Hola a todos! espero que se encuentren bien.😜 😜
En este nuevo post vamos a construir la primera parte de nuestra página web, en este caso empezaremos con la cabecera o header, la cual esta compuesta por un menú....
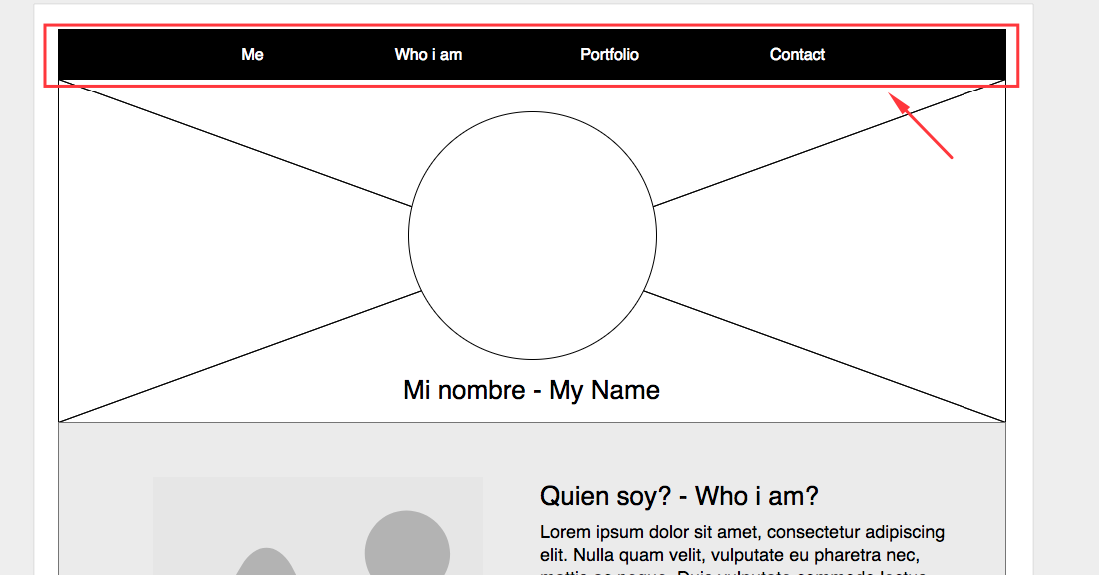
Como vimos en el mockup o diseño previo, nuestro menú debe quedar así...

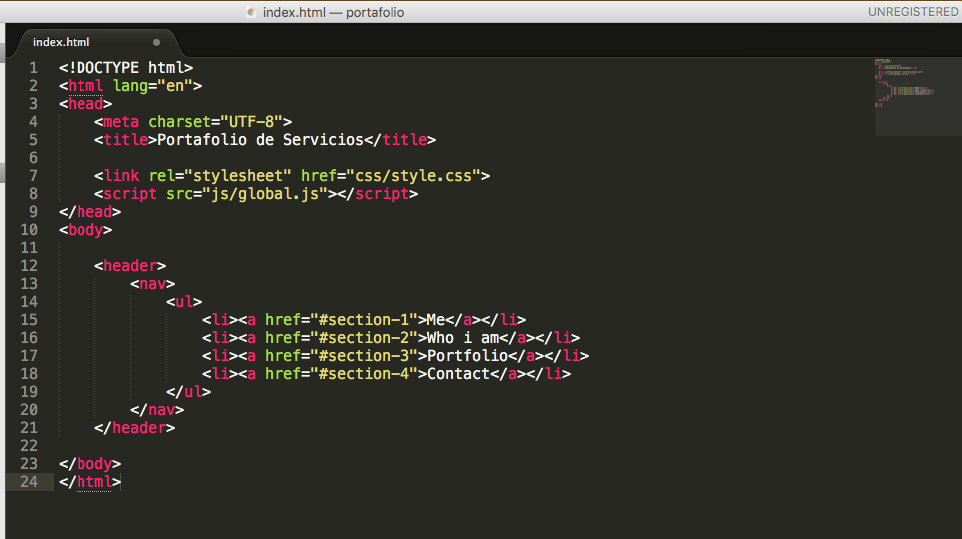
Lo primero que haremos es abrir nuestro editor de código y abrir nuestro archivo index.html donde crearemos la siguiente estructura....
<header>
<nav>
<ul>
<li><a href="#section-1">Me</a>li>
<li><a href="#section-2">Who i am</a>li>
<li><a href="#section-3">Portfolio</a>li>
<li><a href="#section-4">Contact</a>li>
</ul>
</nav>
</header>
Este código será el que nos estructure nuestro menú de navegación en nuestra página web, como ven hemos usado varios elementos html que nos ayudan a formar y estructurar cada item del menú... entonces nos debe quedar algo así...

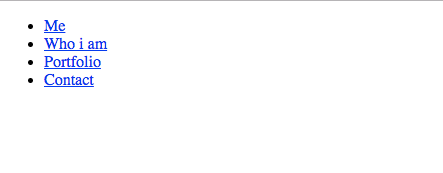
Ahora si guardamos y miramos en el navegador nos quedara algo como esto...

