Since my last update, I've had less time to develop as I started a new job. But I managed to get some additional features and bug fixes done with my spare time. The community management now provides the ability to add or delete users from a community. I also added Redux to better manage authentication throughout the app. And I fixed a bug where deleted posts were not being updated in the view.
I also cleaned up a lot of the code by separating the routes and functions out of the server.js file, added eslint pattern checking (no more console, added PropTypes) to the server and client, and documented most of the classes and functions in the client application.

Repository
Index
- What is KURE?
- New Features
2.1 Adding/deleting users from communities
2.1.1 Adding a user
2.1.2 Validation
2.1.3 Deleting a user - Other Changes
3.1 Redux to manage authentication in app - Bug Fixes
4.1 Deleted posts still showing - Latest Commits
- Roadmap
- Contact
1. What is Kure?
Kindred United to Reward Everyone.
A Community Platform and Curation Network Remedy for Steem
Do you want to find content that other people really value? How?
Upvotes don't do it, because so many upvotes come from autovoting, autobots, or curation trails. You don't know if a vote for content is done by a real person, or some automation. The content isn't being evaluated when it's automated.
Imagine a curation network where people are interacted through community groups to share and value content, and you can really see what they value globally through various communities that people organize and collaborate together to build.
KURE provides a network hub for people to create their own community groups for evaluating content to curate. It will also develop into communities to create posts within.
Create your own communities and have others join to contribute. Make up your own criteria. Manage who can add curation links to your community group. Anyone else can follow your community and engage.
My goal is to make content easier for everyone to find by all of us sharing the content we like trough communities. Others can find communities they are interested in and see what is being curated within that community to also support it with upvotes, resteems and comments.
Maybe you want to share what you value, and get others to see it or support it, but don't want to resteem it, or want more people to see it. On KURE, the community you create and those who are involve din it will popularize content you value and allow others to see it. Another way of thinking about it, is it's kind of like having a custom community feed, based on a community that engages in creating it, rather than just one person.
2. New Features
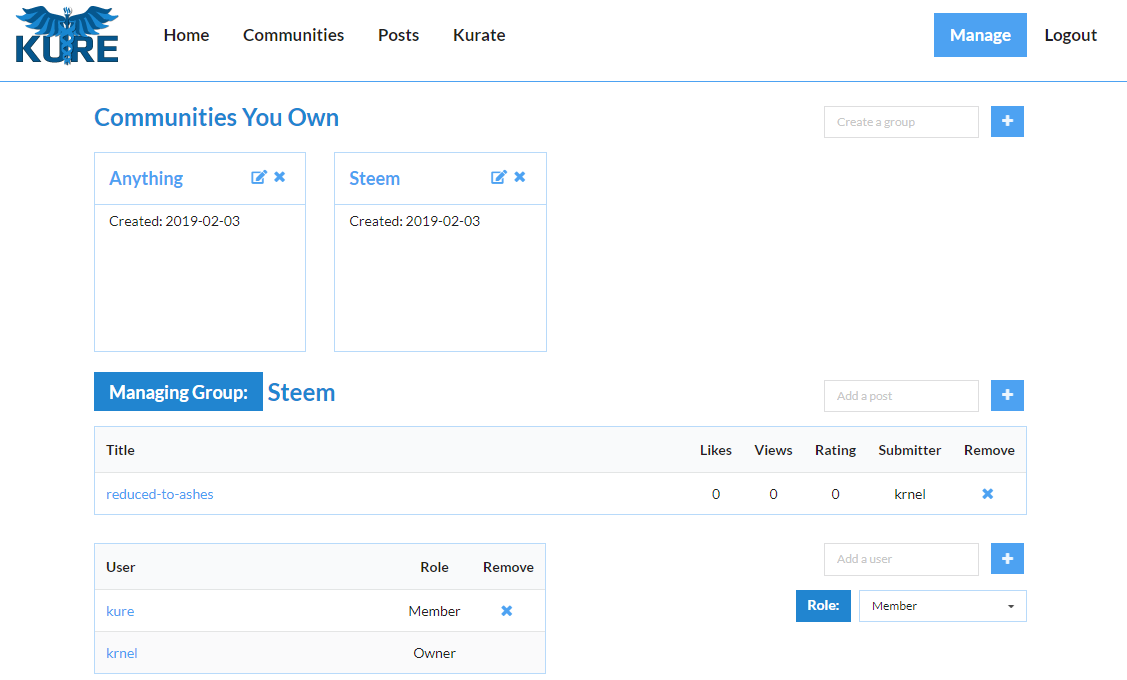
2.1 Adding/deleting users from communities
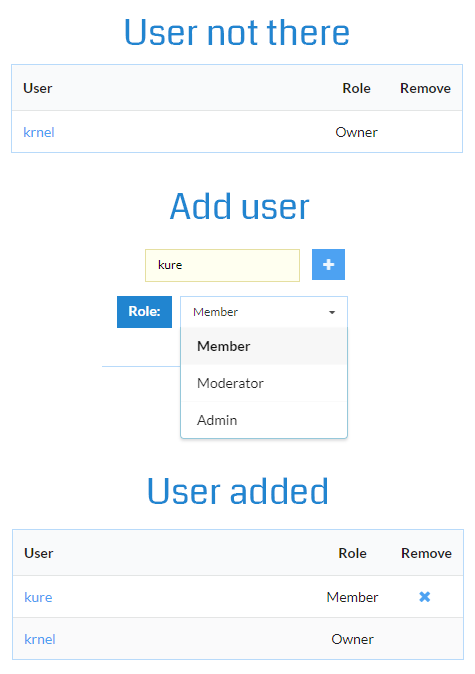
2.1.1 Adding a user
To add a user, it was almost the same as adding a post. The logged in user who is doing the adding needs to supply the username, and optionally pick a different access role than Member. The newUser to be added, the access, as well as the current group, is sent to an axios request to the database, along with the CSRF token in the request header.
On the server side, the CSRf token is validated with the sessions data, then the new user is added to the group through addUserToGroup. This generates an ObjectID before adding to the database so that it can be returned to the client side, rather than let the database generate it by default.
Code snippet

