English note: This is an german tutorial how to add pictures and videos to articles at steemit.
German Article:
Dieser Artikel hier ist für alle deutschsprachigen Steemit Mitglieder, die noch nicht wissen wie sie Bilder und Videos in einen Artikel einfügen können. Ich möchte damit vor allem neuen Mitgliedern helfen sich schnell zurecht zu finden, denn man kann noch keine Bilder direkt hochladen und damit sie auch z.B. in der HTML-Ansicht die Schrift fett schreiben können. Bei mir können Posts auch manchmal nur ohne den Editor veröffentlicht werden, was bestimmt daran liegt, dass sich Steemit noch in der Beta-Phase befindet. Es kommt aber auch auf den jeweiligen Browser an denke ich und ich persönlich schalte sowieso lieber auf HTML um.
Was ist Steemit überhaupt? Dazu gibt es einen Artikel mit einer guten Erklärung von dem Steemit-Mitglied @fabio, hier der Link: https://steemit.com/steemit/@fabio/was-ist-steemit
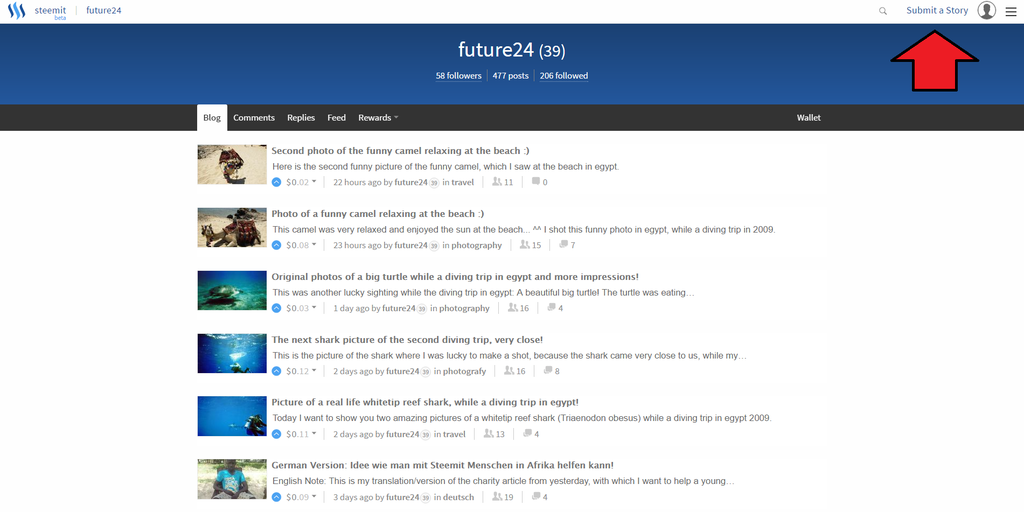
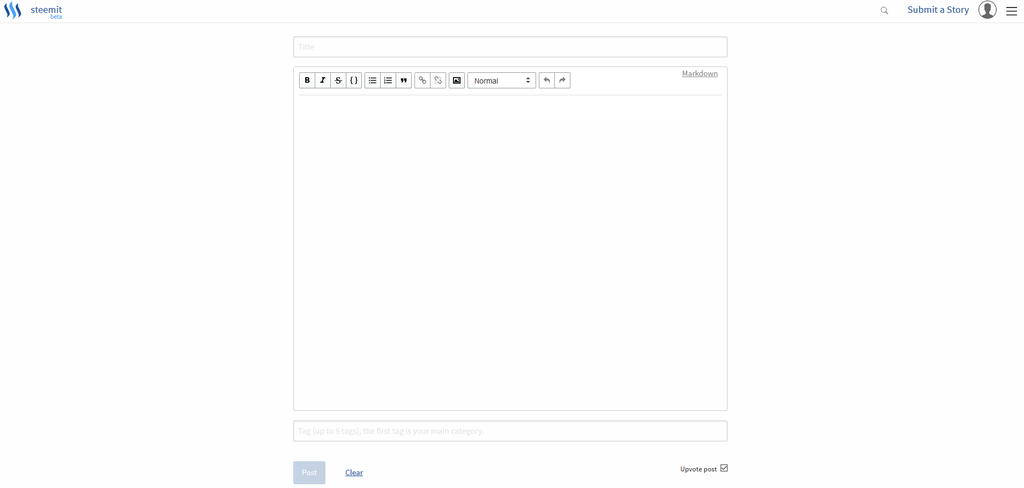
Nachdem man oben rechts auf "Submit a Story" geklickt hat, kommt man zu dem Editor wo man seinen Artikel schreiben und gestalten kann. So sieht der normale Editor aus, wo ihr auch z.B. fett schreiben könnt usw. ohne HTML Befehle einzugeben, mit der Funktionsleiste oben, ähnlich wie bei Text-Programmen:
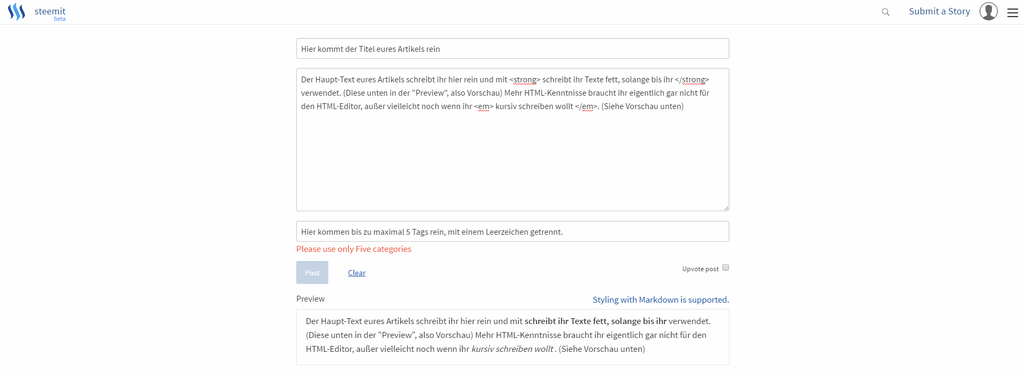
