Repository
https://github.com/artolabs/steemax
Details
SteemAX is a web app that allows Steemians to automate an exchange of upvotes with other Steemians for a set duration. The AX in SteemAX stands for "auto-exchange".

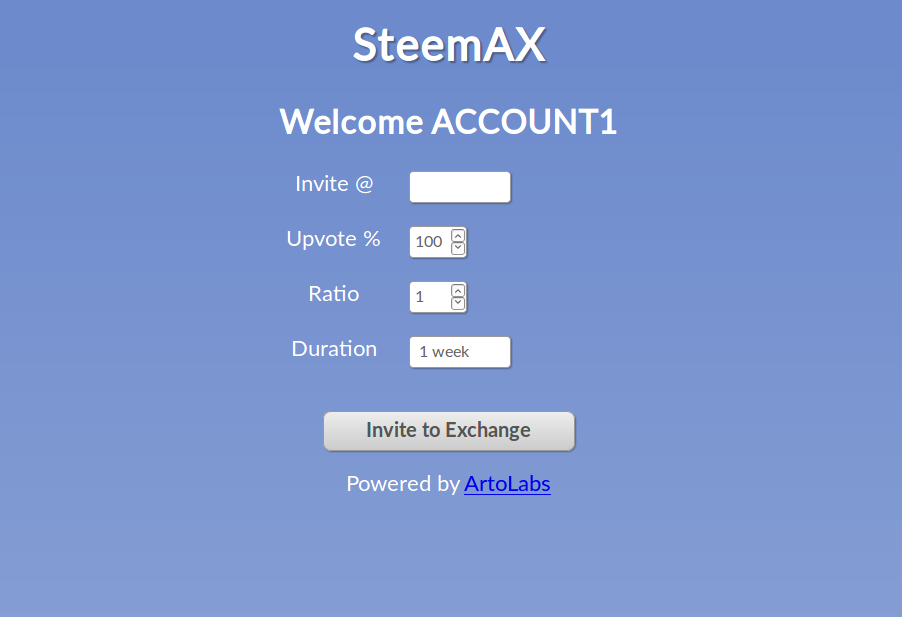
As you can see, the current design and page layout for SteemAX is very basic and rather rough. It can be found in the repository in the "website" folder. The files that currently exist there are the html and css for the index page, which is pretty much all that will be needed for the main app. You can see a "live" version of the template here.
The web page layout needs to meet the following requirements:
The background must be a gradient of near-pastel blue, similar to how it is now. The angle and shading of the gradient may be changed however. This may also be a very simple patterned background that is shaded a gradient of near-pastel blue if the designer sees fit.
The input elements must remain in the middle of the page, similar to how they are now. What's needed most is to have these elements lined up more symmetrically and sized appropriately. Any style the designer sees fit for the input elements will be considered.
The input elements must be mobile friendly. Either CSS must be used to manipulate the elements for different size viewports, or the size of the elements must not exceed 380 pixels wide so that they fit nicely on a screen of that width.
There is a reference to a fonts.css in the HTML currently which can be ignored. The designer is free to choose whatever fonts they see fit.
No new graphics need to be made. Only html and css should be used.
Components
The following components/elements must be present in the design:
A horizontal navigation bar that stretches across the very top of the page. In this bar is a logout button, and perhaps a small version of the SteemAX logo (32 x 32). If a bar is not used then the logout button must be placed somewhere at the top and prominent.
Placement of the SteemAX logo in a larger, banner form (think around 450 x 80-100) should be prominent and centered. Perhaps as a background watermark? Perhaps just under the navigation bar?
A text input element for the name of the Steemian's account being invited to an exchange. The element should indicate that no @ symbol is necessary, perhaps by showing the @ near the input?
A welcome message addressed to "ACCOUNT1". The ACCOUNT1 text will be replaced by the name of the user who is logged in.
A number input element for the percentage of the inviter's upvote. The percentage sign does not need to be entered, just a number between 1 and 100.
An number input element for the ratio between exchanged upvotes. This should be represented in the form: 1:1, where the input element is on the left side of the colon so that the user knows that they can only change this side of the ratio. The left side of the colon always represents the inviter of the exchange, which will be the user who is logged in. The right side of the colon always represents the invitee's upvote, which is always 1 (one). Allowed values range from 0.1 to 10.
A drop-down input element for the duration of the exchange which should be expressed as 1 day, 3 days, 1 week, 4 weeks, 12 weeks, 52 weeks, 104 weeks.
The reCaptcha javascript box
A button to submit the data. The button text should read "Create Invite". The invite is sent in the next step.
Similar task
In order to meet Utopian.io guidelines I have made two separate tasks, one for the page layout and one for the logo design, although it may make more sense for a single designer to do both if they have both skills and are willing. Click here to see the logo task request.
Before Doing Any Work
It seems best to me that you simply post a reply with a link to your portfolio or work you've done and I will go forward with a designer from there. However if you have a great design please feel free to post it anyway and it will be considered.
Deadline
July 7th
Communication
My name is Mike (Mike-A on Discord)
The best way to reach me is on my discord server:
https://discord.gg/97GKVFC
