Teman-teman Steemian semuanya. Tulisan ini merupakan kontribusi kedua saya untuk website Utopian.io. Tidak jauh berbeda dengan tulisan pertama, kontribusi kedua ini juga masih terkait dengan search engine optimization (SEO) website Utopion.io yang menurut saya masih sangat buruk. Untuk anda yang ingin membaca tulisan pertama bisa klik Andai Utopian.io Ramah dengan Mesin Pencari. Saya ingin mengucapkan terima kasih kepada @elear yang mengingatkan saya agar memposting kembali tulisan yang terlanjur saya hapus.
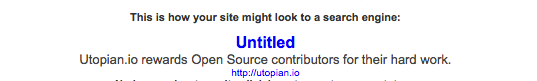
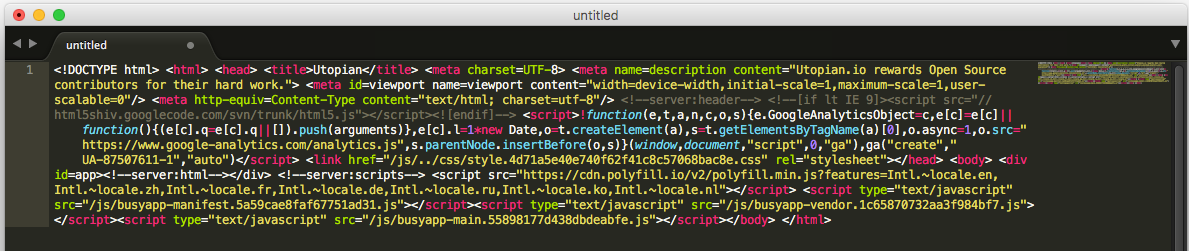
Seperti sudah saya singgung dalam tulisan sebelumnya, bahwa jika kita mengetik Utopian.io di mesin pencari, maka hasil pencarian yang muncul akan tampak seperti gambar di bawah ini (pasang gambar): Tidak ada judul nama situs (Untitled), dengan sedikit deskripsi di bawahnya. Untuk sebuah website profesional, kemunculan Untitled adalah pertanda buruk: terkesan pengelola website (webmaster) tidak serius menggarap branding situs yang dibangunnya.

