
Repository
https://github.com/aviaryan/gatsby-bulma-default
Introduction
I recently created a project called "Gatsby Bulma Default" which is a basic Gatsby starter template that includes a fully configurable Bulma out-of-the-box. I created it because Bulma and Gatsby are being used for UI development and static website development heavily these days and so I thought it would be a good idea to mix them together.
In this post, I will go step by step on how I did it so that you don't think of this template as a black-box and can potentially create your own template if needed.
The Steps
To implement this project, I first cloned the default gatsby starter pack. It is a very basic project that shows how to use Gatsby and comes with absolutely no batteries included. In fact, if you see its dependencies list, you will see that it includes almost nothing extra.

gatsby-starter-default on npm
I chose this starter template as the base because I wanted the user to have as much as flexibility as possible. Now, after that, I made changes to the project so that it is converted into a Bulma starter pack.
For that, first I had to add the bulma package.
> yarn add bulma
But adding Bulma was not enough as we also want to make the Bulma installation configurable. In other words, we need SASS/SCSS support for the project.
Luckily, this is quite easy to do in Gatsby. We just need to add and enable the SASS plugin and then it will work. So to install the plugin, I did -
> yarn add gatsby-plugin-sass
After that, we need to enable the plugin in gatsby-config.js.
.png)
That's pretty much it. Now we can include SCSS files instead of CSS files.
For example, this is the index.scss that contains all the styles now and it is inspired from the official Customize Bulma guide.
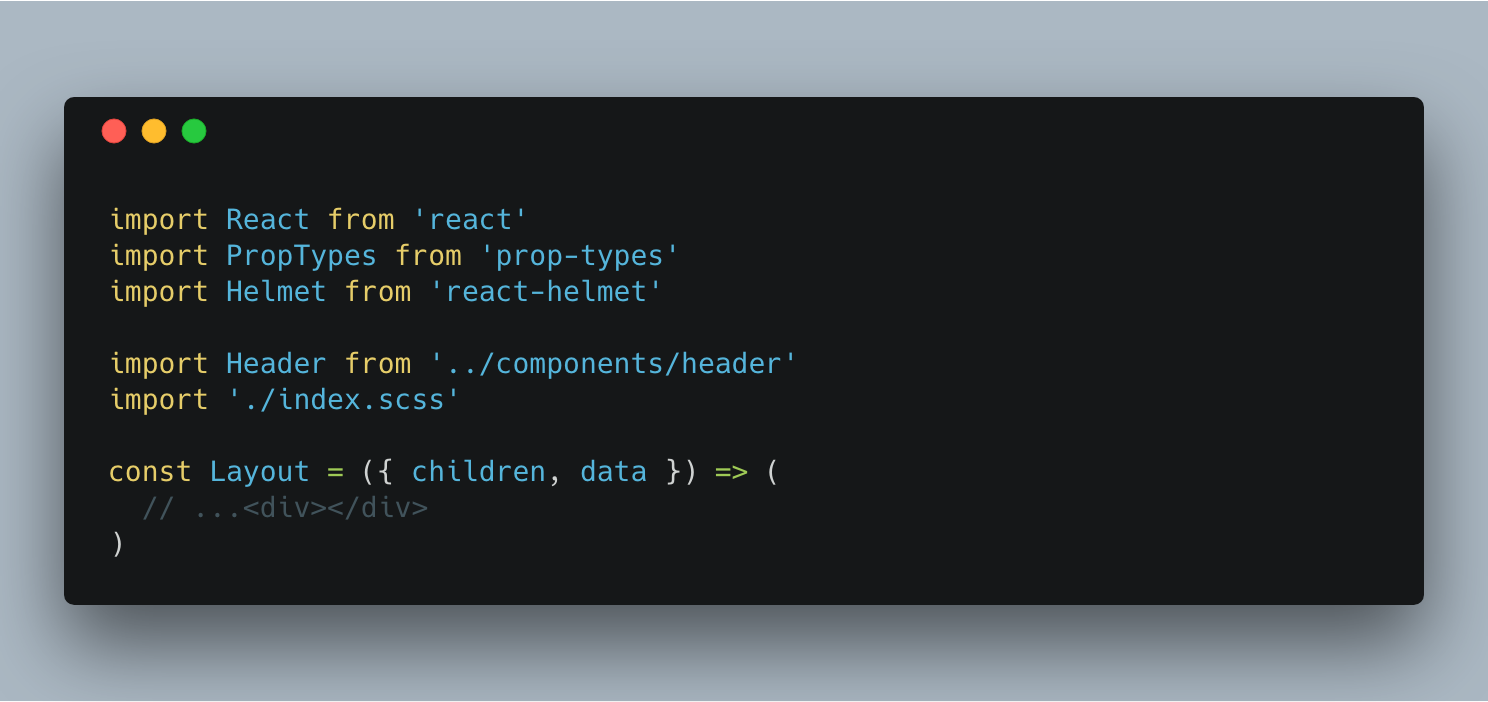
We include the SCSS file the same way we do with CSS files (with import statement).
