Hola a todos, espero que estén muy bien! 👋 👋
En este post empezaremos a estructurar los archivos y carpetas que contendrá nuestro sitio web como lo mostramos a continuación....

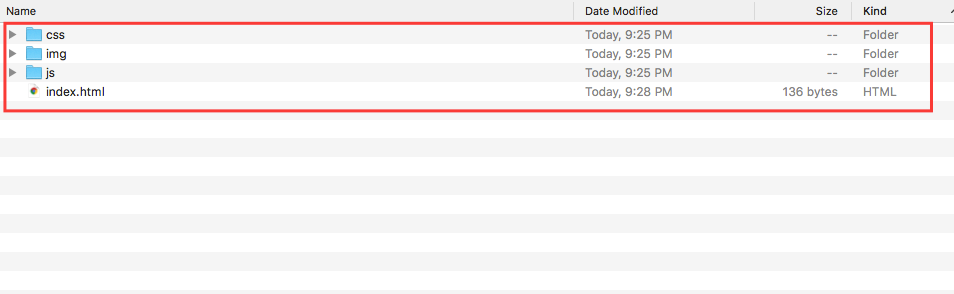
Una buena práctica que debemos tener es separar nuestro código, es decir todos los archivos css en su respectiva carpeta, lo mismo con nuestro javascript y nuestro html, también se recomienda crear una carpeta para imágenes como lo vemos a continuación....

Como ven creamos 3 carpetas y un archivo index.html el cual tendrá el código html de nuestra web. 🤓 😎
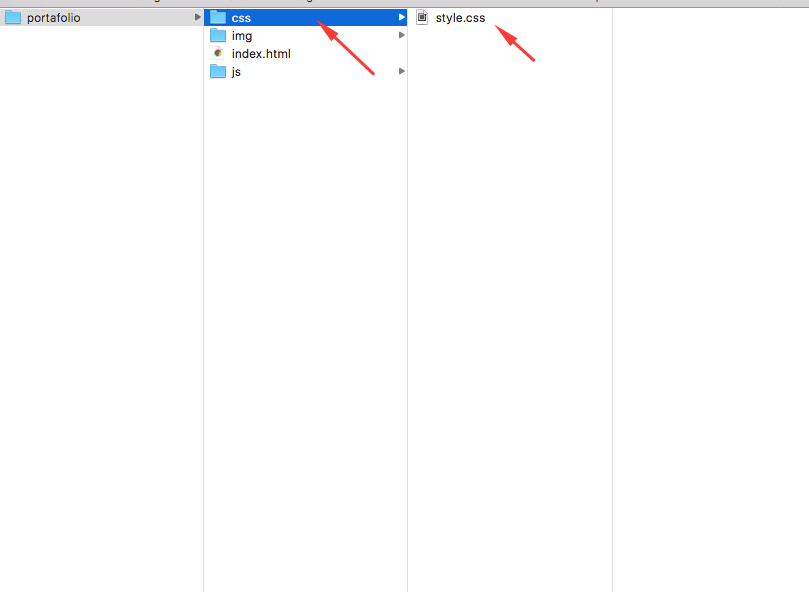
Ahora lo que hacemos es crear un archivo css en el cual colocaremos los estilos de nuestra página web, a continuación mostramos como quedaría...

Como se ve en la imagen, decidí nombrar al archivo style.css, en este caso ustedes pueden poner el nombre que quieran.
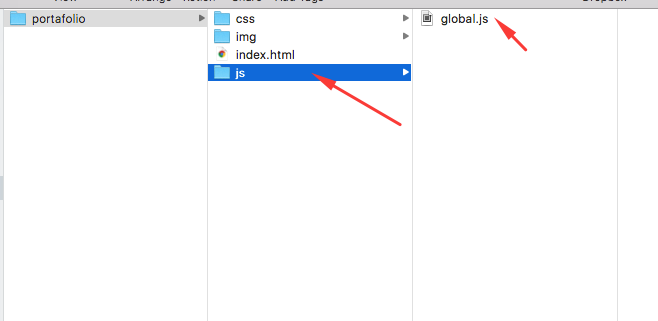
Ahora creamos un archivo javascript el cual tendrá todo el código que hará interactuar los elementos de nuestra web con el usuario final, en la siguiente imagen vemos como queda...👌 👌

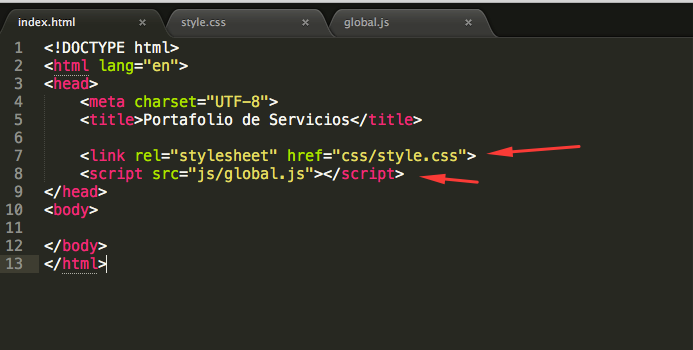
Listo, luego de tener creados los archivos y en sus respectivas carpetas, el siguiente paso es crear nuestra estructura html básica y cargar los archivos creados de css y js. A continuación vemos como debe quedar... 🤓 🤓

Ahora si estamos listos para empezar con nuestro primer código de nuestra página web, en este caso empezaremos con el menú, pero ya lo veremos en el próximo post, espero que configuren todo como lo ven acá.
Saludos! 🤗 🤗