Situs Utopian terlihat di mesin pencari
Kali ini, saya akan membahas beberapa kelemahan lain yang saya temui, yaitu bagaimana penampakan situs Utopian.io ketika dibagikan di sosial media seperti Facebook dan Twitter, serta di aplikasi pengiriman pesan semisal WhatsApp dan Telegram. Biasanya, sebuah website yang digarap serius dan optimasi SEO-nya bagus, saat dibagikan ke sosial media maupun aplikasi pengiriman pesan, beberapa potongan informasi akan muncul. Potongan informasi itu sangat penting untuk penerima pesan apakah mereka akan memutuskan membuka link yang dikirimkan atau tidak sama sekali.
Hal itu sangat terkait dengan markup sebuah situs web. Jika markup-nya dibuat dengan benar, maka potongan informasi yang akan muncul saat sebuah situs atau url dibagikan di News Feed atau sosial media tampak utuh dan lengkap. Utuh dan lengkap di sini berarti judul halaman website tampil lengkap berikut deskripsi dan gambar yang disertakannya. Namun, jika markup website-nya tidak benar, yang terjadi adalah seperti pada situs Utopian.io ini: judul halaman tidak muncul begitu pula dengan deskripsinya.
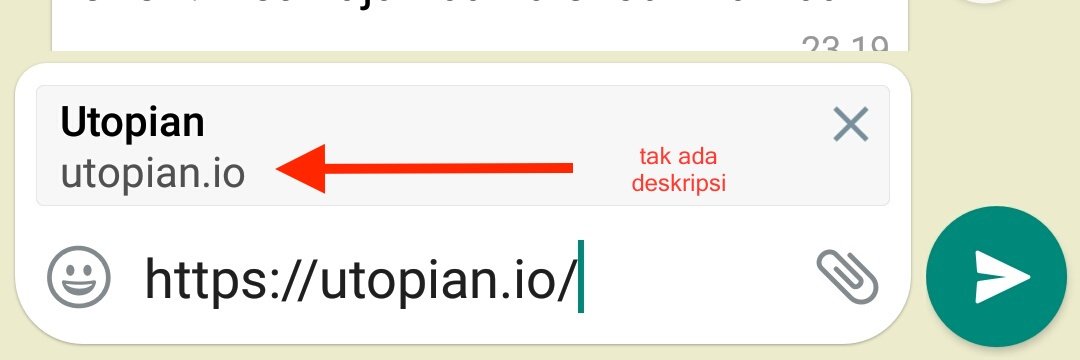
Untuk membuktikan kesimpulan saya ini, saya mengujinya dengan mencoba mengirim url situs Utopian.io dan url postingannya (saya menggunakan url tulisan saya sendiri di Utopian) melalui aplikas pengiriman pesan instant seperti WhatsApp, Line dan Telegram. Dari ketiganya, hanya di Telegam yang muncul judul postingan yang saya bagikan. Sementara di WhatsApp, ketika saya bagikan url postingan saya, judul yang muncul tetap nama utama situs Utopian.
 Hasil sharing url Utopian.io di WhatsApp
Hasil sharing url Utopian.io di WhatsApp
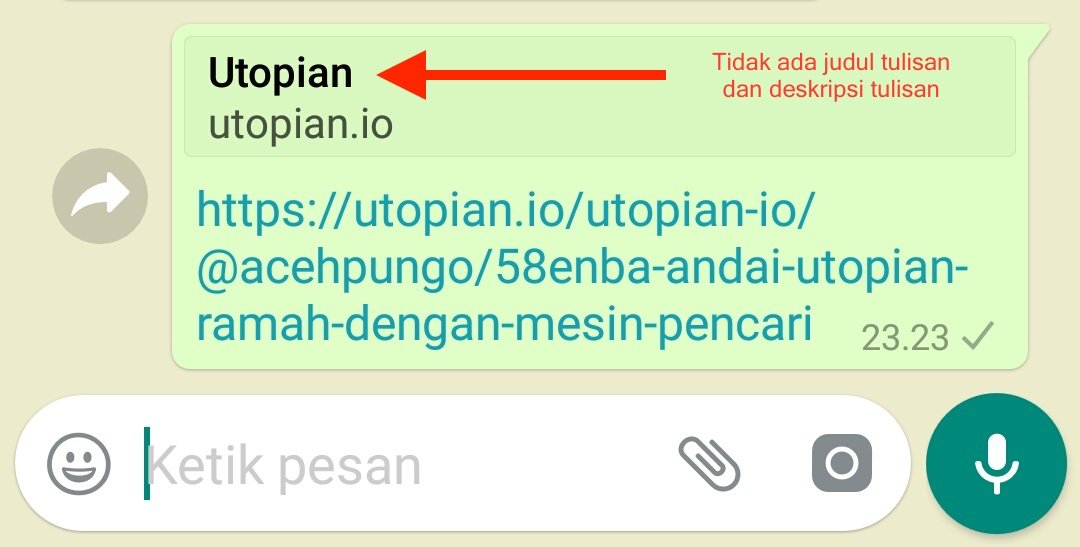
 Hasil sharing url tulisan Utopian.io di WhatsApp
Hasil sharing url tulisan Utopian.io di WhatsApp
 Hasil sharing url tulisan Utopian.io di LINE
Hasil sharing url tulisan Utopian.io di LINE
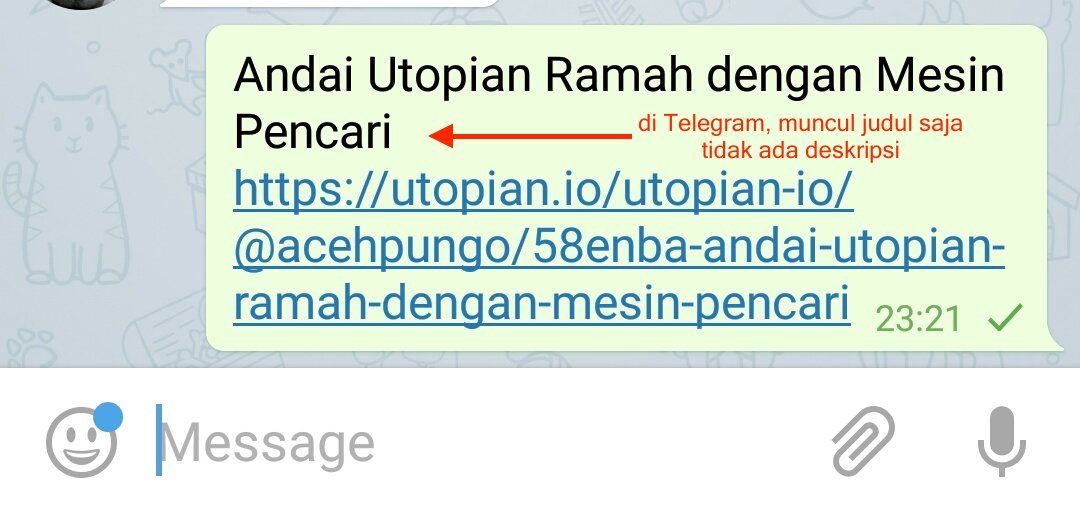
 Hasil sharing url tulisan Utopian.io di Telegram
Hasil sharing url tulisan Utopian.io di Telegram
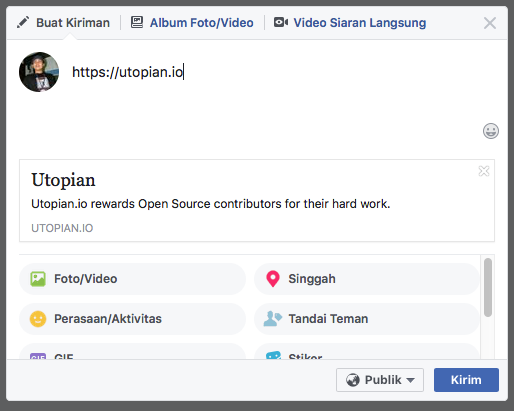
Lalu, bagaimana jika URL Utopian.io dibagikan di sosial media Facebook dan Twitter? Hasilnya tetap sama. Preview (tinjauan) yang muncul hanya nama situs saja dan deskripsi singkatnya.

