Steemblr is open source microblogging platform powered by steem blockchain . It allows user to post and explore content which is smaller than a traditional blog.
You can check developer version here: https://steemblr.com
Repository
https://github.com/snwolak/steemblr
New Features
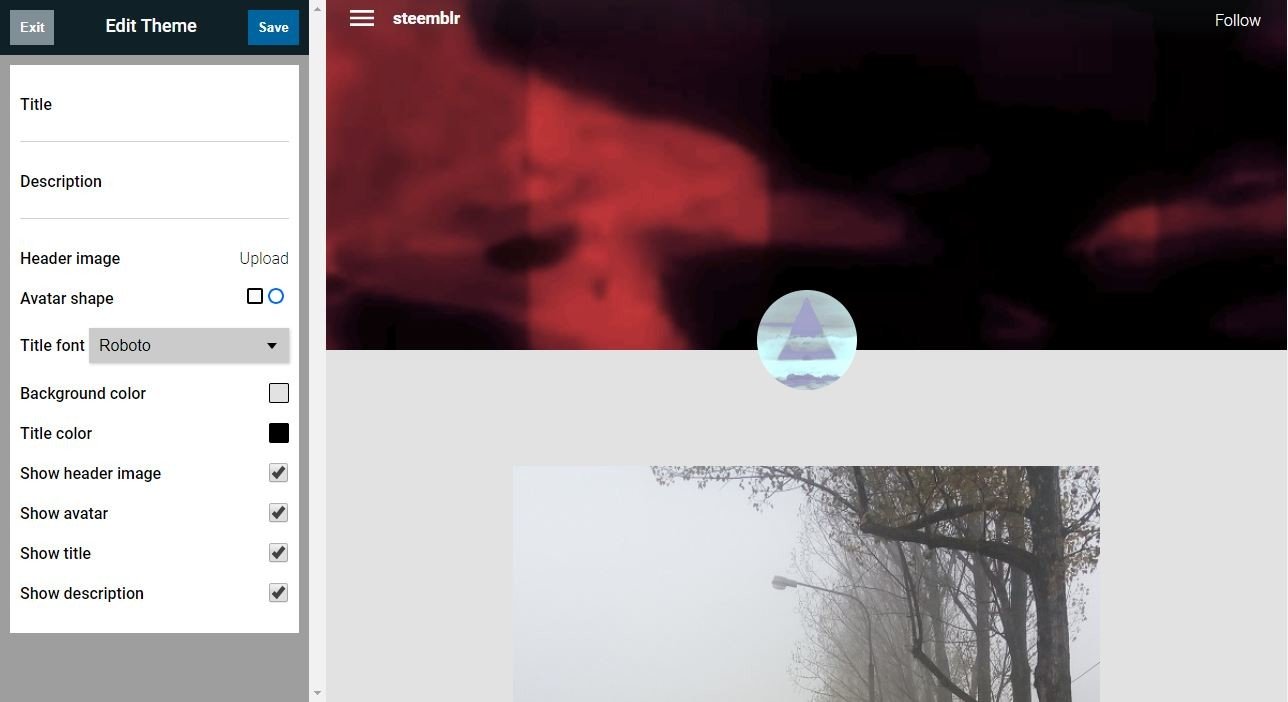
Theme Editor
New section where user can customize his blog. Styles changed in editor are applied to blog modal, profile hover and main blog view.
Editor can be accessed in settings in customize section.

When user is logging in for the first time application creates default blog style for him with data imported from steem api.
Changes made in editor won't affect how user account look like on steemit and other front-ends.
It was implemented by using redux, and firebase firestore. Editor is loading blog layout from database or redux store when it was already loaded.
To view changes in real time, editor is modyfing layout loaded in redux and then blog view is loading new props from store.
https://github.com/snwolak/steemblr/commit/806e2dff7050f3f78676c8fafcd37b0caf310664
https://github.com/snwolak/steemblr/commit/4e77ff71fa60f4b3b92eb6bcfc7bdae6a6239152
https://github.com/snwolak/steemblr/commit/2a2f0b1bb5c1a92fb3246d632bceee684a5f60ee
https://github.com/snwolak/steemblr/commit/e18ba7a0fc2785242e58c74ce3f4330e0971c2e2
https://github.com/snwolak/steemblr/commit/5b9248df197f5174c0f7c8d3940ee6f40fbb8aab#diff-418a24734e1cb22848dfa463a032ba46
Blog title and description
This feature will change your blog title and description.
At the first login title and description are imported from json_metadata. Changing title and description in editor won't change your metadata on steem account, only in steemblr database.

Input changes are dispatched to redux store so components can get new props, and can be seen live.
Header image
Changing header image, again it is imported in metadata and changing it in editor won't change your cover image on steemit.

https://github.com/snwolak/steemblr/commit/59f667ad2a8a02d2e61d02dd5d6f5a3da08936ac
Header is uploaded to firebase storage and link is stored in redux store.
Avatar shape
This features lets user change shape of his avatar, user can choose between circle and square shape.

Avatar border radius is changed accordingly to shape name.
https://github.com/snwolak/steemblr/commit/2a2f0b1bb5c1a92fb3246d632bceee684a5f60ee
Title font
Gives user control over which font are used to display blog title. User can choose between one hundred different web pgoogle fonts.

It was implemented by using font-picker-react dependency. With font-picker-react font can be choosen dynamically then props are send to redux and styled-components gets font family, category and url to load choosen font.
Background, title, description color change
This feature lets user change appearance background and title/description elements.

This feature uses react-color for color picker, when color is choosen then app dispatches data to redux store and components are updated.
https://github.com/snwolak/steemblr/commit/2a2f0b1bb5c1a92fb3246d632bceee684a5f60ee
Hiding blog elements
User can hide elements like header, avatar, title and description. Hiding works in main blog view and blog modal, for now apart from hiding avatar it doesn't work in profile hover.

It was implemented by using checkbox and sending boolean values about which components should be shown in blog views.
https://github.com/snwolak/steemblr/commit/5b9248df197f5174c0f7c8d3940ee6f40fbb8aab
https://github.com/snwolak/steemblr/commit/ac55b105918eb11ae3526a33ee3b497a6eb3f31c
Updated blog views
Components responsible for showing profile hover, blog modal and main blog view are now loading custom styles made in theme editor.

It was achived by using prop feature in styled-components. Components are getting styles from database/redux store and loading them into styled-components.
https://github.com/snwolak/steemblr/commit/ad70cfe6619c98ca917d9a94fb3fa3825731231c
https://github.com/snwolak/steemblr/commit/26af18cb79c7fbafc18ff392fcb45e9bcb803642
https://github.com/snwolak/steemblr/commit/fa0cc0421ea678334bb3cc2efae53e2094756973

