
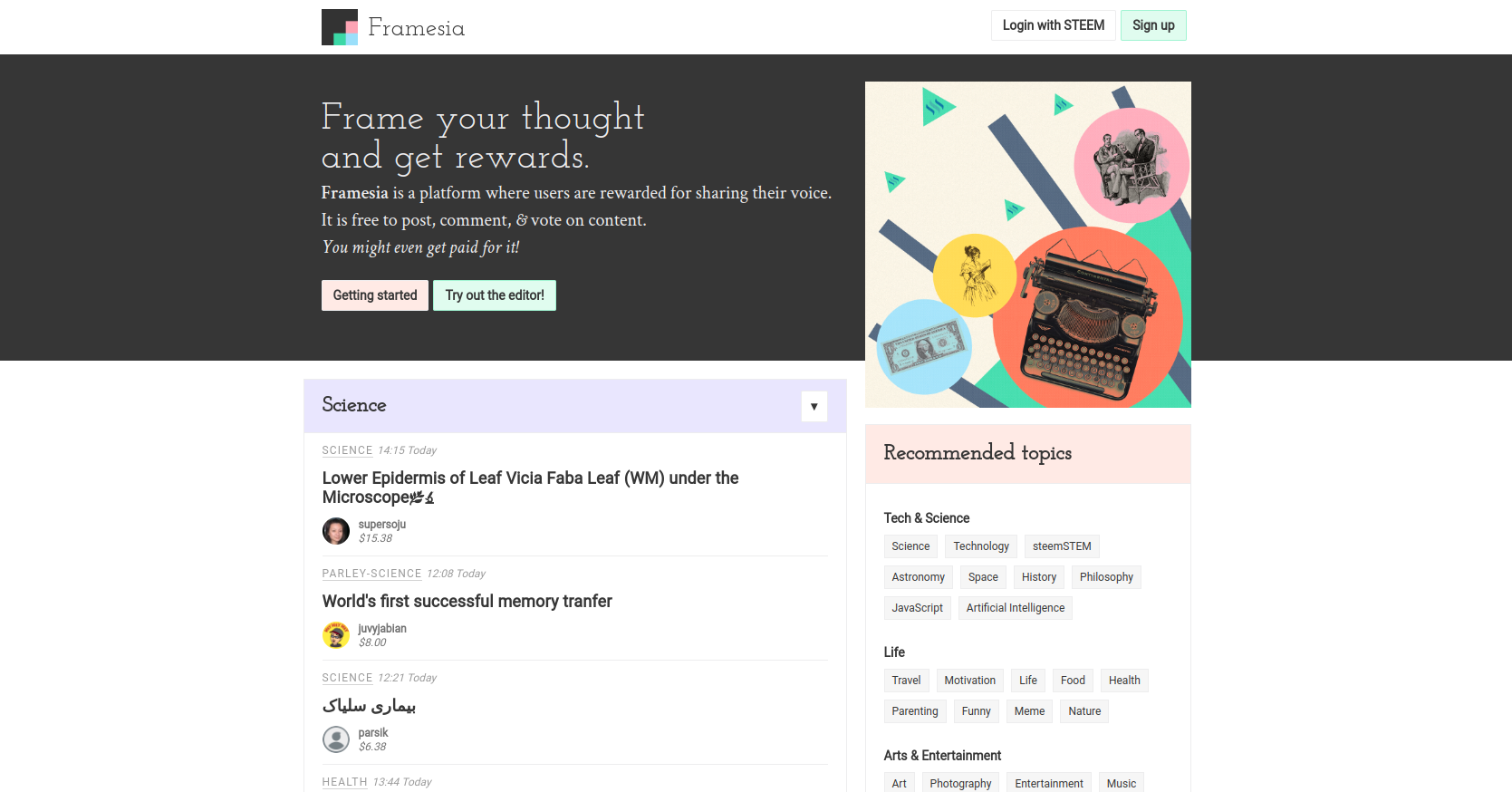
https://framesia.com/
Framesia is a platform where users are rewarded for sharing their voice. It is free to post, comment, & vote on content. You might even get paid for it!
You can visit the project in https://framesia.com/
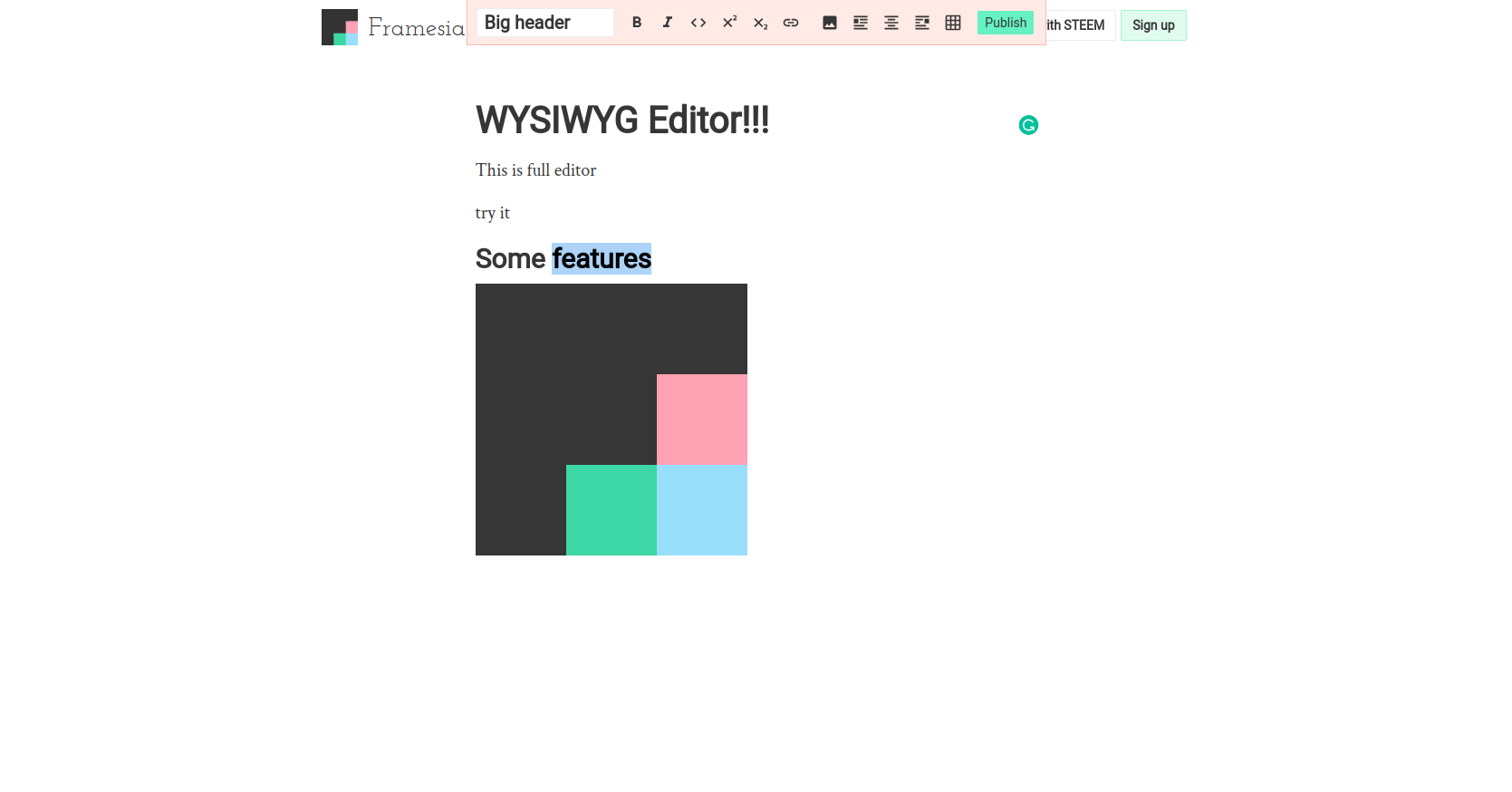
Smart WYSIWYG Editor

