Hola a todos! espero que se encuentren bien. 🤗 🤗 🤗
En este nuevo post vamos a conocer algo nuevo 'jQuery' que lo necesitaremos mucho para construir nuestra página web, ya que es lo más usado si no queremos tocar demasiado javascript por el momento y también nos ayuda mucho a entender más fácil el uso de eventos y otros que nos dan la interactividad de nuestro sitio web. 🤓 😎

¿Qué es jQuery?
JQuery es una librería de JavaScript. Que nos simplifica la forma de programar con javascript, ya que tiene sus propias funciones y variables que nos sirven para darle animación a los elementos, pero de una forma más sencilla y nos ahorramos mucho código javascript y nos permite hacer uso de esto sin tener muchos conocimientos de javascript. 👏 👏 👏
Como dijimos jQuery es una librería de javascript y para poder usarlo debemos incluirla en nuestros archivos de la página web, básicamente hay dos formas de incluirlo:
Descargar librería jQuery
La primer forma es descargando la librería directamente desde su página web, ya que tienen la version más actualizada y la que debemos usar para no tener ningún conflicto de compatibilidad.
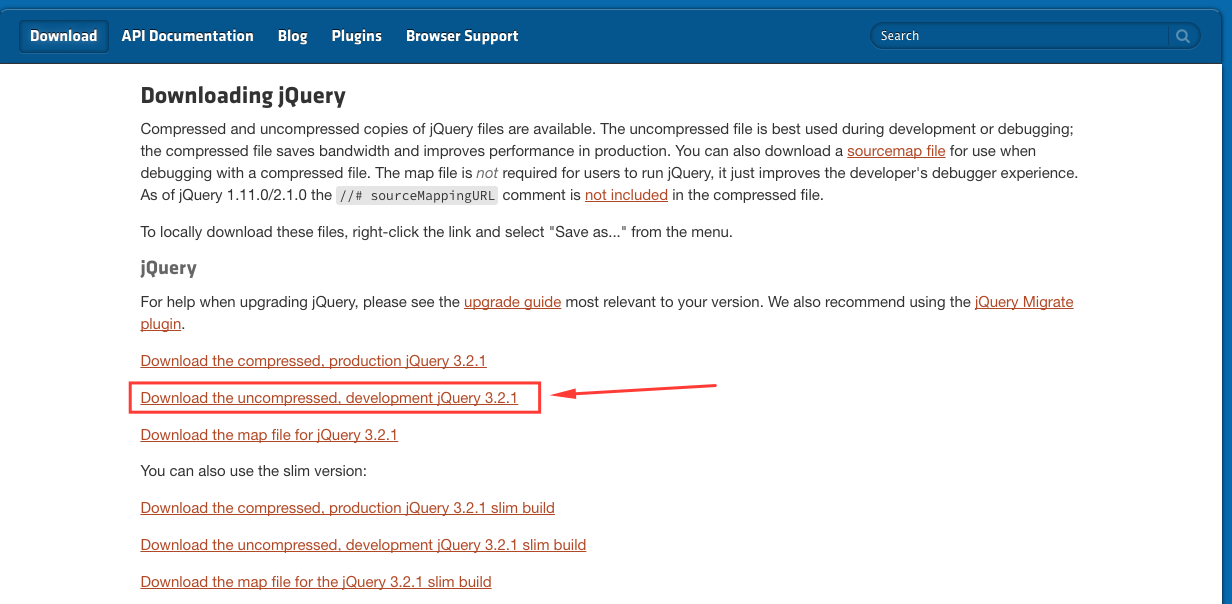
Damos click en el siguiente link, una vez estemos en la página lo que vemos es un listado de varias librerías jquery, ya que algunas son para usar cuando el sitio este en producción y otras cuando apenas lo estemos desarrollando, en este caso vamos a seleccionar el siguiente... 👇 👇

Luego veremos el archivo .js que es nuestra librería de jquery....