Como vemos no es para nada amigable y creo que espantaría nuestro público al momento que ingresen al sitio, pero esto es por que aún no se le ha aplicado los estilos mediante css. 👌👌
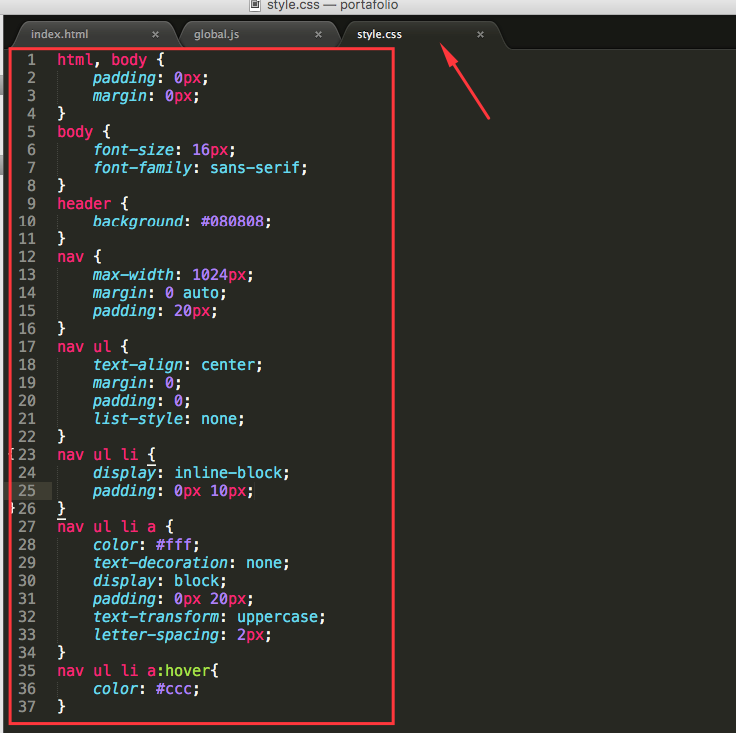
Para esto vamos a nuestro archivo style.css y pegamos el siguiente código...
html, body {
padding: 0px;
margin: 0px;
}
body {
font-size: 16px;
font-family: sans-serif;
}
header {
background: #080808;
}
nav {
max-width: 1024px;
margin: 0 auto;
padding: 20px;
}
nav ul {
text-align: center;
margin: 0;
padding: 0;
list-style: none;
}
nav ul li {
display: inline-block;
padding: 0px 10px;
}
nav ul li a {
color: #fff;
text-decoration: none;
display: block;
padding: 0px 20px;
text-transform: uppercase;
letter-spacing: 2px;
}
nav ul li a:hover{
color: #ccc;
}
Este pequeño código css nos da el estilo que queremos lograr con nuestra cabecera de página y menú, quedaría algo así...

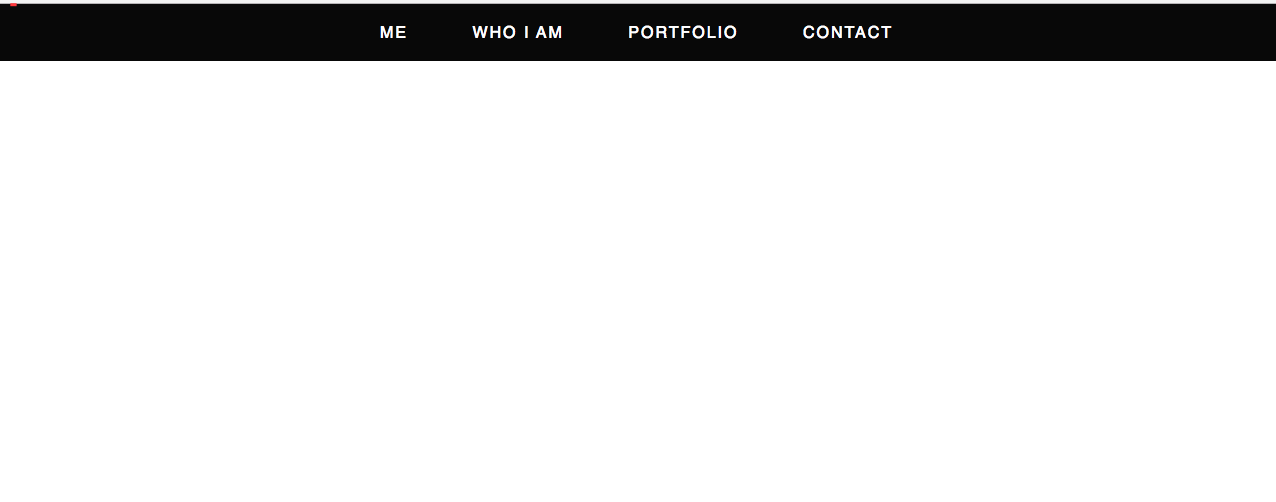
Luego guardamos el archivo y recargamos la página en el navegador, debemos ver algo como esto...

😱 😱 😱
Como vemos el cambio que nos da la página con los estilos css aplicados es enorme, por eso la importancia de aprender y de usar css en el mundo web 😎
Bueno eso es todo por este post, en el próximo continuaremos creando el resto de la estructura de nuestro portafolio de servicios.
Saludos! 🤗 🤗
