Fast-Reply is a tool specially designed for Community Leaders, Influencers, and all the others Steemians with an every day huge amount of comments to reply.
In this post you will discover the Fast-Reply tool, I will explain why we did it, what is the current state of development and how you can use it !
What is Fast-Reply ?
Many Steemians are dealing with a pretty big community.
A big community implies a lot of comment to answers.
Steem is growing, and Influencers's community too. Everydays many Steemian get hundreads of messages… They would love to answers them all.
But the Steem blockchain has limitation. We have to wait 20 seconds between each comments. Doesn't a quality comment takes at least 20 seconds ? Yes, sure. But sometimes a simple emoji is great too, don't you agree ?
And we have to wait at least 3 seconds between each upvote. It seems not a big amount of time. But becomes troublesome is when you have +100 (or more) to give everyday.
Plus, it is very easy to miss a comment on a old post because people don't always tag you. Even when they tag you, it is not sure you will see it.
With Fast-Reply you will never ever miss any comment because it will appear in your Comment inbox. You will have a specific interface to reply to your followers without being distracted from something else. Fast-Reply help you to be focus on answering comments since the inferace allow you to only comment, vote or both in one single click.
You will gain a lot of time.
Initially this tool was imagined and designed specifically for me, @roxane (if you were wondering why the only flag in the emojis is the Belgian one ;-) ). It comes from a real struggle I had for months.
The verdict of using this prototype ? I cannot reply to my followers with another tool anymore!
It really changed my Steem Life !
How does it works and what are the features ?
This web tool started as a proof of concept. The goal was to find a way to optimize user time by:
- Finding unanswered comments
- Provide the ability to vote and comment back in one click