Hasil sharing url Utopian.io di Facebook
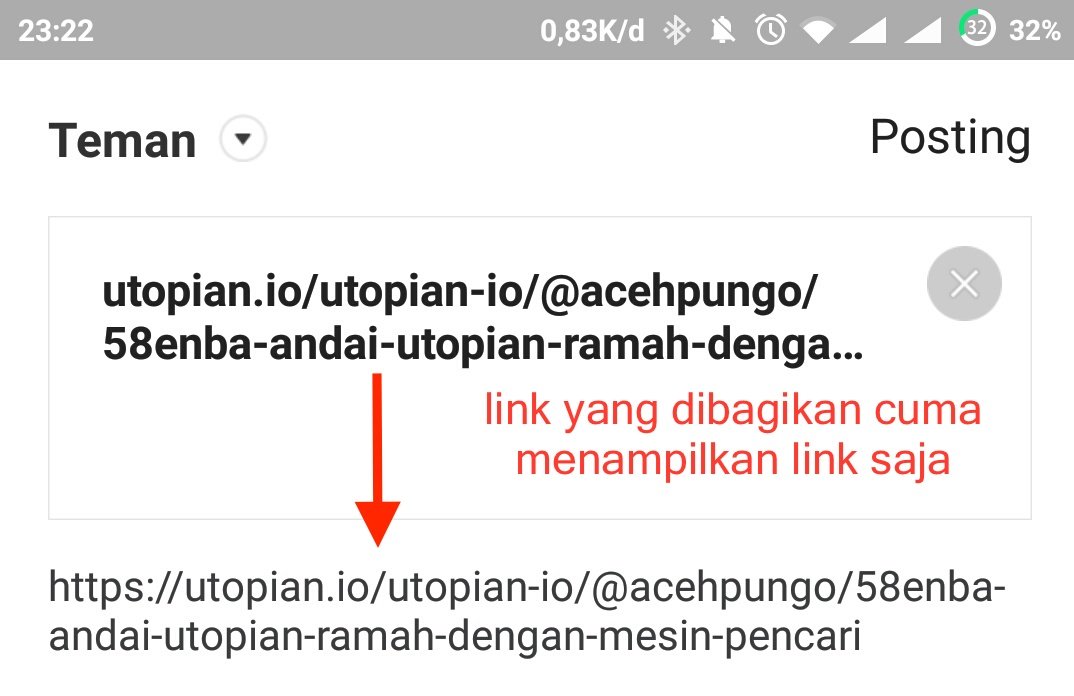
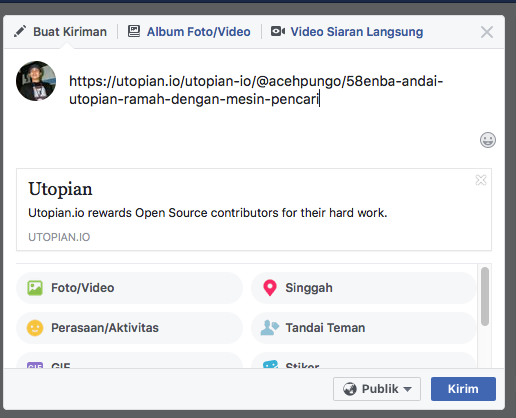
Sementera ketika kita membagikan url postingan, di mana preview-nya cuma berisi nama Utopian dan tidak ada deskripsi dari tulisan yang kita bagikan. Malah, deskripsi yang terlihat hanya deskripsi utama situs Utopian. Seharusnya, jika url postingan yang kita bagikan maka preview yang muncul seharusnya judul tulisan dan deskripsi singkat dari tulisan tersebut, bukan sebaliknya.