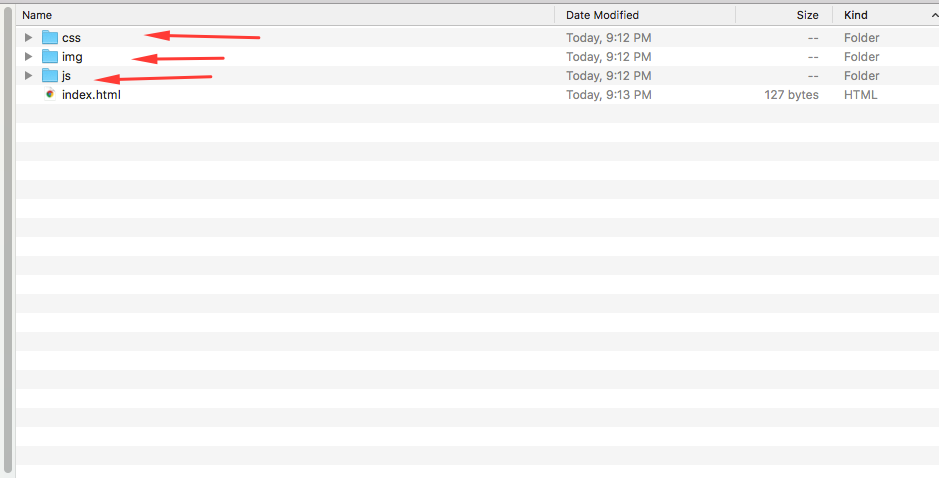
Luego debemos tomar este archivo y llevarlo a la carpeta donde vamos a alojar nuestra librerías en este caso javascript, recomendamos crear la siguiente estructura...

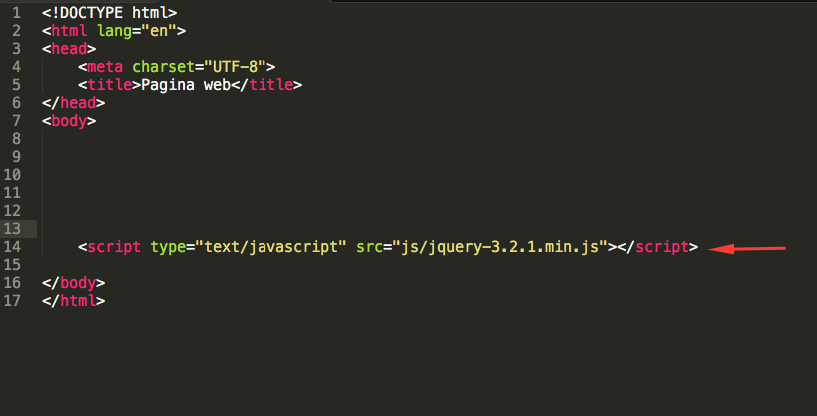
Ya que así tendremos nuestros archivos separados y seremos más ordenados al momento de crear nuestro website, es una buena práctica hacer esto, en este caso la librería jquery la guardamos en la carpeta 'js' y ahora lo que hacemos es llamarla desde nuestro archivo html, como lo vemos a continuación...👀

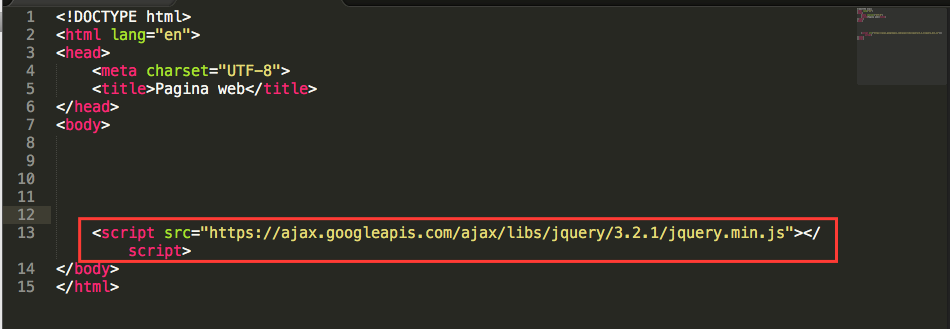
Como ven la librería no esta dentro de la etiqueta <head> ya que estos archivos javascript siempre se recomienda justo antes del cierre de la etiqueta 'body' ya que nos ayuda a evitar demoras al momento que nuestra página cargue.
Agregar jQuery desde un CDN
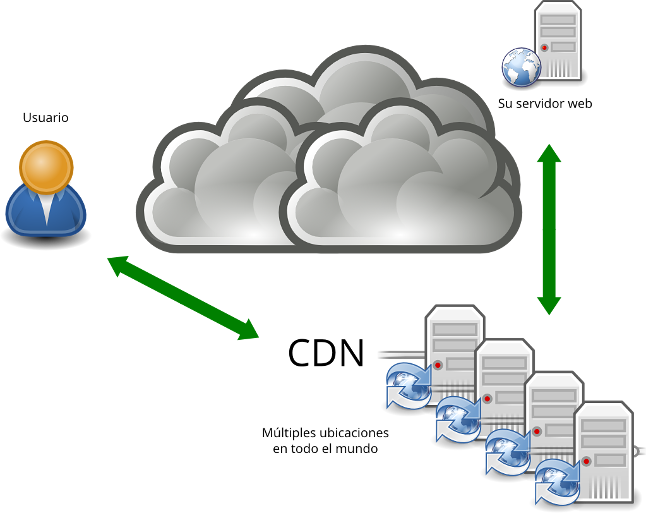
Una Content Delivery Network (CDN o, en español, una “Red de distribución de contenido”) es un conjunto de servidores que contienen copias de una misma serie de contenidos (imágenes, vídeos, documentos, …) y que están ubicados en puntos diversos de una red para poder servir sus contenidos de manera más eficiente.
Básicamente un cdn nos aloja un conjunto de archivos en ciertos servidores o en muchos, con el fin de cargar más rápido nuestros archivos en este caso la librería jquery, ya que depende de la ubicación de donde el usuario este descargando el sitio web y se decidirá de que servidor se va a cargar la librería jquery, se elige el servidor más cercano al cliente ayudando así a que la carga de la página sea mucho más rápida..