The newUser data is then returned to the client so that it can be added to the React table view.
Visualized

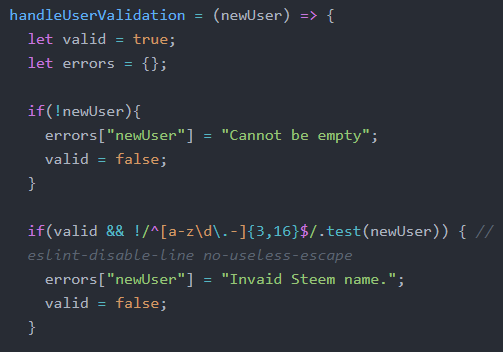
2.1.2 Validation
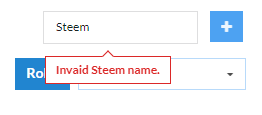
There is also some user validation before the user can sent to the database. Obviously, the user can't be empty, and it also has to have valid Steem characters, that being lowercase letters, numbers, periods and dashes, between 3 and 16 characters long.
Code snippet

Visualized

The validation doesn't yet check to see if the Steem account exists, but it will in the future.
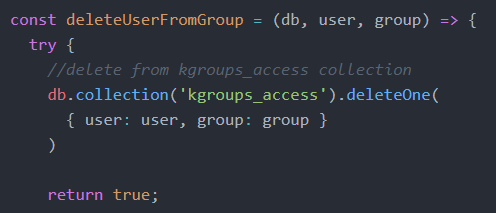
2.1.3 Deleting a user
Deleting a user shows a popup modal window, just like deleting a post. After a user with enough privileges confirms the deletion of a user in the group, the deleteUserFetch function sends the userToDel and the group (as well as the CSRF token) to the server for deletion from the databse.
On the server, the CSRF token is validated with the sessions data, then the user and group are used to find and delete the access for that user.
Code snippet

Then the client receives a confirmation and filters out the deleted user from the users state object so that the React view can show the new community group users list without the deleted user.
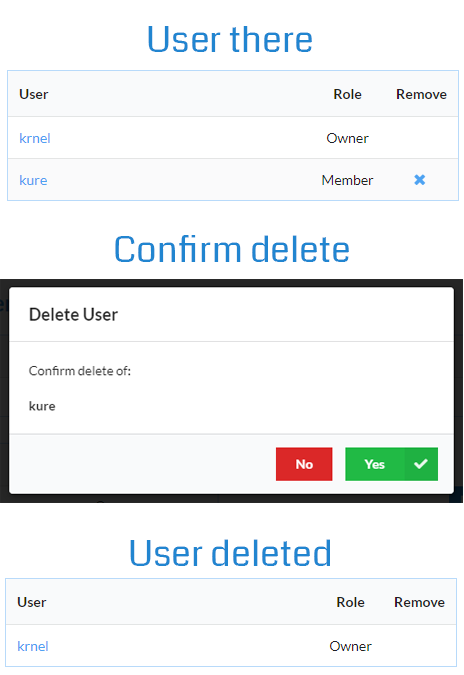
Visualized