Hasil sharing url postingan Utopian.io di Facebook
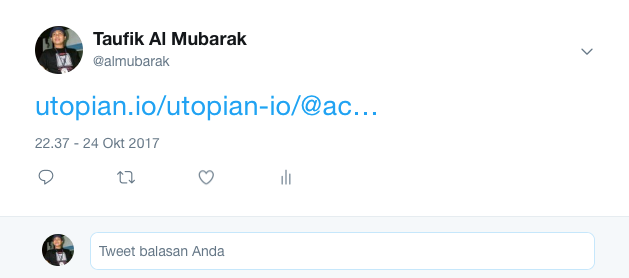
Hal yang sama juga terjadi saat saya hendak membagikan URL Utopian di Twitter. Begitu saya tempelkan url yang sudah saya salin sebelumnya di timeline dan saya tweet-kan, hanya muncul url saja. Padahal, website lain yang biasa saya bagikan selalu muncul judul tulisan dan deskripsi singkat, juga sebuah thumbnail. Sesuatu yang tidak saya temukan saat membagi postingan dari website Utopian.io

Hasil sharing url postingan Utopian.io di Twitter
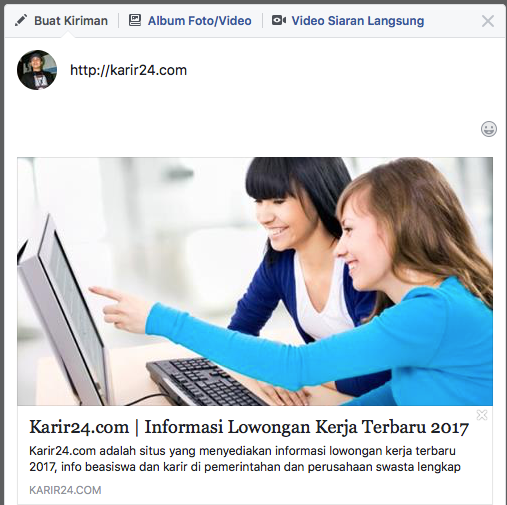
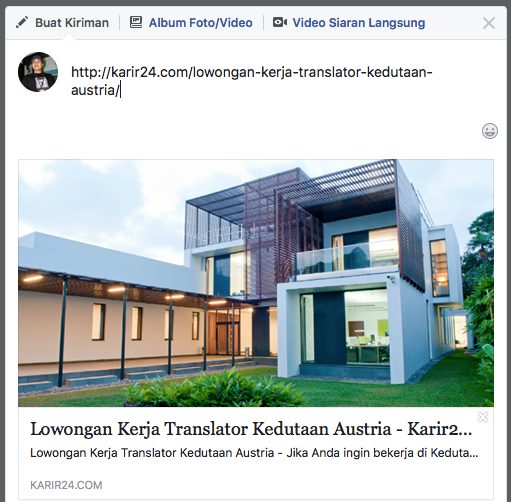
Bandingkan misalnya dengan situs milik saya, Karir24.com. Ketika membagikan URL-nya ke Facebook maupun Twitter, preview yang muncul adalah judul situs dan deskripsi dari situs. Sementara ketika membagikan url tulisan, yang muncul adalah judul tulisan dan deskripsi dari tulisan dimaksud.