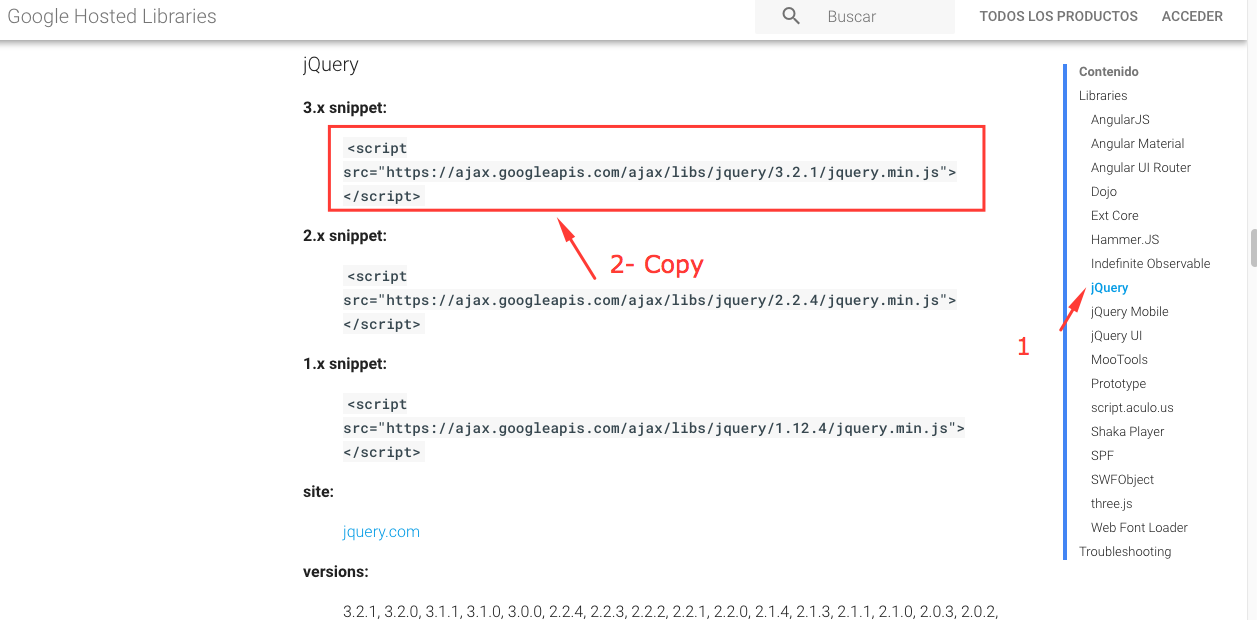
Un cdn que uso mucho y recomiendo son los de google los ven en este link se puede observar un listado de muchas librerías javascript que podemos cargar simplemente haciendo lo siguiente...

Seleccionamos jQuery, elegimos la versión que vamos a usar y copiamos y pegamos en nuestro archivo html, así...

Listo, eso es todo, ahora tenemos instalado la librería jQuery en nuestro sitio web y estamos listos para empezar a usar jQuery y darle interactividad a nuestra web. 😉 😉

Esto es todo por ahora amigos, volveremos con nuevos posts ....
Saludos! 👋 👋
