Hey folks.
So I am pretty new on Steemit, but I have noticed a lot of posts lack basic formatting. In my opinion, you need to do anything in your power to make your post stand out. Slapping a picture and writing one paragraph is not good enough.
In this blog post I will give you all the tools needed to make your blog stand out from the pack.

The Formatting Mentality

At any rate, you should always try to improve your work.
This is your platform, you project yourself through it. It's only logical to try and make your projection as shiny as possible.
The Editor vs Coding
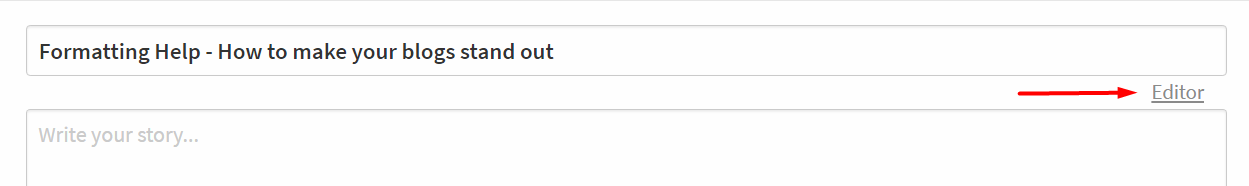
First thing's first. You could always use the built in editor.

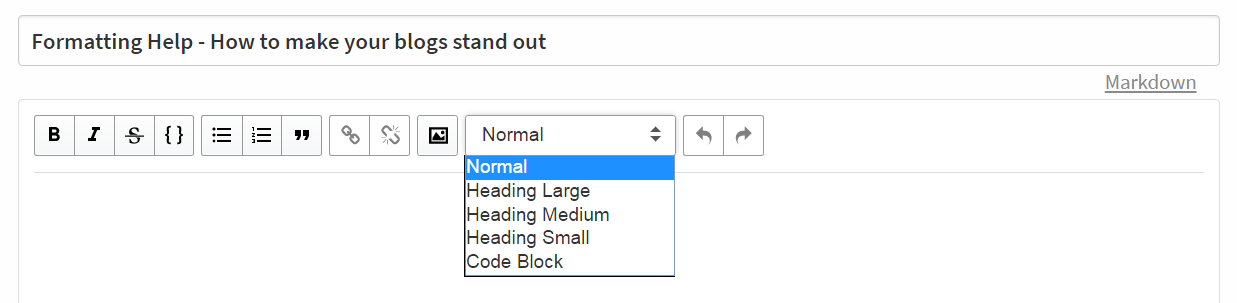
The options here are basic however, and you need more if you want your posts to shine.

I know some people recoil at the sound of the word "coding", but the coding you actually have to do is pretty minimal and fun to use (for me at least :D). It's also really simple.
So Steemit support two coding languages: Markdown and HTML. You can't use any CSS functionalities (yet). And you can mix and match Markdown and HTML in most cases.
Basic Formatting
Huge walls of text don't impress anyone (in fact they are quite annoying). When you're done expressing your thought, press ENTER. Make every paragraph chain to the previous one, and you'll have a free flowing article. This alone will make a huge difference in your post, and make it much more readable.
Now for the most basic of coding. Keep in mind that every HTML tag requires you to close it with an "/" before the closing tag (Markdown simply requires you to repeat the same tag). HTML also requires that you closing tags be in the opposite order of the opening ones. And all letters and symbols must to be combined (same for Markdown).
| Formatting | Markdown | HTML |
|---|---|---|
| Bold | ** | <b> |
| Italic | * | <i> |
| ~~ | <s> | |
| Link | [TEXT](LINK) | <ahref=LINK>TEXT</a>" |
As for headers, there are six header sizes in both Markdown and HTML. The ones I'm using on this post are H1, the biggest ones. For markdown you simply use "#SPACEtitle", the more "#" you use, the smaller the title. HTML's tags go from <h1> to <h6>. And they work the same way as Markdown's.
Images and Video
Ok, so using images and occasionally videos, in your posts, is important. And it's made really easy on Steemit. Simply copy and paste your link and it should work.
If you are having problems (because this sometimes doesn\t work with some links, for some reason). Download said image and use an image uploader (like this one), to upload the image again and copy that url.
I also want to quickly say that you should always credit the picture source if needed. Leaving pictures uncredited is unethical, as well as plagiarism.
Additional Coding

How did I make the image above align in the center?
<center>You wanna type in a smaller font? Something to put under an image? Try out
<sub>
These are all simple commands that you can find with a quick google search. We'll however cover a couple more important coding commands here.
Lists
Using lists is much simpler in Markdown rather than HTML.
For Markdown it's a simple "*" or "-" for unordered lists, and 1.(or any number you want) for ordered lists. Like I said simple. The tags have to be used on a new line with SPACE separating them.
Horizontal Lime
You've seen these all over Steemit:
To achieve this it's a simple --- or *** on a new line.
Floating Images
This is some relatively new tech for Steemit, and in my opinion, really makes your blog look pretty.And it is done using HTML.

<p>
<div class="pull-left/right">
(img link)
</div>
(your text)
</P>
One thing to note about when using this: the text that you enter will not support markdown! (so if you want to make something bold you will have to use the HTML tag < b >, rather then the ** that markdown uses)
Text Justify
This is for anyone that wants their text to look all neat and well structured, like in a newspaper. It aligns your article on both sides of the page. You need to use the "justify class" to achieve this.
<div class="text-justify">
(your text)
</div>
Blockquotes
Quoting something is also really easy using Markdown. Simply use an ">" in a new line and type out your quote.
Conclusion
I can only advise you to try your hardest. If you want to make your post look a specific way, go to google and try and find how. Just remember that Steemit only supports Markdown and HTML.
Everyone on here had to learn this basic coding at some point, and none had too hard a time doing it. So don't fear the code! It is a very valuable tool in your Steemit career. And will help you greatly reach the audience you want.
Thank you for reading!
If you enjoyed the blog please consider upvoting and following!
