Toolkit posts are designed to help new Steemians get acquainted with the ins and outs of Steemit. If you have requests on components or systems related to Steemit that you would like to see explained, please let us know in the comments below.
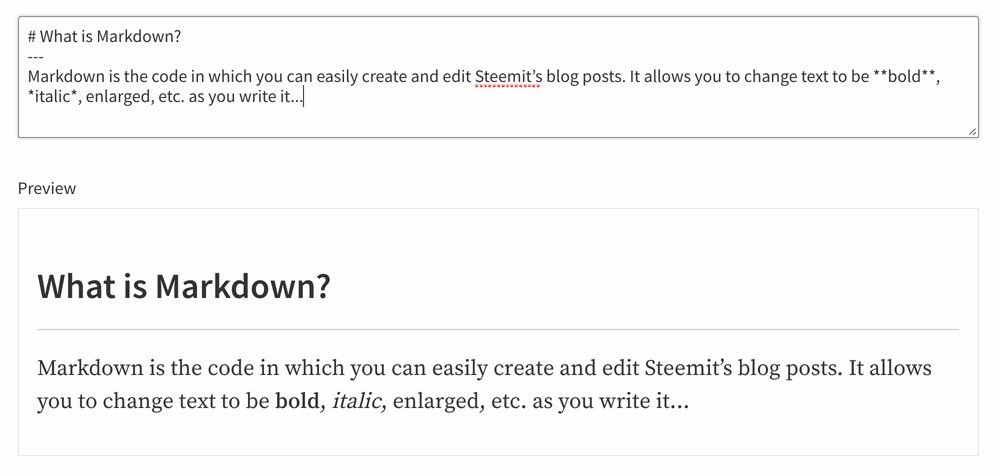
What is Markdown?
Markdown is the code in which you can easily create and edit Steemit’s blog posts. It allows you to change text to be bold, italic, enlarged, etc. as you write it.
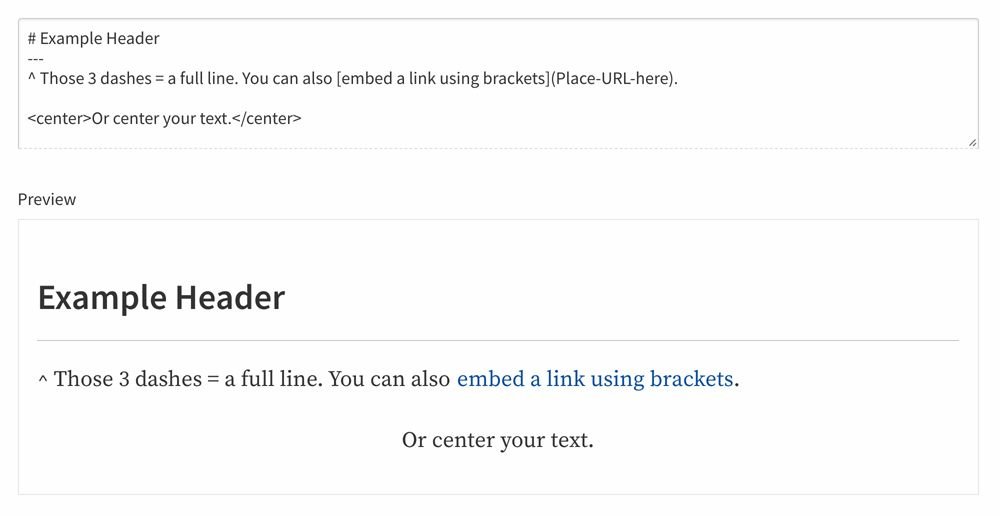
Steemit text and comment boxes support markdown, giving you the flexibility to insert a wide range of formatting options like bullet points and charts. The full guide and extensive list of options can be found here

Why use Markdown?
Markdown allows you to easily modify your content and text structure in the same place without depending on what the interface offers. Once you get used to simple methods like centering your headers or dropping in your images, using markdown will be the easiest way to spice up your Steemit posts.
However, for the new user, the full list of markdown or even how to use it efficiently can be a steep learning curve. Today’s post will be a ‘swiss-army knife’ of the select markdown options we use to format our writing our own posts and will serve as the preliminary reference for @Sndbox and Steemit users alike.
Markdown Tips and Tools

