
What Will I Learn?
- You will learn how to use Custom Painters
- You will learn how to scale offsets based on render objects
- You will learn how to find the closest render object ancestor with the find render object method
- You will learn how to work with pan update events in gesture detectors
- You will learn about the Paint object
- You will learn the difference between global and local offset coordinates
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge of canvas and geometry
- A fair understanding of Mobile development and Imperative or Object Oriented Programming
- A sense of how tree searching works
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video tutorial, we take a look at how we can build an a Sketch style application in the Flutter framework. We make use of the Gesture Detector Widget, a Custom Painter, Offsets, the Render Box Object and a few other concepts to build this application.
Outline for this Tutorial
In the past few Flutter Video Tutorials of this series, we have looked at slivers and render boxes. Custom Painters and Painters are also a central concept in Flutter. In this tutorial, we look at how we can use some of these ideas; specifically the render box and the Custom Painter, to build out a Sketch style application.
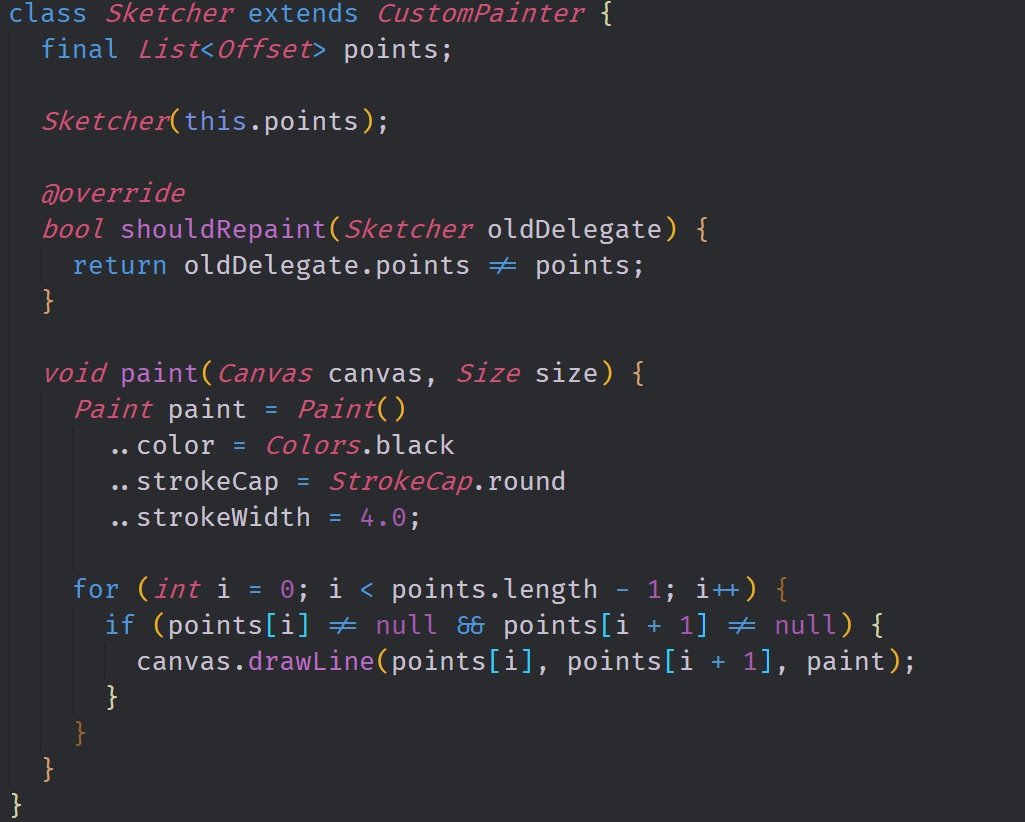
Item 1: Custom Painters
When a widget is built, it is laid out and painted using various different properties. The main properties that define how a widget will look are the layout, the constraints and the painter. The painter of a widget follows a set of rules which we can augment with the custom painter class. The custom painter class is a widget just like all of the other elements inside of flutter and it is very similar the inherited widget.

In this image, you can see the custom painter that was used in our application. This painter has a method called shouldRepaint that is called when the widget needs to be repainted. This method has a form that is very similar to the updateShouldNotify method that is featured in the inherited widget. We also define a paint function which is called when the shouldRepaint method comes back with true.
Item 2: Using Render Boxes to Scale Offsets
An offset is a fairly basic concept that can be used in many instances. The offset is a immutable two dimensional floating point that exists on a Cartesian plane. This means that an offset has both an x and a y value. Offsets are used to find out the position of items and widgets inside of Flutter. They can also be scaled from logical pixels to canvas coordinates.

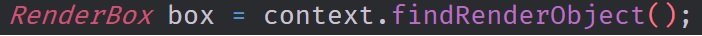
The job of this globalToLocal method call is to convert an offset from a unit of logical pixels to a scaled unit that is based on the canvas of the render object defined by box.

The box object is defined by using a search algorithm called findRenderObject. This algorithm searches through the flutter widget tree to find the closest ancestor render box object. This is a relatively expensive computation due to its time complexity being O(N) in the depth of the tree. However, because the method finds the closest render box object, this expense is minimized.
Further Changing Offsets with On Pan Update
In this application, we make use of a Gesture Detector widget. This widget is used to respond when the user has their finger on the draw area. When the user's finger is dragging across the draw area, we want a line to appear underneath of it. We do this by using our custom painter and by scaling the offset. We have to further scale the offset to account for Appbar Widget on top of our scaffold. We can use the translate method to subtract the pixel size of the Appbar widget from the Y coordinate of the offset.

You can see the application in action in this video. As the mouse is moved while the left click is held down, a line is drawn underneath of it. This line continues until the user stops pressing the left click on their mouse or removes their finger from the touch screen of their device. This line is made up of multiple different offsets and a set of tiny lines drawn between each offset by our custom painter.
Project GitHub Repository:
The Source Code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
