Repository
https://github.com/jakipatryk/steeditor
It's been two months since the last update about Steeditor. One might think that the project has been abandoned, but this is definitely not true - a lot has been implemented during this two months, and this post is a relatively short summary of my work.
The great refactor
My current goal for Steeditor is simple - make it more modular, thus new features will be easier to implement. A previous version was working fine, but a lot of code was not reusable - it was a prototype so this was forgivable.
Angular has a great feature for making apps more modular - NgModules. However, not everything has to be using them - we should keep as much logic as possible outside frameworks (as long as it makes sense, ofc).
New editor
Pull Request: Create reusable Editor NgModule

The editor has been rewritten from scratch. I had to make it as reusable as possible because it will be used in a various number of features - draft editing, editing existing posts, templates creating, etc.
Previously, the editor was just a component in the DraftsModule. Now it has its own EditorModule, which exports one public component - EditorComponent. The EditorComponent is a heart of this feature. It's a presentational component, which receives a config object as an Input and creates model-driven forms based on it.
When forms are submitted, the EditorComponent emits an event with a SteeditorPost.
There is also an Output for fetching changes of forms, which emits an event with the current values. This event is emitted if a user doesn't type anything for a time specified in the config.

Config
To make the editor reusable, there has to be an option to adjust it. That's why config is a crucial piece of code.
The config used as an Input for EditorComponent allows changing the config of all available form fields. Each field has editable value and disabled properties. Some have additional properties, for example, PercentSteemDollarsField has editable min and max properties.
Reusability brings costs. Config is pretty complex and creating one manually if you just want to change one field is arduous. That's why I've added config creator function.
Communities are coming
Everyone is waiting for Communities on Steemit, me too. Fortunately, they are not going to be a part of a consensus, thus I could already allow users to post in a specific Community (based on spec).
Steeditor is ready for Communities :)
Post preview
For me personally, a preview of the post I was creating was the UI functionality I was lacking the most in the previous version of the editor.
Now it's there, but it doesn't work perfectly for all commonly used marks. For example, <div class="pull-right"> doesn't render correctly right now.
A lot has to be improved in this component.
Core
Pull Request: Create application core
As I said earlier, we should keep as much logic as possible outside framework. That's why I created an application core.
It defines app's core interfaces:
and core logic:
In the application core, I use a functional programming library ramda a lot. It helped to create small, side-effects free, composable functions, thus they are very easy to test and think about.
Simple DraftsModule - EditorModule integration
Pull request: Integrate DraftsModule with a new EditorModule
To show the result of my work on the editor, I've temporarily changed DraftsModule so it now uses EditorModule. I wrote neither unit tests nor integration tests for that because the DraftsModule is still a module to be heavily changed.
However, the Draft model has been changed and now it extends SteeditorPost. I do not think it will change.
Template model has been changed too, but it won't even be a part of this module in the future and this change is just temporarily.
Updated Utopian templates
All Utopian contribution templates have been updated and a template for translations category has been added.
I've heard a new Utopian frontend is going to be released soon, but before that happens you can use Steeditor.
The Web App Manifest
Pull Request: Add the Web App Manifest
Steeditor is a Progressive Web App, so the Web App Manifest had to be eventually added. It enables users to install the app on a device's home screen.
This combined with a service worker lets you work on your drafts even without internet connection. I think this is a pretty cool stuff.
Updated theme
Pull Request: Update app style and favicon

Due to the fact that a logo for Steeditor was chosen (thanks to Utopian task request), the theme had to be updated.
I'm using Angular Material, so it was a piece of cake. All I had to do was to override color paletter variables.
The author of the logo is @camiloferrua.
Unit and integration tests

In the roadmap, I wrote that unit and integration tests have a high priority. Due to fact that I'm refactoring the entire app, I decided to add tests as I code.
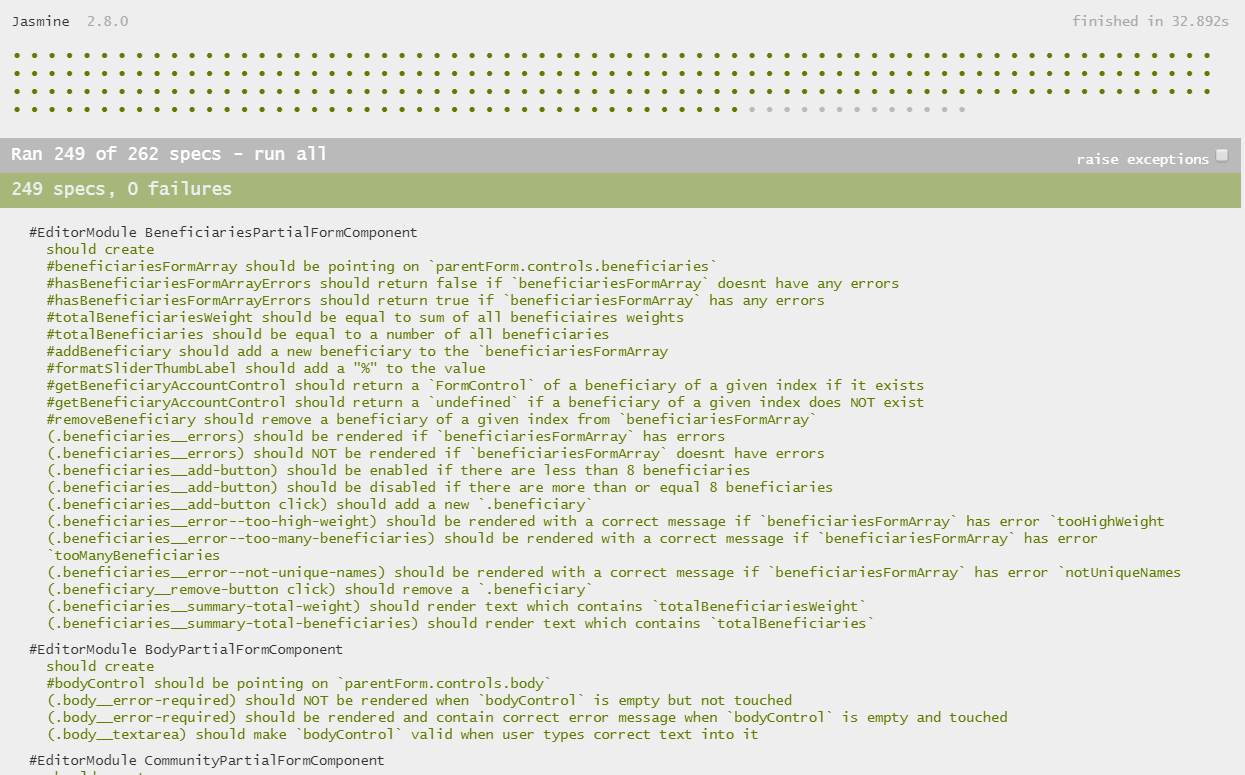
Currently, the application core and editor module have 249 tests.
I'm pretty satisfied with unit tests, but due to Angular limitations, I had to cheat a bit for component integration tests. Each partial component is tested inside a fake host component and its change detection strategy is changed to Default only for tests.
What next?
- SteemConnect NgModule, which will eventually become a library; I want to test some solutions on Steeditor first
- Storage: simple IndexedDB NgModule for now
- DraftsModule refactor
- template creation flow
- editing existing posts
How to contribute?
I will add Issues on Github with specs of features I want to be implemented. Help is always appreciated :)
Did you find a bug? Report it on Github, or contact me on Discord/steem.chat.