3. Other Changes
3.1 Added Redux to manage authentication in app
The authentication now uses Redux so that an authenticated user can be more easily verified throughout the application as it grows, rather than passing around the authentication data everywhere.
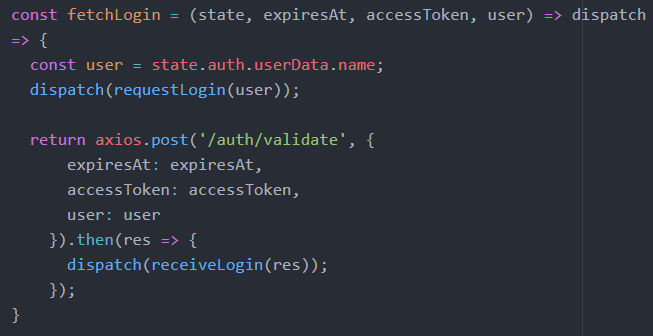
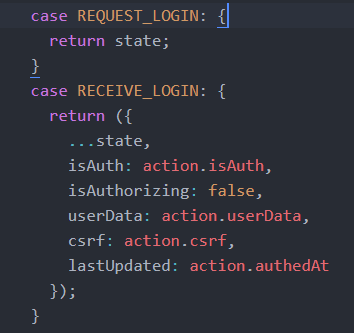
The React authentication component AuthSC receives the Steem Connect authentication token, which is only sent to the server to store as an httpOnly and secure cookie on the client side. It's not added to the database. The expiresAt, accessToken and user are sent to an action function for redux, which communicates with the server and then send the response to the receiveLogin action creator and the reducer auth then updates the redux store with the RECEIVE_RETURNING action.
Code snippet


4. Bug Fixes
4.1 Deleted posts still showing
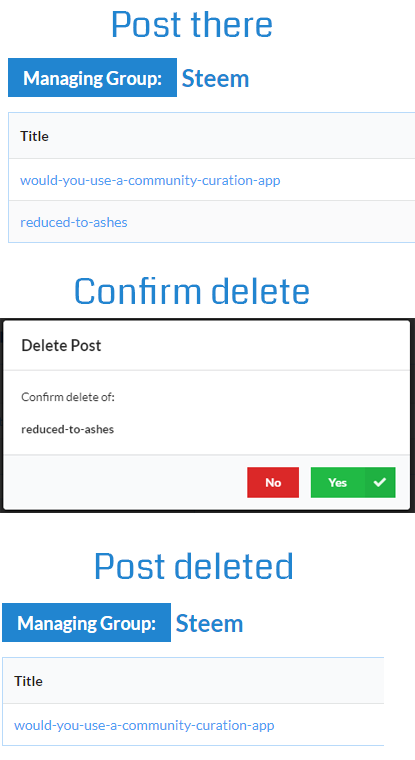
When deleting posts, I noticed that the view wasn't being updated with the removed post. When I would refresh or reclick on the Edit/Manage icon, however, the post wouldn't be there. It was no longer in the database, which was good, but my view logic wasn't properly removing the old post.
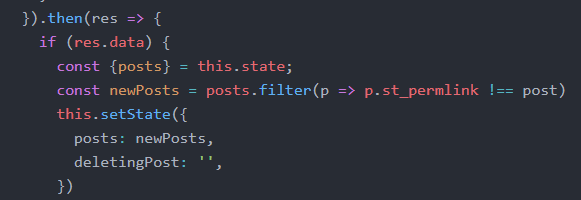
I managed to solve this by realizing the posts state object was not being edited properly. I had the wrong value being filtered in the deletePostFetch function. I needed to return all the posts except the post that had the same permlink. After fixing that, deleting a post would properly remove the post from the community group view being managed:
Code snippet

Visualized

5. Latest Commits
- change: split node server routes into separate files
- fix: csrf validation was bugged
- Added redux, fixed delete post view bug
- feature: add/delete user; comment documentation; added PropTypes
6. Roadmap
I got one thing done from the previous roadmap (adding and deleting users). I also added Redux which I didn't mention previously, and cleaned and better structured a lot of the code, along with adding comments. All that slowed down work that could have been done on more features. But that's out of the way now :)
Here is the roadmap that is still in effect from the previous post:
I'm working on
- requesting to join community groups that others have created
- showing the recent activity for community groups and curated posts on the front-page
- getting proper displaying title from submitted link
Forthcoming:
The next thing to develop will be viewing posts from the blockchain (as well as upvote and comment), and being able to add them to community groups that you own, or to others that you belong to. You will also be able to submit posts for approval to groups that you aren't a member of. More features to come, like being able to like and rate community groups and their posts.As the development progresses, KURE will become a front-end viewer of the Steem blockchain with communities integrated for creating new posts within. I see great potential for interactivity and engagement from this project to help all users of Steem, from content creators to content curators. I look forward to realizing this idea for all to benefit from.
7. Contact
If you want to contact me, you can reach me on Discord at https://discord.gg/ApUp4jJ, or email at krnel@protonmail.com. I'm not really on steem.chat, but I think I get emails if you send me a message.
- Discord
- Email:
krnel@protonmail.com
Thank you for your time, attention and support! I appreciate it!
Peace.
