
What Will I Learn?
- You will learn about Isolates and how to use them in Flutter
- You will learn how to implement and use Dependency Injection
- You will learn about Future Builder widgets
- You will learn about singletons and how they are useful for Dependency Injection
- You will learn how to make use of factory constructors
Requirements
System Requirements:
- IDEA intellij, Visual Studio Code with the Dart/Flutter Plugins, Android Studio or Xcode
- The Flutter SDK on the latest Master Build
- An Android or iOS Emulator or device for testing
OS Support for Flutter:
- Windows 7 SP1 or later (64-bit)
- macOS (64-bit)
- Linux (64-bit)
Required Knowledge
- A basic knowledge of object oriented programming
- A fair understanding of Mobile development and Imperative Programming
- Basic knowledge class based programming and inheritance
Resources for Flutter and this Project:
- Flutter Website: https://flutter.io/
- Flutter Official Documentation: https://flutter.io/docs/
- Flutter Installation Information: https://flutter.io/get-started/install/
- Flutter GitHub repository: https://github.com/flutter/flutter
- Flutter Dart 2 Preview Information: https://github.com/flutter/flutter/wiki/Trying-the-preview-of-Dart-2-in-Flutter
- Flutter Technical Overview: https://flutter.io/technical-overview/
- Dart Website: https://www.dartlang.org/
- Flutter Awesome GitHub Repository: https://github.com/Solido/awesome-flutter
Sources:
Flutter Logo (Google): https://flutter.io/
Isolate Image: https://www.dartlang.org/
Placeholder Websites Used in this Tutorial:
PlaceIMG: https://placeimg.com/
JSON placeholder: https://jsonplaceholder.typicode.com/
Difficulty
- Intermediate
Description
Outline and Overview
In this Flutter Video Tutorial, we build out a application that allows us to display Photos onto a Gridview through a Future Builder widget. The photos are obtained from two separate APIs, one for Mock data and the other one for Production Data. We use the Dependency Injection Development pattern to make it easy to switch between the two Data Repositories and we also make use of Isolates in a way that allows us to get our HTTP and JSON data asynchronously.
Outline for this Tutorial
Item 1: Dart's Isolates
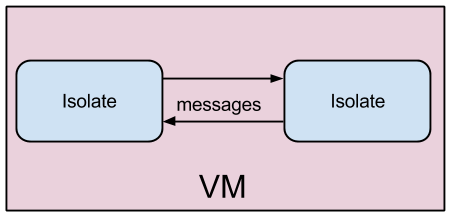
Many parts of Flutter make use of asynchronous code through the use of Futures and Streams. A key structure for building asynchronous code inside of a Dart and Flutter application is the Isolate. An Isolate, short for Isolated process, is a technological progression of the Erlang/Elixir Actor model. Each isolate has its own memory heap and its own code. These Isolates communicate with one another by passing messages back and forth through ports.

Inside of the Dart Virtual Machine, there are many different Isolates which are running concurrently. This concept is central to Flutter and Dart and is one of the main reasons why the Virtual Machine is so naturally preformant and scalable. Inside of our Flutter application, we make use of a function called compute. This function takes a callback function and a message and spawns a new Isolate which executes the callback function.
Item 2: Dependency Injection in Flutter
Dependency injection is a very powerful abstraction in Object Oriented Programming. Often, objects are dependent on one another through internal means, but by using the Dependency Injection Pattern, we are able to make it so that these dependencies are obtained through external means.

