Hola a todos, espero que estén bien! 👋 👋
En este post les mostraré como podemos agregar nuestros primeros estilos a nuestro archivo HTML.

CSS Inline
La primer forma de agregar el css en nuestro archivo html, es haciendolo directamente en cada etiqueta html, esta forma no es muy recomendada ya que no es muy optimo para el código y también poco agradable ver cada etiqueta html llena de código css.
La forma en que se usa es agregando al atributo 'style' y en el valor van las propiedades css...

CSS dentro del archivo HTML
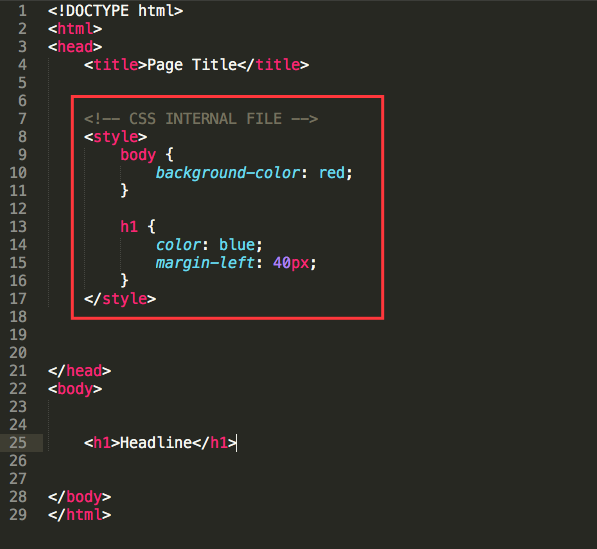
La segunda forma es agregar css es directamente en el archivo html, no lo usamos en la etiqueta directamente pero si lo usamos poniendo las propiedades css dentro de las etiquetas <style> css here </style> y esta etiqueta debe ir dentro de las etiquetas <head> </head>, se recomienda esta forma solo cuando tenemos un único archivo html y no este no lleve mucho css.
A continuación podemos ver un ejemplo muy básico... 🤓 🤓

CSS en un archivo externo
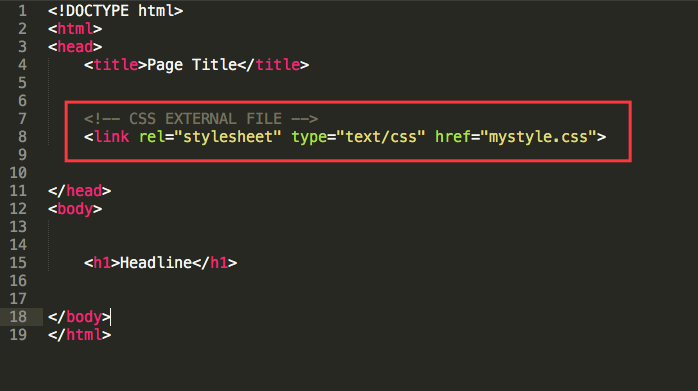
Esta tercer forma es la más usada al momento de desarrollar una página web ya que nos facilita la forma de agregar css y no mezclarlo con el código css, es mucho más agradable y también más optimo al momento de cargar los estilos de una página web, para esto debemos crear un archivo 'nombre.css' siempre debe llevar la extension css, ya que es la que nos indica que es un archivo css, y una vez creamos el archivo lo agregamos por medio de la etiqueta <link> en el archivo html, a continuación vemos un ejemplo de como se hace... 👩💻 👨💻

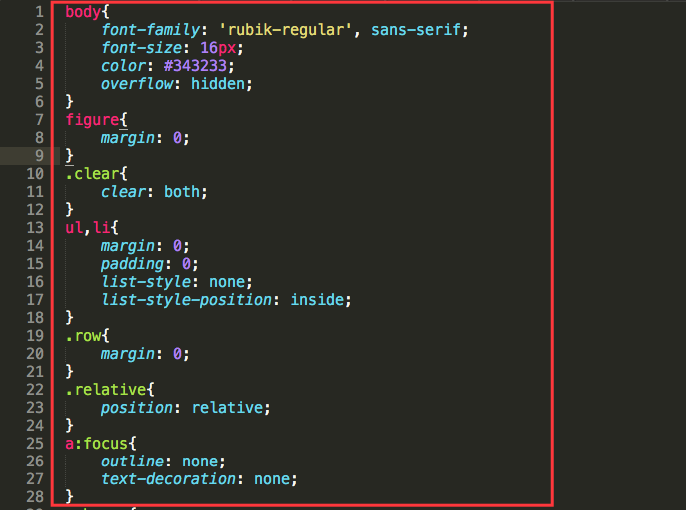
Luego agregamos el código css en nuestro archivo css, así...

Esas son las tres formas de agregar css a nuestro html, la mejor forma es la última y más recomendada.
Eso es todo por este post, espero que les haya quedado claro y nos vemos en el siguiente.
Gracias! 🤓 😎
