Are you intrigued by Steem and Steemit? I'm sure you are, otherwise you wouldn't be reading this article :)
Have you been frustrated by the different troubles Steemit has been facing with those DDOS attacks? I sure am!
While there are few other interfaces that help as a backup for steemit (such as busy.org), I wanted to share with you some different means for fetching some data from the Steem blockchain. They won't have all the functionality and the cool interface, yet you might consider them a fun and useful experience!

I plan on making this session quite as simple as possible, since basically, it really is!
Some might think coding is too much to handle, and terms such as API maybe make things worse, yet trying your way into this could be a mere walk in the forest - at least until the bugs show up (pun intended).
Side Note: If you've been following me, you've probably been seeing my posts fall into a diverse spectrum of scientific and fun topics.
My topic for the day is actually related to my core business. Coding. I'm not moving drifting away, at the end of the day, this is "computer sciences" :)
So first things first, what is an API?
API is short for Application Programming Interface.
..So what? you think you made it clear? Not yet :)
Okay, so an API is really the entrance door to any system, or even the set of tools allowing you to pull info from or send info into.
..Getting close
For any system to be really "friendly" to the outside world, and allow proper communication via code, it usually creates an API, and makes it publicly available for other users or solutions to utilize it.
What is steem API?
Steem API is just that. A library of code and scripts that allows you to properly contact steem, via coding, without the need for steemit or any other 3rd party interface, and perform a multitude of actions.
In fact, solutions such as steemit, busy, or other similar interfaces would could use the API to perform their actions upon the STEEM blockchain, depending on each of their implementation approach.
Why would I need it?
You don't necessarily need it, unless you would like to perform some specific action or interaction via code, such as send, pull some info from the steem API directly, or just for the fun of exploring.
In my case it's all three :D And the fun of exploring being the top reason
Some of the cool functionalities you can use is creating a post, fetching tag info, getting user info, the number of users on steem,...
Official documentation of the API can be found here, but don't bother with it at this stage.
Let's create our first API Call
Yes you can do that right away!
Now the official API has had several tools built on top of to allow for easier API communication by different witnesses and members of our community. A multitude of programming languages can be utilized to communicate with the API.
Yet probably the most straight forward, and simplest way is using the official Javascript version, available here along with its full official documentation here. Again just keep those as a later reference for the time being.
What do I need? just a text editor ( I personally like using notepad++ as an editor, but you can always make do with the windows built-in notepad editor), as well as this browser you are using to read this article :)
Keep in mind, again, you do not need to install anything!
Let's proceed with the steps :)
- Step 1: Open your text editor, and create the basics of an HTML page, while also including a javascript library called jQuery - really useful for any scripting we need to perform. You can simply copy paste the code below to create those basic portions and then save the file as myFirstSteemCall.html (self explanatory right?) and make sure you save the file as .HTML not as .TXT.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
</head>
<body></body>
</html>
- Step 2: The above are the basic components of an HTML document, HTML, head, and body tags.
We need to add to our HTML file steem API to be able to make calls to it, and the easiest way to do this, is to include a version that is publicly available online without the need to download or install anything. This is normally served as a CDN (Content Delivery Network). Per documentation, steem API is available via this link https://cdn.steemjs.com/lib/latest/steem.min.js so we will just add this to our HTML file under a script tag, since this is a javascript library:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js">
</script>
</head>
<body>
</body>
</html>
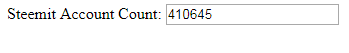
- Step 3: We need to add in an element to display the result of our call, so we will just add in a text input field with a label
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js">
</script>
</head>
<body>
<label for="steemit-accounts">Steemit Account Count:</label>
<input type="text" id="steemit_accounts"></input>
</body>
</html>
- Step 4: Almost done! ..Already? yes! Now we need to make a call to the steem api using a javascript method, and display that result into that input field we just added above. To do that, we will need to add a javascript block that calls the method getAccountCount and renders the result. Final code would look like the following:
<html>
<head>
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js">
</script>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js">
</script>
<script>
/* when properly loaded, call steem API method to grab current account count and display it */
jQuery(document).ready(function($){
steem.api.getAccountCount(function(err, result) {
//result now contains the number of accounts. Display this into the input box
$('#steemit_accounts').value = result;
console.log(err, 'account count:'+result);
});
});
</script>
</head>
<body>
<label for="steemit-accounts">Steemit Account Count:</label>
<input type="text" id="steemit_accounts"></input>
</body>
</html>
- Step 5: You're done. Open your file into the browser, and once it does, it would display the total number of accounts at the current time on steem. At the time of writing this, the count I got is 410,645. Pretty cool, huh ?

Feel free to further explore steem API, and let me know if you were able to pull this one off :)
Got any questions? feel free to reach out!
Photo Credits:
- All images used are available under CC license and labeled for reuse with modification. Compilation work done by myself - Not much of an artist lol but I get the job done :)
A Proud member of steemSTEM
- steemSTEM is a project that aims to increase both the quality as well as visibility of Science, Technology, Engineering and Mathematics (and Health). You can check out some great scientific articles via visiting the project tag #steemSTEM , project page @steemstem, or connecting with us on chat https://steemit.chat/channel/steemSTEM
A Proud member of MAP (Minnows Accelerator Project)
MAP is a growing community helping talented minnows accelerate their growth on Steemit.
To join, check out the link at the home page of @accelerator account
Prior Posts:
If you enjoyed this post, you might want to check out some of my earlier posts:
- [FR] Idée Fausse #5: Le Mont Everest est le plus haut de la planète
- 15 Amazing Things You Can Do Via Google - Besides Common Search
- [FR] Idée Fausse #4: Le Son Des Canards N'a Pas D'écho
- Science Judges: To Pee Standing Or To Pee Sitting - That Is A Men's Question
- [FR] Idée Fausse #3: Les Autruches Enterrent Leur Têtes Dans Le Sable Lorsqu'ils Ont Peur
- Scientific Breakthrough: Missing Half Of Our Universe's Matter Finally Found!
- [FR] Idée Fausse #2: L'eau est un bon conducteur d'électricité
- What Do We Really Know About Cholesterol? And New Study Findings: Very High HDL Levels Linked To Higher Mortality
- [FR] Idée Fausse #1: Les Humains Ont Seulement 5 Sens
- Scientific Finding: 100 Million Year Old Virus Found In Blood Of Pregnant Women
- Weird Science: Tears Can Now Generate Electricity !
- French Post: Mon Premier Article Français - Bonsoir Les Francophones :)
- Nobel Prize: Discovery of "How" Humans Adapt Their Biological Rhythms to the Rotation of Planet Earth!
- Misconception #9: Color of Mucus Determines if you Need Antibiotics (And Some Drs Still Believe It)
