bit, don't be afraid to press ''Enter'' Button to provide spacing for your layout

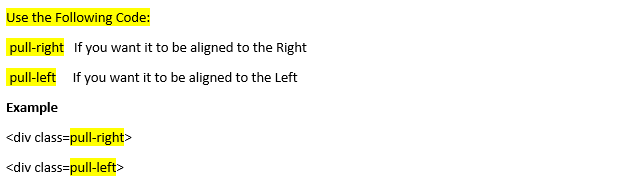
Learn how to Align a Paragraph to the Left & Right

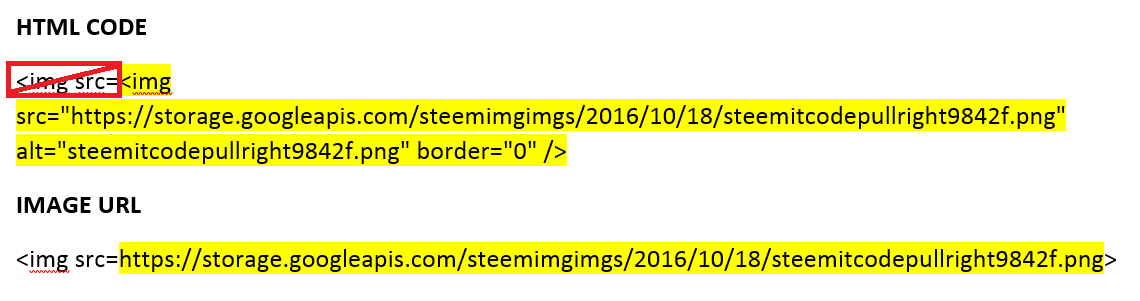
Adding an Image
Notice that i'm explaining each Code Line, if you pay attention we are on Number 3 now.
When it comes to adding an image, you're expected to have a link which you should copy and paste in the Markdown Raw Editor
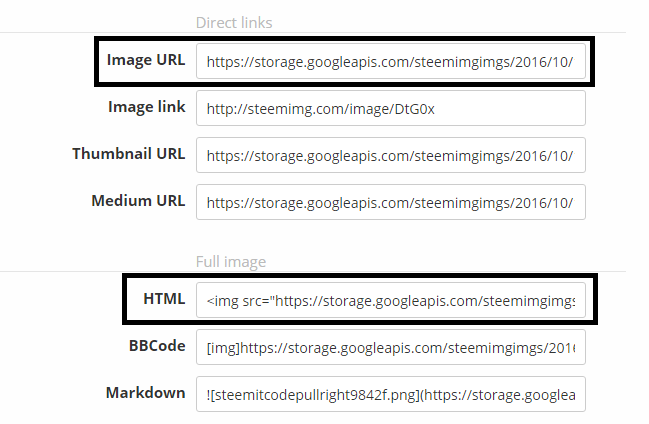
I personally use Steemimg.com and would definitely recommend you to use it in order make your life easier. It's a Image Hosting service made by @blueorgy that allows you to get multiple links, however I would use IMG URL & HTML Code.

All of them work if you decide to copy paste it into Code No.3

Check out Steemimg to get all the codes you need for your Steemit Career!
Align Text with Image
If you wish to write something next to your aligned Image, you would have to add an extra code after Code No.3. Press ''Enter'' and type Code 4 in the next sentence

Source
daringfireball.net
GitHub:Steemit 142
@ervin-lemark Steemit Post
Doesn't this go well with the SteemVerify Logo? Anyways, if you spot an error in any of my Guides please feel free to correct me and also if there is anything you would like to see a Guide on, let me know! Dedicated young Steemian interested in getting Vested. Will write another tip on Markdown Codes Soon, Follow me for more!

