Project Information
- Repository:
https://github.com/esteemapp/esteem-surfer - Project Name: eSteem Surfer
- Publisher (if applicable): Feruz Muradov / @good-karma
Expected behavior
The content of a certain Steemit post should appear the same regardless if it is opened or read either in mobile browsers, web browsers, or any Steem-based applications like eSteem Surfer, which is a desktop client for Steemit.
Actual behavior
The markdown renderer in eSteem Surfer wasn't able to correctly display the texts that is supposed to be a snippet of a code. Such as in this development for Knacksteem post. For code snippets having @ it is being displayed in eSteem Surfer as a Steemit user/account. Additionally, for this tutorial post, the code snippets are missing and broken.
How to reproduce
- Download the official installer for eSteem Surfer, refer to the official site for the version 1.0.5 release of eSteem Surfer.
- Open eSteem Surfer.
- Look for a post that has
code snippets, post having #utopian-io tag especially indevelopmentandtutorialscategory frequently have code snippets. - The bug would show.
- Browser/App version: eSteem Surfer Version 1.0.5 and Google Chrome Version 67.0.3396.87 (for comparison purposes only)
- Operating system: Windows 10 64-bit
 |  |
In the comparison show, the code snippet appear wasn't shown properly and is broken.
 |  |
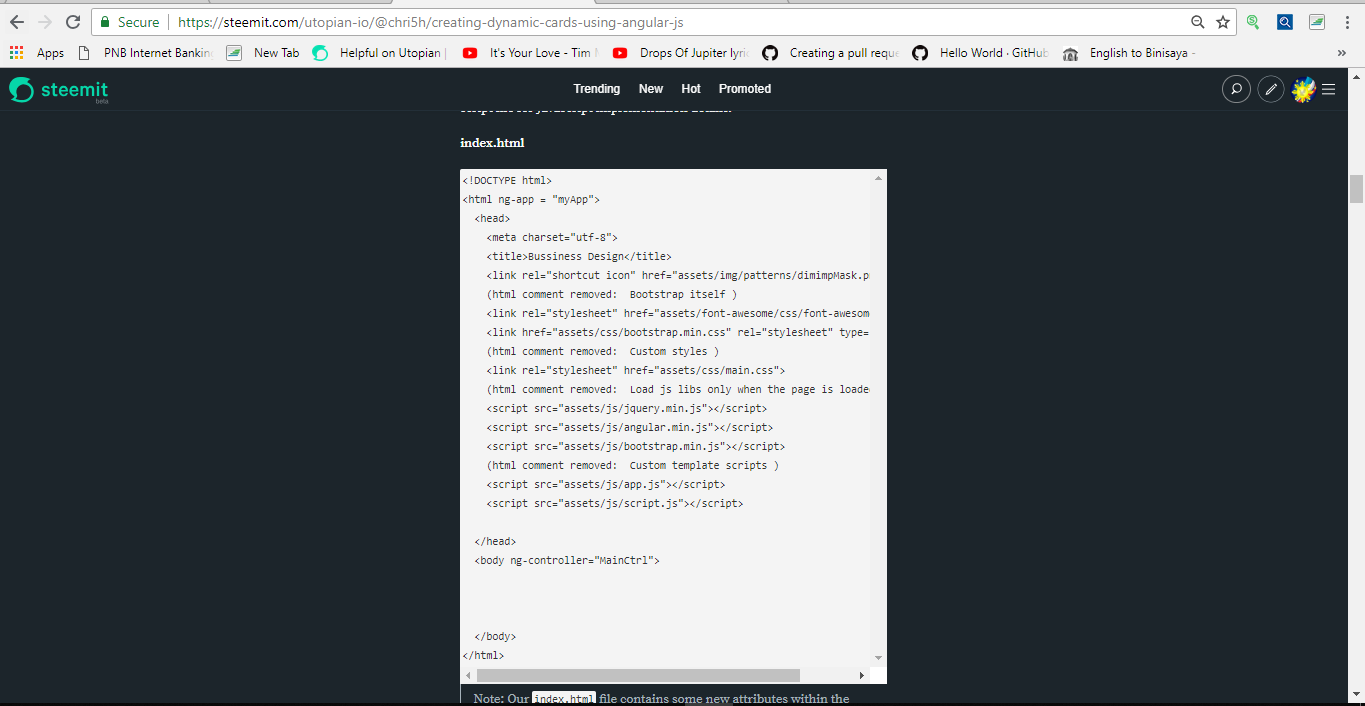
In this tutorials contribution, the code snippet belongs to "Step 2: Starting out template", the code snippet for "index.html" is not shown.
Note: I am using Google Chrome for the curation account @onerace for which I am a curator, whereas I used Chromium for my account @josephace135.
GitHub Account
https://github.com/josephace135