- Not having to wait the blockchain delay between actions (3sec/vote & 20sec/comment)
Not having to wait to continue voting and commenting is definitely one of the biggest feature for this tool. The feature is implemented by storing the actions in your browser instead of sending them directly to the blockchain. A background process is then responsible to execute those actions while respecting the delay enforced by the blockchain.
This means that the browser should NOT be closed until the counters in the top-right corner indicate zero. As you probably guessed it by now, those counters show the number of pending actions by type (vote/comment) in the queue.
It is now growing past those features. Stay tuned for updates !
Live Demo
A live demo is available: HERE
At the moment, the features included are :
You can log into Fast-Reply using SteemConnect, using the posting role.
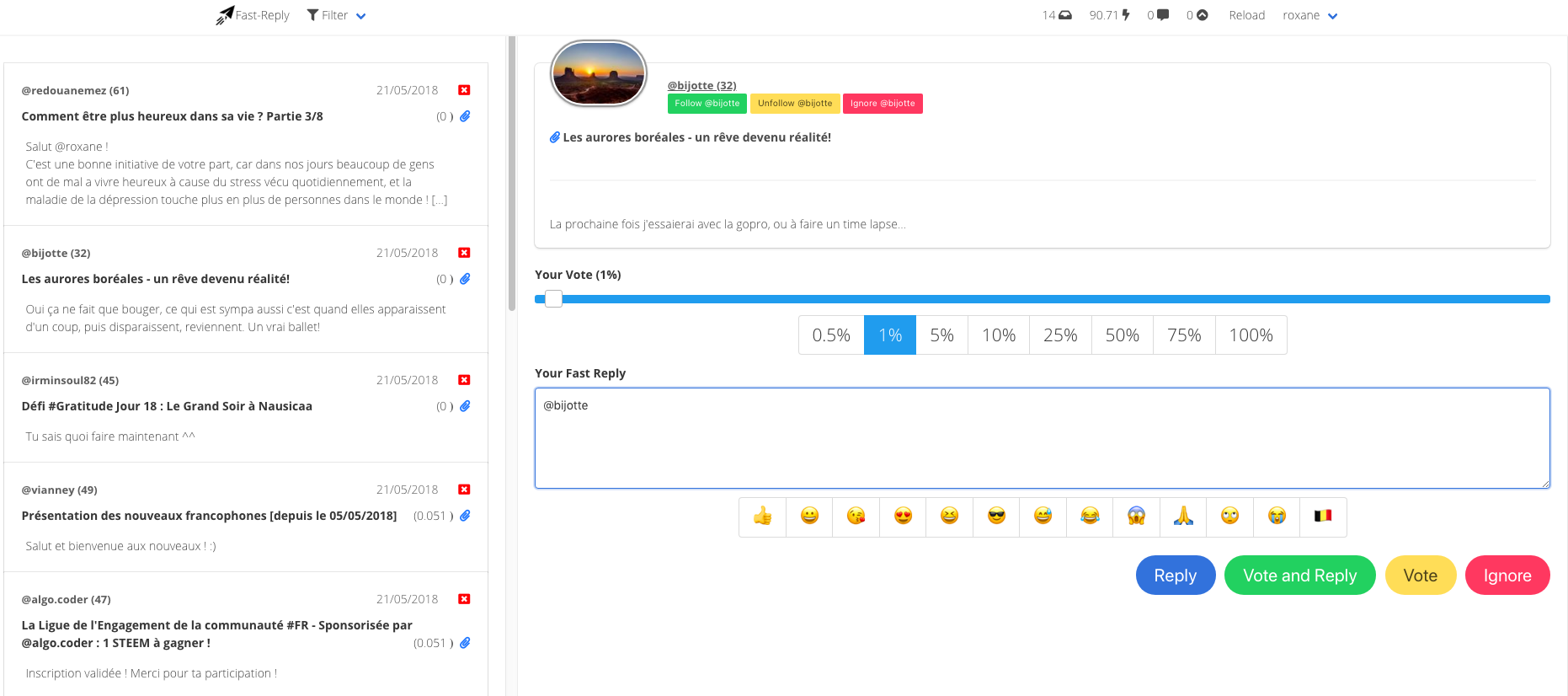
A clear interface that you can use when you need to focus when answering comments. It just look and works like a mail Inbox
You will receive all the comment made directly on a post you have written or a comment you have made.

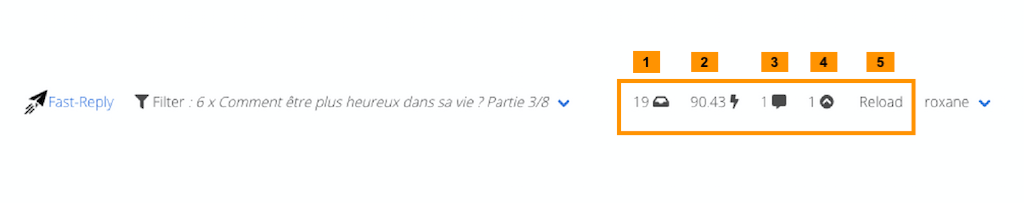
- Numbers of comment waiting for answers. (1)
- Your percentage of Voting Power (2)
- Queue comments (3) and votes (4) pending for delayed posting
- A button to reload all the new comments received (5) (please only use after 10 min idle atm)

- Filtering of comments by post
.jpg)
- Voting Power Slider : you can upvote a comment from 0.5% to 100%. The selected VP stays the same between comments (and also between sessions!).
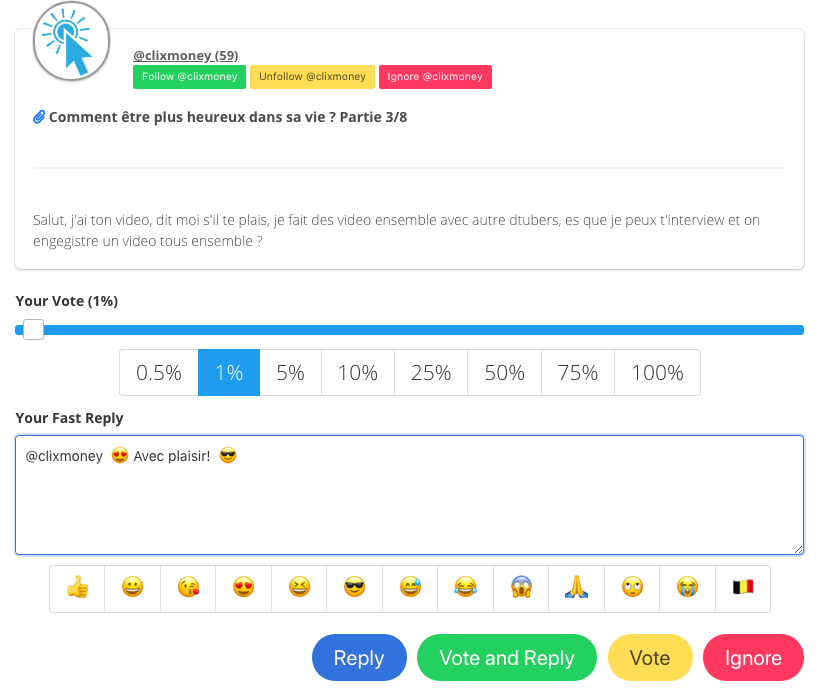
- You can already reply / vote & reply / vote / ignore a comment in one click
- Follow, unfollow or ignore a user
- Emojis (basic support for now)
- The user name already written in the comment so you don't have to write it to tag the person
- Severals links to redirect to:
- The Steemit user profile
- The comment in the post can be accessed using the paperclip icon

Fast-Reply, what are the future stage of developpment ?