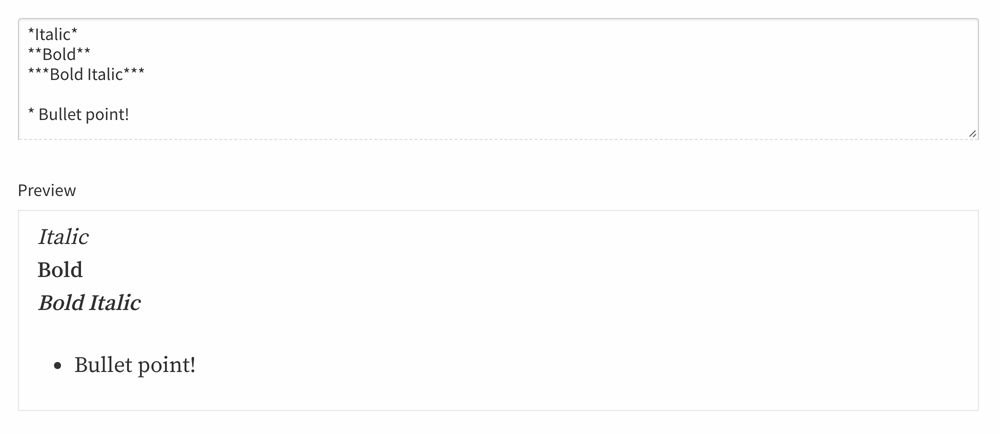
Asterisks (in markdown) can be used to alter and highlight content in your blog post. (See the example above.) Here are a handful of other helpful tricks, below:

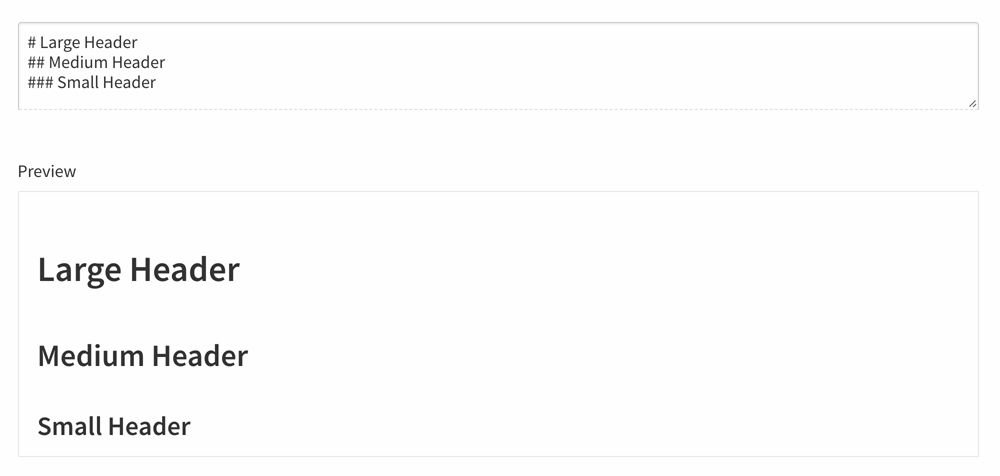
Pound signs can be used in succession to enlarge and bolden a text. They can really help structure sub-headers and other sections of a post. Here are some options:

Drag and Drop Images
Adding images to your post is as easy as dragging and dropping them from your computer folder right into the Steemit text box. Images can only be uploaded one at a time and it will take a moment depending on the size of the file. Once images are successfully uploaded onto Steemit, an address link will appear which you can cut and paste into any portion of your writing.
- Note 1: Uploaded images may appear in a different location in the text than you originally dropped.
- Note 2: If you are formatting images to be uploaded to Steemit and wish for them to span the whole post, we recommend making them at least 1000 pixels in width.
Exploring More Options
These tips should help you get started. The full list of options can be found here Feel free to reach out to us in the comment section with any markdown or formatting questions! Check out our other toolkit posts for helpful tips and ideas :