Hasil sharing di Facebook

Hasil sharing di Twitter
Pertanyaannya, kenapa hasil sharing di sosial media dan aplikasi pesan instan antara situs Utopian.io dan situs milik saya berbeda? Hal ini terkait dengan Open Graph Protocol. Apa itu? Sebuah usaha yang dikembangkan oleh Facebook untuk memungkinkan sistem news feed mereka mengenali konten web dan kemudian memunculkannya di platform milik mereka. Diakui atau tidak, Facebook adalah situs sosial media terbesar di dunia yang banyak digunakan oleh orang, dan menjadi medium utama untuk membagikan konten website. Bahkan lalu-lintas ke sebuah situs sangat banyak berdasarkan referral dari Facebook. Jadi, bisa dimaklumi jika banyak web developer berusaha membuat situs mereka mudah dikenali kontennya ketika dibagikan ke sosial media.
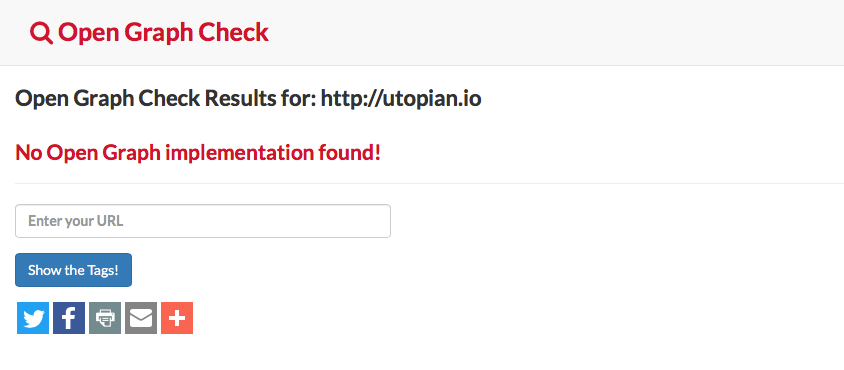
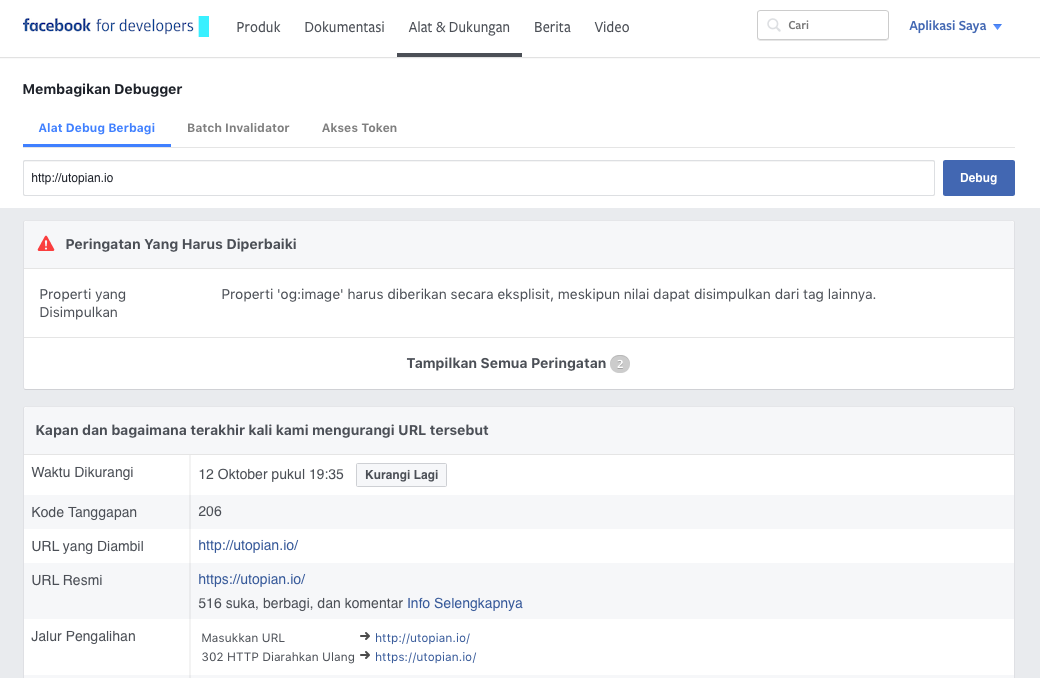
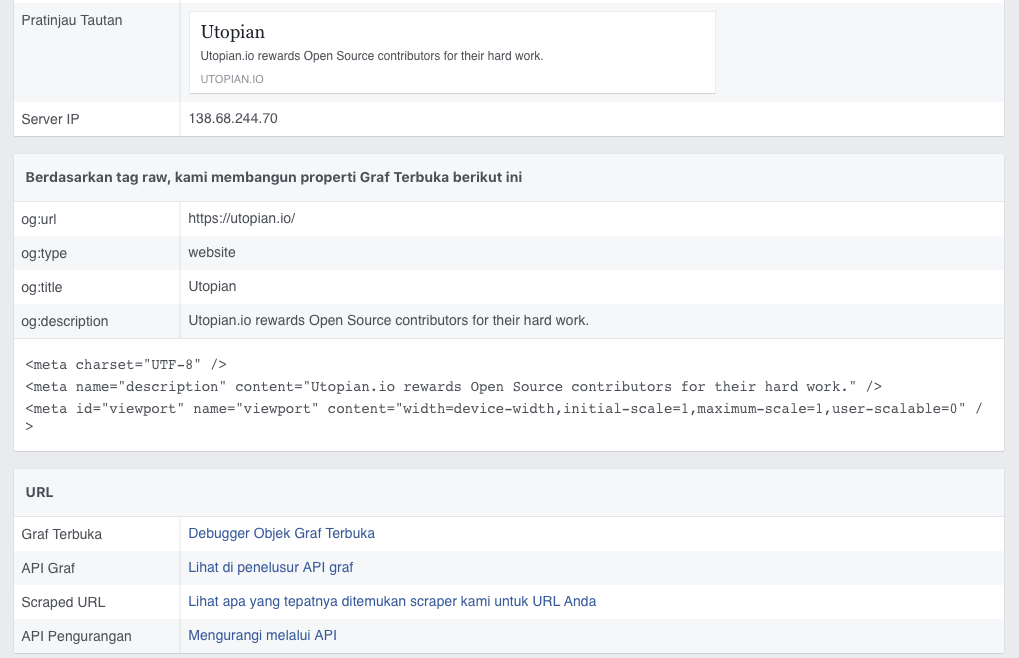
Untuk mencari tahu di mana letak kesalahan Open Graph situs Utopian.io, saya menggunakan situs pihak ketiga sebagai tools untuk mengeceknya, juga facebook for developer tentunya. Hasilnya adalah seperti tampak pada gambar berikut ini.
 Open Graph Checker
Open Graph Checker