There are some features that we would like to implement :
- Fixing some bugs
- Improve the user interface (design)
- Total rework of the code using Vue.js 2 component architecture
- Get all the comments / posts where you are tagged in (mentions)
- Comment with Gifs
- Comment with more emojis
- Add images (Drag & Drop)
Voice comment (just kidding, we can't do that even if we would love too)- Customizable answers templates (example : links to discord / links to useful ressources / welcoming comment, whatever you use most!)
- Persistance of pending comments & votes.
- Possibility of downvote (to fight the spam)
- Show vote value in SBD
- Markdown preview for comments
- Responsive design (mobile/tablet/desktop)
- Ability to Pause/Resume the background process
- More details on the queue status
- Persist the queue of action to perform between sessions
And we will probably get more ideas on the way ! Be ready for updates !
Fast-Reply, the repository
And open source tool
You can find our code on Github : https://github.com/Comprendre-Steem/fast-reply
… & a project of Comprendre-Steem
Comprendre-Steem is the first educational plateform with the aim to explain Steem and help with the onboarding process of new french users.
For that purpose, a website has been created to gather all the important pieces of information in french. All kind of useful information are available on that website from markdown tutorial to translated Steem White and Blue Papers, but also video tutorial on Steem and its tools.
Behind Comprendre-Steem there are @roxane and @oroger.
@roxane has been daily teaching Steem and its ecosystem for almost one year. She has the ideas, she does the beta testing, the blogging part and all the networking.
@oroger is more focused on the technical understanding and support regarding the blockchain and development aspects. He is the magicien behind the code. He is also one of the dev' behind Steemitworldmap.
From educational videos to the publication of the french community statistics to the Steem presentation in real life, we do everything in team !
In fews days, Comprendre-Steem will celebrate it's first Steem Birthday !
Technical stuff
Fast-Reply is written in Vue.js. This is a client-side only tool, so all you need is a webserver. For the live demo we are using Surge.sh (check it out if you do not known it, it's awesome!), but you can also run it locally (see here under for examples), the application will then be available on http://localhost:8080.
We have used severals technologies : Javascript, Vue.js, SteemConnect, SteemJS
npm
> sudo npm install http-server -g
> http-server -p 8080 .
docker
> docker run -d \
--name fast-reply \
-p 8080:80 \
-v "$PWD":/usr/local/apache2/htdocs/ \
httpd
Security
Fast-Reply uses SteemConnect to handle authentication.
The posting role is used since the application only interact with the Steem blockchain for basic features:
- Vote
- Comment
- Un/Follow
- Mute
I want that tool !
We are so glad you like this idea as much as we do !
The good news is that you can already test it with the live demo : http://fast-reply.surge.sh/ !
Just keep in mind that this project is still in beta stage and under active development.
Let us know it you enjoyed it, any constructive feedback more than welcome.
Known issues
Also, the interaction with the Steem blockchain rely on the Steem API.
We noticed that sometimes, the API return error but still execute the requested actions. Safeguards have been put in place to avoid problems but you could still have cases where a comment or a vote has been sent multiple times... let us know if this happens to you.
Also, we rely on SteemSQL to find the unanswered comments, at the moment the Comment table is used. The refresh rate for this table is around 5 minutes. Therefore we advice to reload the inbox only after an idle period of 10 minutes to be sure all the previous actions will be taken into account. We are already exploring solution to fix this issue.
Contribute to Fast-Reply
- You have skills in graphic design, let's get in touch and see how you can help !
- If you have any questions, contact us on Discord : roxane#6172 or oroger#9694
License
The software is released under MIT License.
