Today I would like to introduce SteemWatch, the notification center for Steem that I have been working on recently.
About SteemWatch
SteemWatch is a web application that anybody can sign into and start receiving notifications about various interesting events happening on the Steem blockchain. All that is needed is some initial configuration, which is pretty simple and easy. And the gains are great. No need to keep refreshing steemit.com to check for new articles any more, no need to keep refreshing steemd.com to see whether someone has voted for your post. SteemWatch will simply let you know when these events occur.
Long Story Short
It has been already some time since I started playing with Steem using Go. You might have noticed go-steem/rpc, which is a Steem client library for Go, or #steemreduce. But my plans have always been greater, if you can call this project a greater plan :-) Step by step I learned about Steem and how to approach it programatically. And once I had enough time I jumped onto SteemWatch and haven't stopped until now, basically. I am sure I missed tons of great articles on Steemit, but I think that it was worth the effort.
How to Use the Web Application
The notification center is basically divided into two parts:
- In the
Eventssection you can tell SteemWatch what events you are interested in. Right now you can choose between user mentioned, story published, story voted, comment published, comment voted. There are various matching rules that can be set for each event kind. - In the
Notificationssection you configure the notification dispatchers so that SteemWatch is actually able to send out notifications on your behalf. Right now only Slack is available as a notifier, but more modules will come at some point.
To sum it up, to make SteemWatch work for you, you need to enable some events by setting one or more matching rules and also enable one or more notifiers (the Slack notifier for now). In case you don't want to receive notifications any more, there is a button for disabling the Slack notifier.
Demo Time
Let's see what we can do with SteemWatch for now.
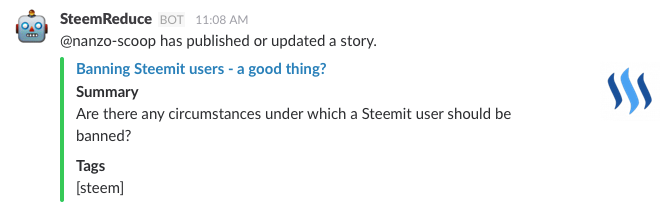
On the first picture you can see what happens when a new story is published and the Slack notifier is enabled.

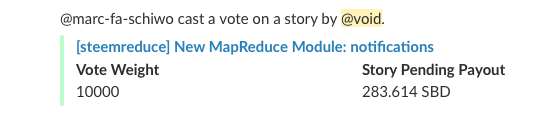
Once a story is published, we may also be interested in the votes.

Project Status
I really wanted to get something out so that people can start using it, so I obviously had to trade speed for robustness and code quality. The whole thing seems to work, but don't be surprised in case something goes wrong and some notifications are lost. For now SteemWatch is simply a best effort thing, no durable queues and stuff. When something breaks, SteemWatch will not try to redo the operation. On the other hand, in case SteemWatch crashes, it should still start processing blocks where it left last time.
So, please, be patient with SteemWatch and me as well :-) Any feedback is greatly appreciated as well.
Issues and Bugs
In case there is an issue, the best thing would be to open an issue directly in the source code repository. In case you don't have a GitHub account, you can also visit steemwatch channel on Steem Slack.
Technologies Being Used
SteemWatch is written in Go on the backend (using go-steem/rpc and some parts of #steemreduce ). The front-end part is implemented in Angular 2 using TypeScript. MongoDB is being used to store data since I didn't find any use for a relational database, at least for now.
Supporting the Project
Even though this is a pet project of mine, I am investing quite some spare time into it along with resources to have the system running online. In case you like the project or you are going to be using it, consider upvoting this post or even sending some STEEM to me directly. Any support is greatly appreciated.
There is also space for sponsoring new features of SteemWatch and use STEEM for that. Let's use STEEM as a real currency at last! Just let me know on Steem Slack in the project channel or just PM me.
In case you want to support the project using your programming skills, the time will come when this is possible for sure. For now there is so much technical debt that I really need to spend some time refactoring before anybody else can really contribute.
Future Roadmap
Not too much time, but I am going to give it my best, so:
- Improve logging so that I can actually see clearly what is wrong when something is wrong.
- Introduce more event kinds, particularly to receive a notification when you are @-mentioned in an article or a comment.
- Distinguish between content created and content edited. Right now there is no distinction so you can experience multiple notifications for a single story.
- Keep improving the code base.
- Keep improving anything according to the feedback from the community.
- Have fun and be happy because I am finally working on a project that makes sense.