Itulah beberapa kelemahan yang saya dapatkan di situs Utopian.io terkait Open Graph protocol, di mana hal ini ikut berpengaruh pada SEO website. Cara membenarkannya memang butuh usaha keras dan tidak bisa dilakukan oleh sembarang orang. Dia haruslah seorang webmaster yang menguasai sintax dan pemrograman yang kode-kodenya begitu rumit. Saya pun tidak bisa melakukannya. Namun, untuk langkah awal bisa dilakukan dengan memasukkan beberapa script berikut:
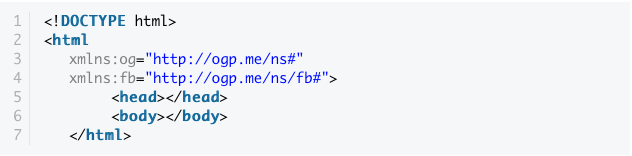
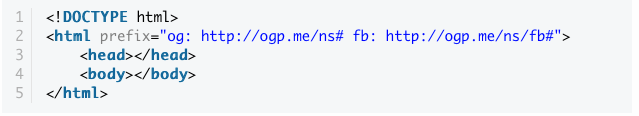
Open Graph menentukan sejumlah meta tag untuk mendefinisikan meta informasi konten, serupa dengan meta tag yang diumpankan ke mesin pencari sebagaimana praktek SEO pada umumnya. Sebelum menambahkan meta tag tersebut, kita harus mengatur XML Namespace untuk Open Graph di html.
Yang harus dilakukan kemudian adalah menambahkan sejumlah meta tag untuk mendefinisikan meta informasi konten.

Namun, sebelumnya kita perlu mengatur XML Namespace untuk Open Graph di html.

Untuk jenis konten, ditentukan dengan properti og:type. Di homepage, umumnya nilai ini diatur ke website.

Pun begitu, ada juga yang diatur ke article untuk kontennya.

Untuk informasi lebih lengkap bagaimana mengatur Open Graph, pihak Utopian.io bisa menggunakan panduan dari artikel ini -> Open Graph: Take Control of How Social Media Shares Your Web Pages
Terima kasih, semoga bermanfaat.
Open Source Contribution posted via https://utopian.io
