Let's create the perfect separator for all your Steemit posts!
Note: The separator can also be used on all posts everywhere else if you adjust the size of it in the template! So it is not only for Steem!
Anyway, many people have asked me to make separators for them and I see my separators all over the place now.
So I thought that it is a good idea to create a tutorial on how to create a separator for your blog!
For everyone that doesn't have Photoshop, some people have written in the comments of the last Steem School episode that Gimp is a very solid tool as well.
However, I don't know if you can open .psd files in gimp. So if you do not have Photoshop you can ask me to create a separator for you.
Just send me 2SBD and the picture that you want int he middle and I will create the separator for you in a matter of minutes.
Just click on the link in my footer that leads you to the Berserkers Discord server and there you send me a message that you want a separator or just click HERE to visit the Berserkers Discord server.
The good thing about Discord is that it is a chat where you can send files as well, you also don't need to install Discord.
With that said, let's get started with the Photoshop tutorial to create your own separator!


Step 1: Download the Template
This time you don't need to start from scratch because I have prepared a .psd template for you!
Just download the file HERE and open that template in your Photoshop software.
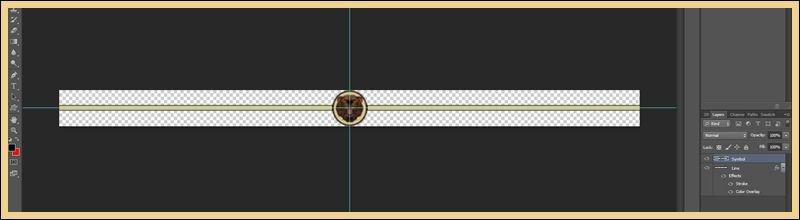
You will see that my separator is displayed there and that the middle is marked by the blue lines.
Besides that, the template also has the perfect length and I recommend that you do not change the height of the template.
You should now see this in your Photoshop software:


Step 2: Changing the Color of the Line
On the right side, you see the layers which I have labeled "Separator" and "Symbol".
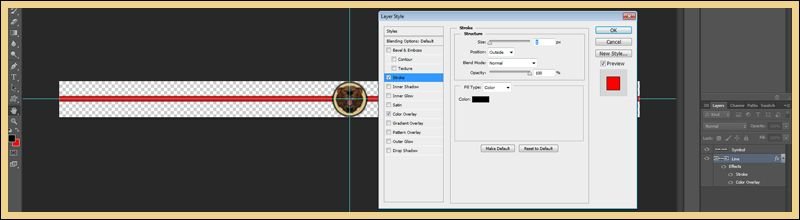
By right clicking on "Separator" and selecting "Blending options" you can go to "Color Overlay" and change the color of the separator itself easily!
If you select "Stroke" you can change the outline of the separator and the size of the outline.
I recommend that you keep the size of the outline. You should now see this in your Photoshop with the edits mentioned above:


Step 3: Adding your Symbol
Open the picture in Photoshop that you want to add to the middle of the separator.
Now you select the rectangle selection tool in the toolbox menu which is usually located on the left side and left-click+hold on it.
After doing that you see a new row of tools open next to it and there you select the circle tool.
Now you left click and draw a circle around the symbol that you have. After doing that you click CTRL+T and align the selection to all 4 borders of the picture frame.
Right-click on the selection and click on "Select inverse", that will select everything outside of the circle and now you hit delete or erase or whatever that key is called.
That will erase everything outside of the circle and you should now see this with your picture/symbol that you want to add to your separator in your Photoshop software:

Now you copy that picture with CTRL+C and go to the tab where your Separator is located. CTRL+V to copy your symbol into it and hit CTRL+T to select the symbol again.
Now you hold shift and left click on one of the corners to decrease the size of the symbol proportionally. Decrease it and put it into the middle of the picture till it fits.
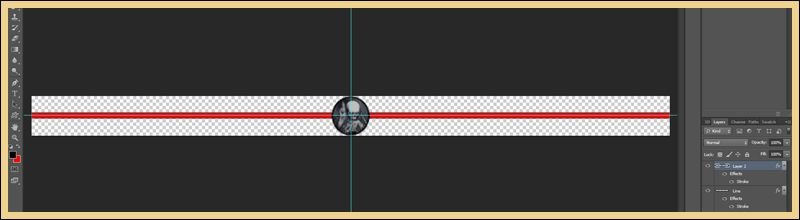
The last editorial step is to right click on the symbols layer, clicking on blending options and then on Stroke. There you can add a frame to your circle and change the size and the color of that.
Now you will probably have to decrease the symbol again, but after doing this you are done with editing and you should now see this in Photoshop:


Step 4: Saving & Adding it to your posts
Now you save that separator as a .psd and a .png so that you edit your separator by yourself in the future and add it to your posts.
To add it to your posts you simply use the picture adding tool below Steemits text box and add it to your post and you are done!
And that's it for today's episode! Tomorrow's episode will be about creating a nice profile header!


Get More & Higher Upvotes: Steemfollower
Convert your Bitcoin to EUR/USD (Europe:) Wirex
Berserkers Discord Server: Discord