.png)
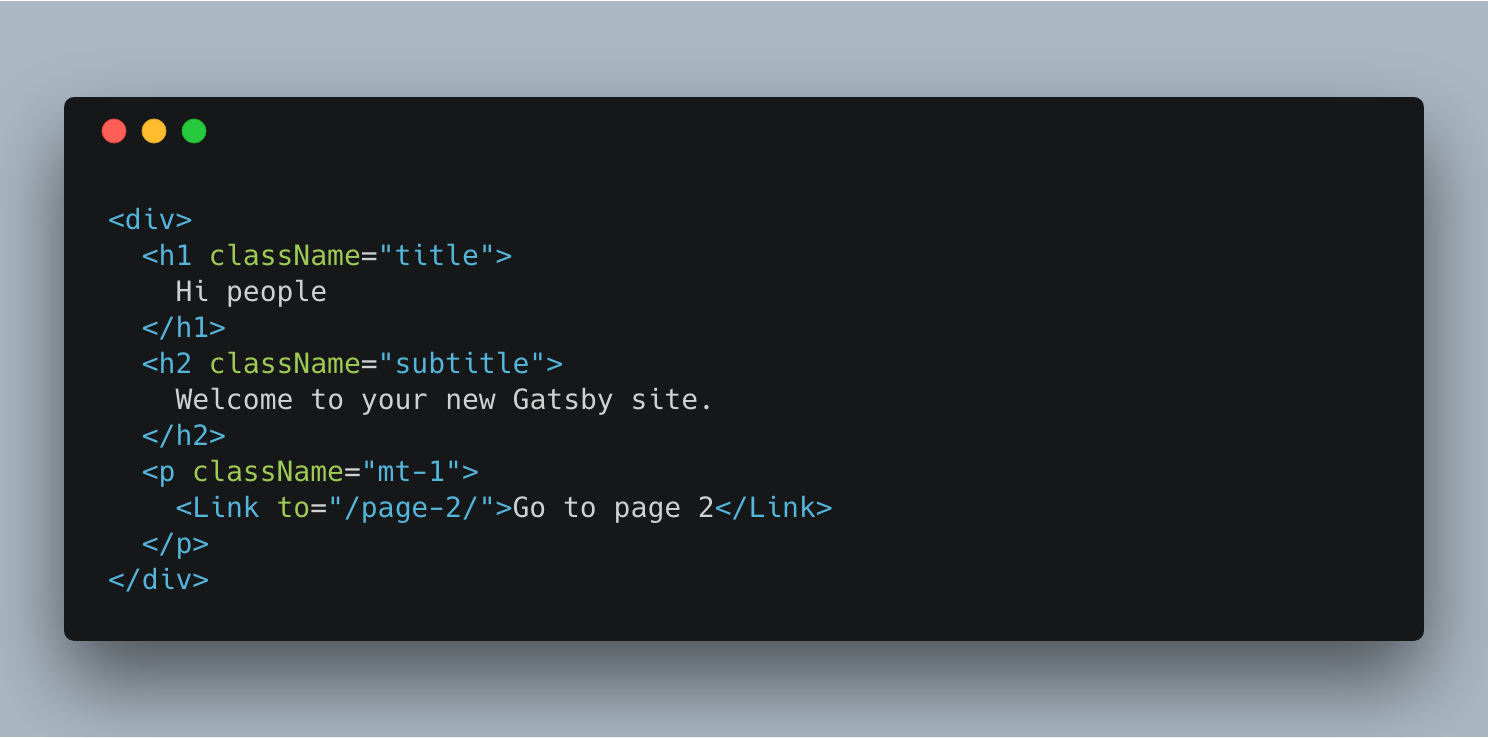
Once this was done, I had to change the default site pages so that they can better reflect the features that Bulma has. For example, I changed the index page to use Bulma's title and subtitle classes.
.png)
I changed all the pages so that they use proper Bulma classes and then it was done. The final result can be browsed at https://aviaryan.in/gatsby-bulma-default/.
How to use this starter pack for your own project
I have already published it on npm and have hosted it on GitHub so it's quite easy if you want to start a Gatsby project with this template. Just do -
> gatsby new my-site-name https://github.com/aviaryan/gatsby-bulma-default
And then cd to the project folder and run it.
> gatsby develop
Concluding Words
There are some Gatsby templates that already have Bulma preinstalled. But all of them include Bulma with some other components that many folks might not want. So I thought of creating a clean Bulma starter template. It is simple and offers complete flexibility who wants to build on a Gatsby + Bulma stack.
For the record, here are the projects that are closest to mine. But as I have mentioned, they include other things that might get in the way of anyone looking for a clean slate.
- https://github.com/Cethy/gatsby-starter-bloomer - Bulma with Bloomer integration
- https://github.com/gvaldambrini/gatsby-starter-bulma-storybook - Bulma with Storybook, Jest, and ESLint
