Hola a todos!! 👋🏼 👋🏼
En este nuevo post les explicare que es CSS y para que nos sirve ...
Qué es CSS ?

CSS significa formalmente (Cascading Style Sheets) de sus siglas en ingles, básicamente para no enredarnos mucho css son una serie de códigos que aplicamos a nuestras etiquetas HTML para lograr que la página se vea "bonita", ya que si no usamos CSS tendríamos una página muy estilo antiguo, donde solo se usaba el texto informativo pero nada agradable hacia el usuario.
Con css podemos por ejemplo agregar un color de fondo a una sección de nuestra página, también cambiar los tipos de fuentes de nuestra página, colores de textos, anchos de imágenes etc.... 🤓 🤓 🤓
Hay infinidad de estilos css que podemos agregar a nuestras etiquetas HTML para lograr una página web muy agradable al usuario y eso nos ayuda mucho en cuanto UX (User Experience)
A continuación podemos visualizar un ejemplo de una lista en HTML y podemos ver la diferencia entre el antes y después de haber aplicado algunos estilos CSS.... 🤡

Esto es genial.. no es cierto? 😱 😱
Creanme que si no existiera CSS muchas personas odiarían navegar en internet, ya que todos los sitios serían feos y difíciles de entender.
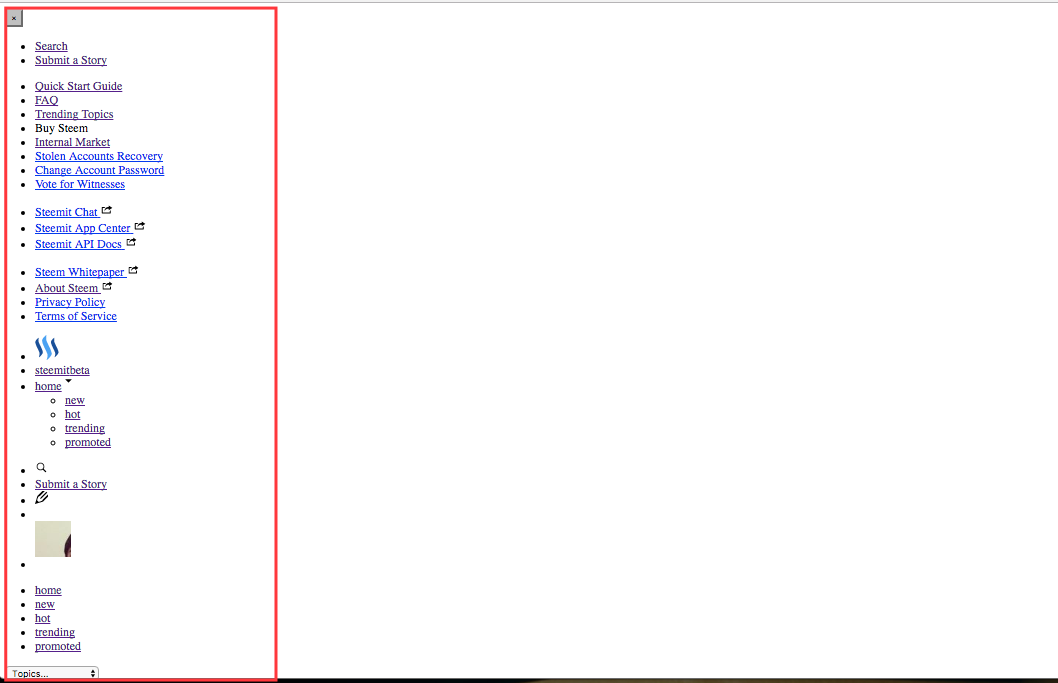
Acá podemos ver como sería nuestro home de steemit si no hubiera css... 😭 😭 😭
Steemit sin CSS

Pero claro que no queremos algo así... por eso la importancia del css 👏 👏 👏
En el próximo post les estaré contando un poco sobre como podemos agregar nuestro código css y veremos algunos ejemplos de como cambia nuestra página al aplicar algo de css.
Eso es todo por este post, espero me sigan y estén pendientes de nuevos post!
Gracias! 👌