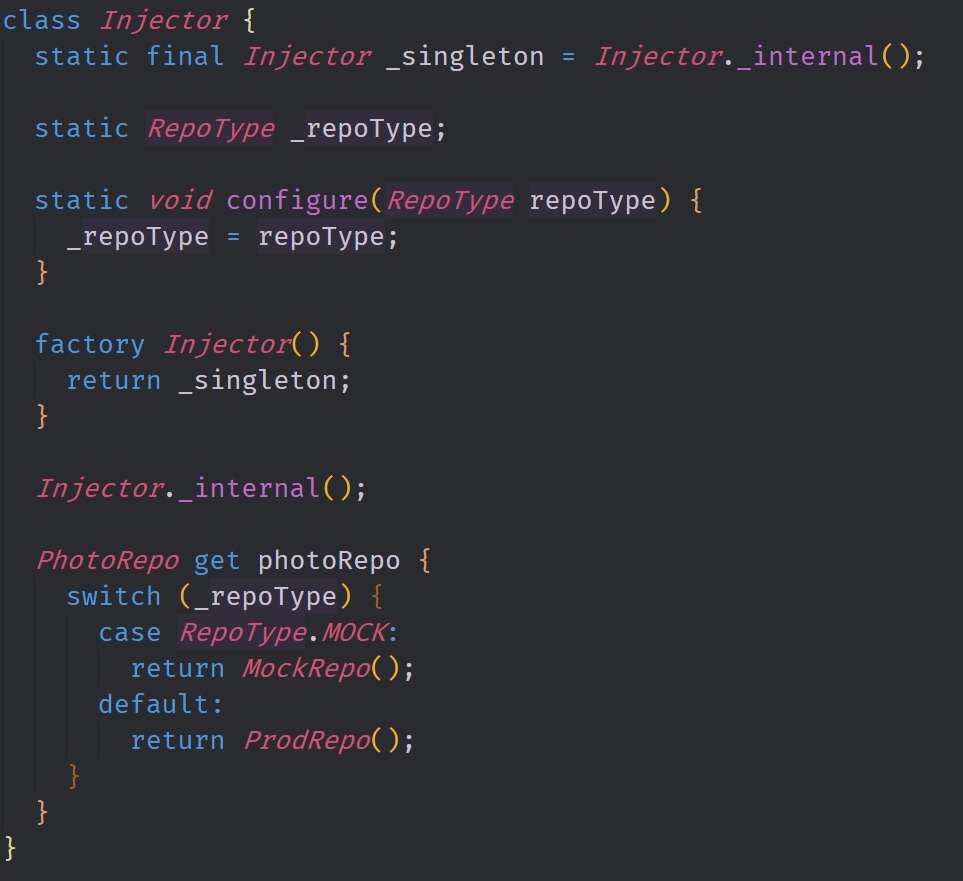
In the application from this tutorial, we used dependency injection to allow us to create multiple Repository Objects from a single Repository Abstract class. We are then able to create an Injector class like the one above which allows us to use a singleton object to inject the repository object into our view. This class follows the Factory Singleton Pattern and we are able to use this pattern to implement Dependency Injection.
Item 3: Future Builders
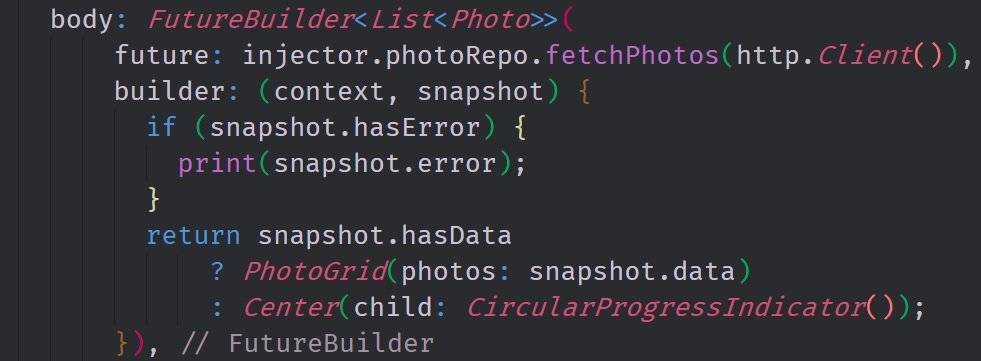
The repositories that we use in this application, output their data wrapped in a Future. We can use this to our advantage in the view layer of our application by making use of a Future Builder Widget. The Future Builder Widget looks at snapshots of the selected Future and we are able to make decisions on what should be displayed based on the state of this Future.

