Hola a todos! espero que se encuentren muy bien ✌️ ✌️
En este nuevo post continuamos con la construcción de nuestra primer página web, desarrollando nuestro portafolio de servicios, en este caso haremos el listado de nuestros proyectos, entiendo que muchos no van a tener proyectos que mostrar pero lo que pueden hacer es elegir algunas imágenes que simularan los proyectos, la idea principal es que podamos aprender como crear un listado con html y ponerle algunos lindos estilos con css 👨💻 👨💻
Listo, a continuación una imagen donde vemos la sección que construiremos según nuestro diseño previo que creamos en moqups.com 👇 👇

Es simple, solo un listado y un título, el listado tendrá algunos de nuestros proyectos más importantes y que queremos mostrar al cliente para que vea nuestro trabajo. En este caso yo colocare algunos proyectos que he desarrollado en la empresa que laboro actualmente, como dije anteriormente ustedes pondrán lo que quieran.🤓 🤓
Primero debemos abrir nuevamente sublimeText y en el archivo index.html pegaremos el siguiente código...
Donde este la etiqueta <-img> debemos quitar el - al inicio ya que si no, no nos va a funcionar.
<section id="section-3">
<div class="content-section">
<h3>My Projects</h3>
<ul class="list-projects">
<li>
<-img src="img/dom.png">
<div class="mask-project">
<a href="#">View Project</a>
</div>
</li>
<li>
<-img src="img/casa-tienda.png">
<div class="mask-project">
<a href="#">View Project</a>
</div>
</li>
<li>
<-img src="img/plus.png">
<div class="mask-project">
<a href="#">View Project</a>
</div>
</li>
<li>
<-img src="img/para-construir.png">
<div class="mask-project">
<a href="#">View Project</a>
</div>
</li>
<li>
<-img src="img/ruffus.png">
<div class="mask-project">
<a href="#">View Project</a>
</div>
</li>
<li>
<-img src="img/ekored.png">
<div class="mask-project">
<a href="#">View Project</a>
</div>
</li>
</ul>
</div>
</section>
Este es el código que nos muestra los proyectos hechos, ahora si guardamos y recargamos el navegador, veremos algo así...

Ahora como siempre debemos poner estilos y para eso colocamos el siguiente código en nuestro archivo style.css
/* List projects */
section#section-3 {
background: #ebf5f5;
padding: 50px 20px;
text-align: center;
}
#section-3 h3 {
font-size: 30px;
color: #403d3d;
text-transform: uppercase;
letter-spacing: 2px;
}
ul.list-projects {
margin: 0;
padding: 0;
list-style: none;
}
ul.list-projects li {
display: inline-block;
width: 31%;
margin: 15px 1%;
position: relative;
overflow: hidden;
vertical-align: top;
}
ul.list-projects li img {
width: 100%;
height: 100%;
}
ul.list-projects li:hover .mask-project{
-webkit-transform: translateX(0%);
-moz-transform: translateX(0%);
-o-transform: translateX(0%);
-ms-transform: translateX(0%);
transform: translateX(0%);
}
.mask-project {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.57);
transition: all 1s ease-out;
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-o-transform: translateX(-100%);
-ms-transform: translateX(-100%);
transform: translateX(-100%);
cursor: pointer;
}
.mask-project a {
color: #fff;
text-decoration: none;
letter-spacing: 2px;
border: 1px solid;
padding: 5px 10px;
position: relative;
top: 42%;
}
.mask-project a:hover{
opacity: .8;
transition: all 1s ease-out;
}
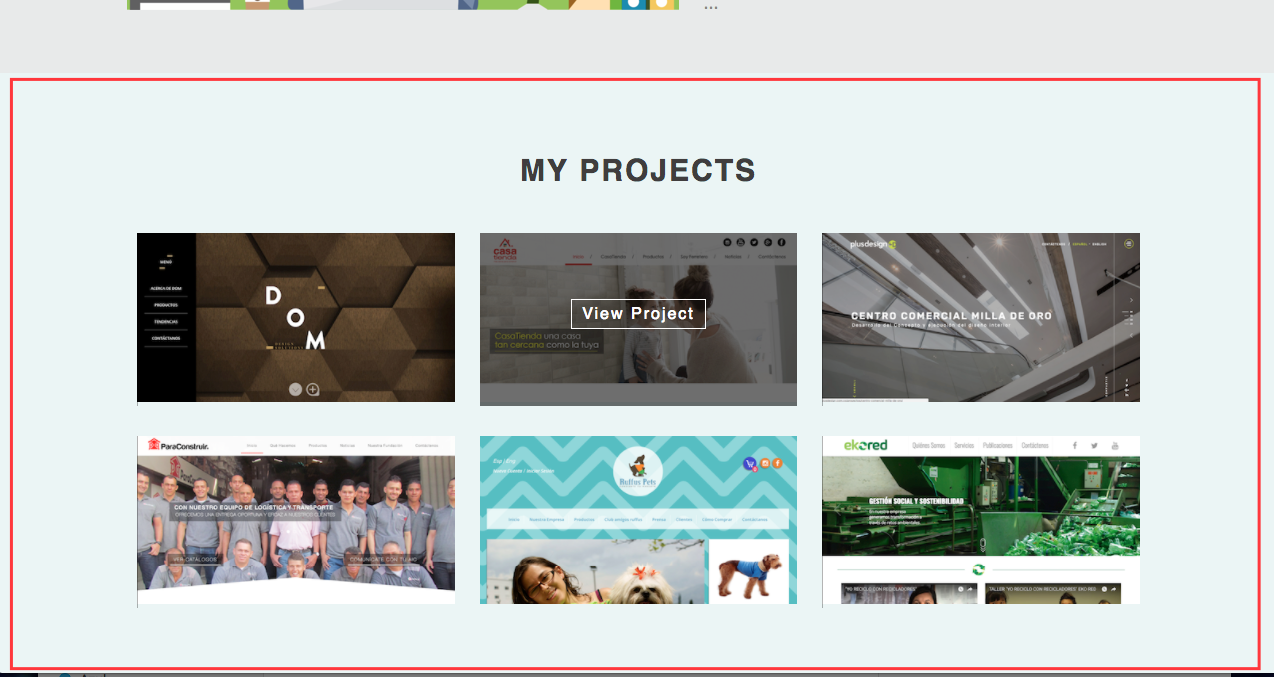
Luego de guardar nuestro archivo y recargar la web, ahora si nos encontramos con una vista más amigable y vemos algo como esto...

Y listo 😱
Genial como va quedando nuestro sitio, esto es todo por hoy, ya casi lo terminamos y seguiremos con nuevos tutoriales donde aprenderemos más a fondo todas estas tecnologías del mundo web.
Saludos! 🤗 🤗