You will get best WYSIWYG editor for creating an article for STEEM blockchain. The typography
Some features in this editor are:
- Inline marks:
bold,italic,code,links,sup,subetc. - Block element:
heading 1-6,blockquote,code-block,imageetc. - Table editor: add a column, add a row, delete a column, delete a row.
- Code editor: it's so smart, even it detect your programming language as you type.
- Align:
center,pull-left,pull-right - Markdown shortcut:
#thenspacewill becomeBig heading,>thenspacewill becomeblockquote - Hanging punctuation
- Small-caps
- And so more.
Typography
The quality of your article is determined largely by how the text looks. Why? Because there’s more body text than anything else. So start every project by making the text looks good, then worry about the rest. Framesia implements best-practices of typography to ensure the Article is well read.
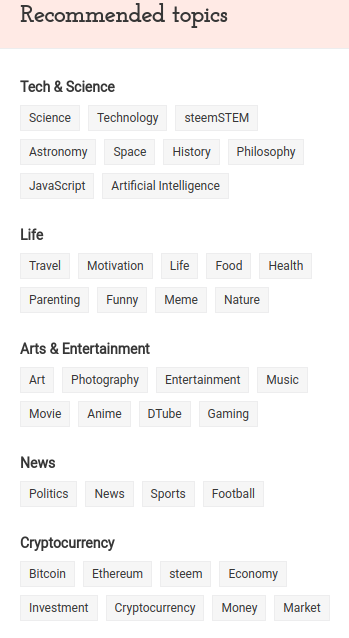
Custom feed

You can follow any specific tags that you like. It will appear at your home feed.
hot > trending: and we choose to make hot as default tag sort. this means that when you follow some tags in your feed it sorted by hot by default.
Why? because actually, what do you need is article feed that changes every sometimes and fresh. In this case, Hot is always changing by some hours.
Then we have curated some recommended tags that have amazing content.

If you found another tag that has great content, please tell us.
Not just that, all tag has its own definitions and it related tags (if present).

Bookmarks
TLDR; Save the article for reading later.
Tech Stack
We built it with React.js bootstrapped with create-react-app. For state management, we use react-easy-state.
then For the editor, we use Slate.js: http://slatejs.org/. So, it's just a react app.
Future
There are some features that still not implemented like:
- comment section
- WYSIWYG: add image copy-paste-drop, and search and select an image from
unsplash, that will make user easy to get beautiful images. - notifications
- server render: (right now it just static sites hosted on
netlify) - fixing some bugs in editor
- and some features that still on thought
I hope it will be done as soon as possible
Repository
Github repo: https://github.com/Framesia/paperframe
My account: https://github.com/damaera
Contributing
You can fork the project, and install it locally. then make a PR
