
Repository
https://github.com/jquery/jquery
What Will I Learn?
I will learn how to create a slideshow to show images or news ..etc using HTML5 , CSS3 and jQuery.
- How to change between remove and add classes
- How to append element to another element ( appendTo / insertBefore )
- How to change the title depends the image that we press
Requirements
- Knowledge about HTML5 and CSS3
- Knowledge about jQuery
- A text editor like notpad ++
Difficulty
- Basic
Description
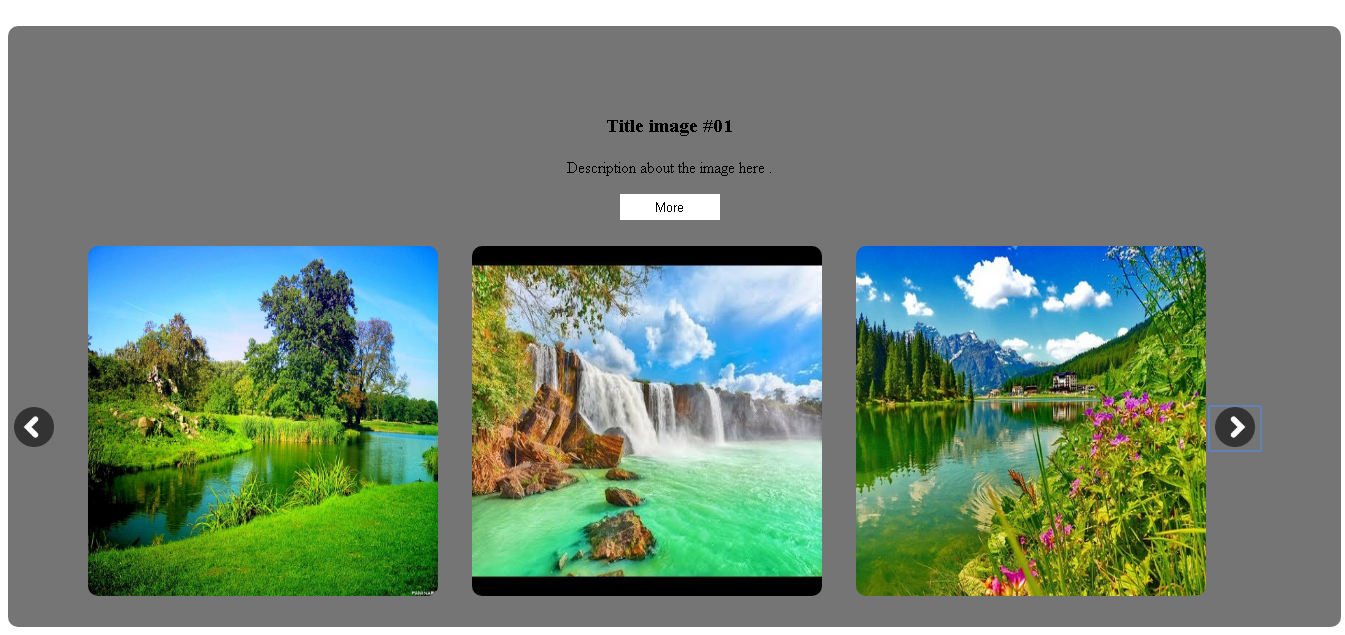
In this tutorial we will create a slideshow using HTML5 , CSS3 and jQuery to show images , title , description and button of more .
HTML File :
In my HTML file I have created a div ' slider ' which is the content of my slider , and a div informations that contains the title , description about the image and a button ' more ' .
Inside this div I have two other divs the first for the enableImages and I have 3 enableImages and 3 disableImages , the div contains three list items each one has an image and a class enableImg , and the disableImages contains three list items each one has an image and a class disableImg , this class is disabled because of the display : none propriety in the CSS file .
After that I have two indecators ( left and right ) when we click on the right button it will give us the next image and when we click on the left it will give us the previous image .
CSS File :
In my CSS file I added some proprieties for the classes ( colors , backgrounds , size , width , height ..etc ) to give the best form to my slider and this is the slider .

jQuery File :
I have used firstly the 3.1.1 version of jQuery , which possesses distinctive properties , then I created my plugins jQuery file .
- I used the $(function(){}); which means when the page is loaded the content inside the function will be executed.
I defined two variables the left and right by the symbols ' r and l ' .
- I selected the left element by $('.left') by the class ' .left ' and I used also the click event with a function by the $('.left').click(function() {....});
Inside my function I have tested the left value to get the correct image because we have 6 images 3 in the disableImages and 3 in the enableImages .
- I used the removeClass , addClass , appendTo , insertBefore methods to generate the exchange in appearance and disappearance.
- When the right equals to 3 and we clicked on the left the right will appear , because when the right equals to 3 it will disappear .
if ((r === 3) && (l > 0)) {
$('.right').show();
}
And when the right equals to the left , the left button will disappear .
- The same thing in the right class I used the click event and the same methods to generate the next image .
- When we click on the image the first image $('.menuSlider ul li:first-of-type') we will modify the html of the title
$('.informations h3').html('Title image #01');
Video Tutorial
Curriculum
This is the first video in this tutorial .
Proof of Work Done
https://github.com/alexendre-maxim/slideshow-jquery

