Hola espero que estén bien, 👋 👋
En este nuevo post quiero explicarles un poco que son los selectores css y para que nos sirven al momento de crear una página web.

En artículos anteriores explicamos que css nos sirve para aplicar el estilo a una página web, cosas como tipos de fuentes, colores, estructura de bloques, tamaño de fuentes etc... son diversos atributos que se puede aplicar a cada etiqueta html y darle un estilo propio y así lograr una buena apariencia de nuestra página web. 👌 👌
Pero que son los selectores CSS?

Un selector css es un conjunto de reglas por las que podemos dar estilo a cualquier elemento de nuestro HTML.
Se utiliza para seleccionar las etiquetas html que vamos a estilizar, es solo eso... cuando usamos css siempre debemos aplicarlo con los selectores css que son los que nos permiten saber cual de todas las etiquetas de nuestra página html es la que debe llevar el estilo dado.
Selector universal (*)
El selector universal es el * (asterisco), se usa para asignar el estilo a todas los elementos que hayan dentro del contenedor al cual fue aplicado.
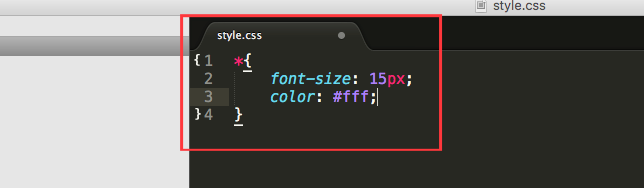
Ejemplo :

En este caso asignamos un tamaño y color de fuente a todos los elementos del archivo html.
Selector de tipo etiqueta <p>
Un selector de tipo etiqueta es cuando asignamos un único estilo a solo un tipo de etiqueta ya sea <p></p> o <div></div>
o cualquier etiqueta, solo que en css la ponemos sin los signos > y < ya que no se usan, y quedaría de la siguiente forma...

En este caso vemos dos claros ejemplos donde aplicamos dos diferentes estilos a dos etiquetas diferentes.
Selector descendente
Una de las buenas cosas que tiene css es que nos permite aplicar estilos descendentemente, es decir puedo aplicar estilos a etiquetas que van dentro de otras.
Ejemplo:

Como vemos en la imagen se ve claramente dos ejemplos donde aplicamos estilos a etiquetas que van dentro de otras y esto se hace por que muchas veces no se quiere generalizar un estilo a todas las etiquetas si no que solamente a algunas en específico.
Selector de Clase
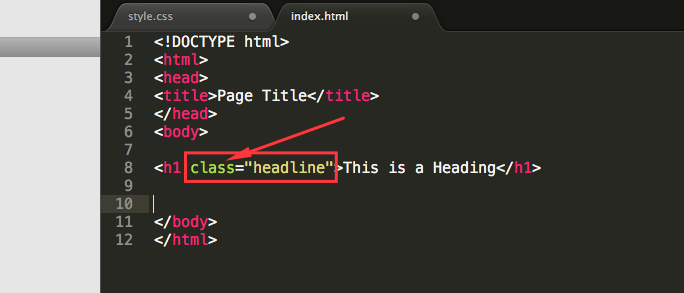
Un selector de clase es uno de los más usados ya que nos permite ser muy objetivos con los estilos que queremos aplicar a ciertas etiquetas, es decir en la etiqueta html debo agregar el atributo class='value' y este nombre de clase es el que vamos a usar para aplicar el estilo, a continuación vemos un ejemplo donde entenderemos un poco mejor. 🤓 🤓

Primero agregamos el atributo class al elemento o etiqueta html como vemos en la imagen anterior.

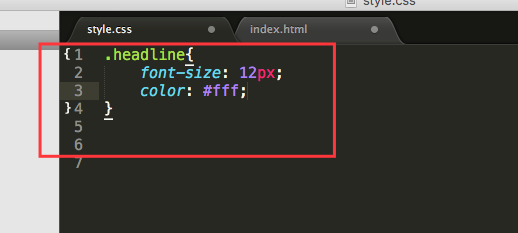
Y en la imagen anterior vemos como hacemos uso de la clase para asignar el estilo a la etiqueta html, una de las características de el selector clase, es que se puede repetir cuantas veces queramos en cada etiqueta y así todas tendrán el mismo estilo, y también permite agregar multiples clases en un atributo.
Es importante aclarar que la sintaxis del selector clase debe de ir así .nombredeselector siempre con el punto iniciando.
Selector de ID
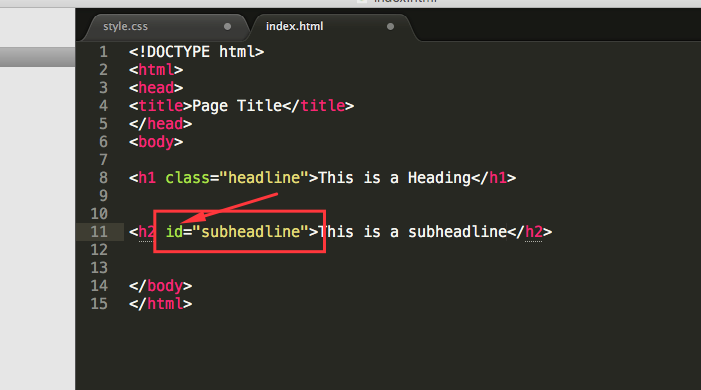
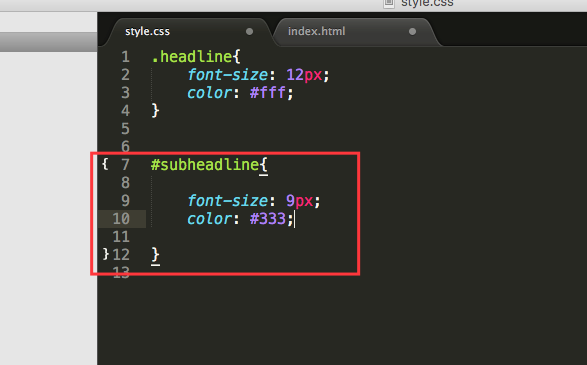
El selector de ID es también muy usado sobre todo cuando aplicamos Javascript a nuestra página web, este selector nos sirve para seleccionar un único elemento html, no se puede repetir ya que nos daría conflicto en la página, la sintaxis es muy similar a la de un selector clase, como vemos a continuación. 🤓 🤓

Como vemos es lo mismo que una clase solo que lleva el nombre de atributo id='value'.

En la imagen anterior vemos como le aplicamos un estilo a un único elemento con el nombre 'subheadline', es importante decir que si es un selector de ID debe ser llamado así #nombredeselector.
Bueno, espero que les quede claro la importancia de este tipo de selectores, nos vemos en un nuevo post.
Saludos! 👍 👍
