Hola a todos, espero que estén bien 🤗 🤗
En este nuevo post les explicaré como podemos agregar código javascript en nuestro archivo html y así lograr darle funcionalidad a nuestra página web.

La forma de agregar javascript a nuestro código html es muy similar a como lo hacemos con CSS, básicamente podemos hacerlo de 3 formas diferentes, como lo veremos a continuación.... 🤓 🤓
JavaScript en elementos HTML
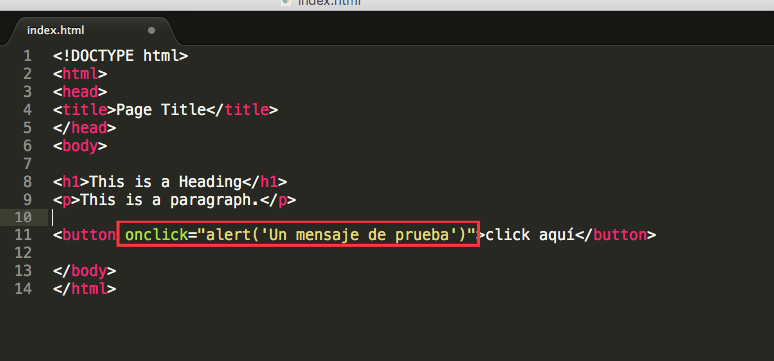
La primer forma de hacerlo es agregando código javascript dentro de cada etiqueta html de la forma <button onclick="alert('Un mensaje de prueba')"></button> de esta forma vemos como un atributo html en este caso 'onclick' nos permite agregar un código javascript, este atributo sirve para ejecutar un evento de javascript, es decir que cuando se le haga click en el elemento que lleve el atributo se va a ejecutar el código javascript que hay dentro.

En el navegador vemos lo siguiente ....

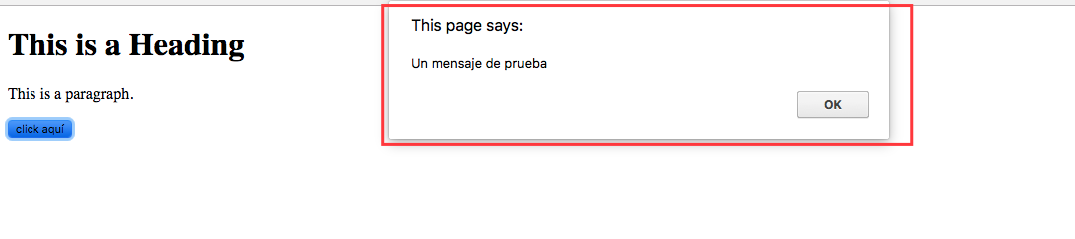
Y si damos click en el boton, podemos ver el siguiente mensaje en la ventana popUp...

Esta forma no es muy recomendable ya que no se ve código muy limpio en el HTML y complica el mantenimiento de código javascript, normalmente solo se usa para ejecutar algunos eventos como lo vimos en este ejemplo pero no para códigos muy extensos. 👏 👏 👏
JavaScript en el archivo HTML
En esta segunda forma tenemos la opción de incluirlo directamente en el archivo html es decir incluir todo el javascript que necesitemos, no solo eventos si no funciones, variables, bucles etc.... en este caso este código debe ir dentro de las etiquetas <script> /*Código Javascript*/ </script>, esta opción es muy útil pero no muy recomendada ya que lo mejor es separar nuestros códigos y poder optimizar lo mejor posible nuestra web.
La etiqueta la podemos incluir en cualquier parte de nuestro código html, solo que lo recomendable es incluirlo en las etiquetas <head></head>
El principal inconveniente es que si se quiere hacer una modificación en el bloque de código, es necesario modificar todas las páginas que incluyen ese mismo bloque de código JavaScript.

JavaScript en un archivo externo
Esta es la última forma y la más recomendable ya que podemos separar nuestro código html del javascript y así podremos entender mejor y ser muchos más ordenados al momento de crear código y más si tenemos muchas líneas.
Lo primero que debemos de saber es que el archivo javascript debe tener la siguiente sintaxis 'nombre.js' siempre debe llevar la extension 'js' ya que es la que nos indica que es código javascript lo que va ir dentro.
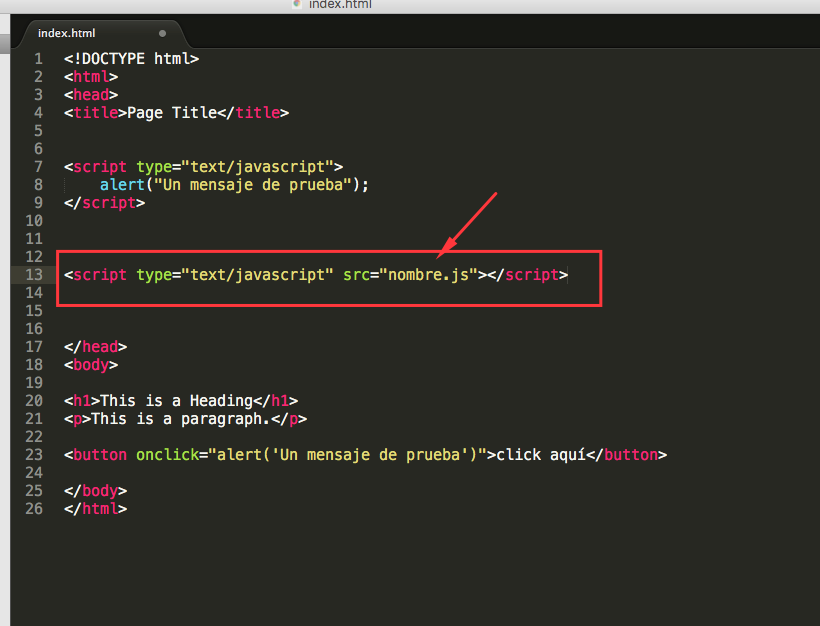
Una vez tengamos creado nuestro archivo nombre.js debemos agregarlo en el documento html de la siguiente forma....

Luego de vincular el archivo, ahora lo que hacemos es colocar todo el código javascript dentro de nuestro archivo 'nombre.js' así....

Es solo eso por este post, espero que nos haya quedado claro y podamos ponerlo en práctica para poder empezar a construir nuestra página web con todo lo que ya conocemos.
Saludos! 👋 👋 👋