You can see the logic that we make use of in this Future Builder Widget. We check to see if we have an error in our Future. If the Future has an error then we print that error to the terminal. Then we check to see if we have the data in the Future. If there is no data in the Future, we display a Circular Progress Indicator Widget. If there is Data, then we are able to inflate the PhotoGrid Widget which displays our data.
Project GitHub Repository:
The Source Code for this project can be found here
Video Tutorial
Projects and Series
Stand Alone Projects:
- Dart Flutter Cross Platform Chat Application Tutorial
- Building a Temperature Conversion Application using Dart's Flutter Framework
- Managing State with Flutter Flux and Building a Crypto Tracker Application with Dart's Flutter Framework
Building a Calculator
- Building a Calculator Layout using Dart's Flutter Framework
- Finishing our Calculator Application with Dart's Flutter Framework
Movie Searcher Application
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 1)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 2)
- Building a Movie Searcher with RxDart and SQLite in Dart's Flutter Framework (Part 3, Final)
Minesweeper Game
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 1)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 2)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 3)
- Building a Mine Sweeper Game using Dart's Flutter Framework (Part 4, Final)
Weather Application
- Building a Weather Application with Dart's Flutter Framework (Part 1, Handling Complex JSON with Built Code Generation)
- Building a Weather Application with Dart's Flutter Framework (Part 2, Creating a Repository and Model)
- Building a Weather Application with Dart's Flutter Framework (Part 3, RxCommand (RxDart) and Adding an Inherited Widget)
- Building a Weather Application with Dart's Flutter Framework (Part 4, Using RxWidget to Build a Reactive User Interface)
- Localize and Internationalize Applications with Intl and the Flutter SDK in Dart's Flutter Framework
Curriculum
- Building a Multi-Page Application with Dart's Flutter Mobile Framework
- Making Http requests and Using Json in Dart's Flutter Framework
- Building Dynamic Lists with Streams in Dart's Flutter Framework
- Using GridView, Tabs, and Steppers in Dart's Flutter Framework
- Using Global Keys to get State and Validate Input in Dart's Flutter Framework
- The Basics of Animation with Dart's Flutter Framework
- Advanced Physics Based Animations in Dart's Flutter Framework
- Building a Drag and Drop Application with Dart's Flutter Framework
- Building a Hero Animation and an Application Drawer in Dart's Flutter Framework
- Using Inherited Widgets and Gesture Detectors in Dart's Flutter Framework
- Using Gradients, Fractional Offsets, Page Views and Other Widgets in Dart's Flutter Framework
- Making use of Shared Preferences, Flex Widgets and Dismissibles with Dart's Flutter framework
- Using the Different Style Widgets and Properties in Dart's Flutter Framework
- Composing Animations and Chaining Animations in Dart's Flutter Framework
- Building a Countdown Timer with a Custom Painter and Animations in Dart's Flutter Framework
- Reading and Writing Data and Files with Path Provider using Dart's Flutter Framework
- Exploring Webviews and the Url Launcher Plugin in Dart's Flutter Framework
- Adding a Real-time Database to a Flutter application with Firebase
- Building a List in Redux with Dart's Flutter Framework
- Managing State with the Scoped Model Pattern in Dart's Flutter Framework
- Authenticating Guest Users for Firebase using Dart's Flutter Framework
- How to Monetize Your Flutter Applications Using Admob
- Using Geolocator to Communicate with the GPS and Build a Map in Dart's Flutter Framework
- Managing the App Life Cycle and the Screen Orientation in Dart's Flutter Framework
- Making use of General Utility Libraries for Dart's Flutter Framework
- Interfacing with Websockets and Streams in Dart's Flutter Framework
- Playing Local, Network and YouTube Videos with the Video Player Plugin in Dart's Flutter Framework
- Building Custom Scroll Physics and Simulations with Dart's Flutter Framework
- Making Dynamic Layouts with Slivers in Dart's Flutter Framework
- Building a Sketch Application by using Custom Painters in Dart's Flutter Framework