Durch einen Klick auf "Markdown" gelangt ihr in die HTML-Version eures Artikels und normalerweise steht dann an der Stelle auch dann "Editor", womit ihr wieder in den normalen Editor mit der Funktionsleiste kommt. Hier habe ich euch einen Screenshot mit Erklärungen für die Ansicht ohne Editor gemacht:
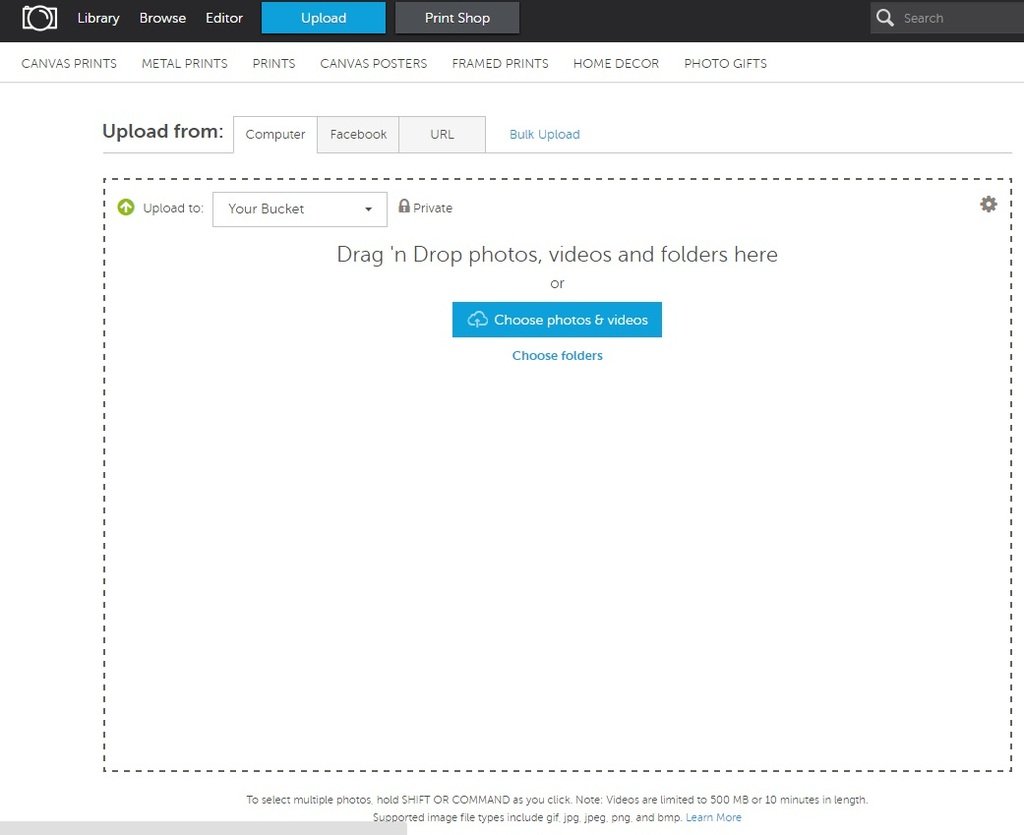
Unten bei den Tags setzt ihr zu maximal 5 Schlagwörter ein, die zu eurem Artikel passen. Dadurch wird euer Artikel leichter gefunden und bekommt dementsprechend mehr Upvotes, was zu einer höheren Auszahlung eures Artikels führt. Wie viel ein Vote wert ist, hängt von der jeweiligen "Steem-Power" der Nutzers ab der Votet und es gibt bereits sogenannte "Whales" (Wale) deren Vote mehrere hundert bis tausend Dollar für den geupvoteten Artikel bringen. Warum die HTML-Ansicht? Ich möchte euch jetzt zeigen wie ihr Bilder und Videos in den Artikel einfügt. Das geht noch nicht per Direkt-Upload und daher muss man Videos von beispielsweise Youtube nehmen, sowie Bilder zuerst kurz bei photobucket.com hochladen. Dazu einfach dort kurz einen kostenlosen Account einrichten und auf Upload klicken, vorher wenn gewünscht noch ein Album erstellen wo die Bilder rein kommen sollen, sowie auf die Album-Einstellungen auf Privat stellen, wenn es nicht auf der Photobucket-Webseite gefunden werden soll. Sreenshot vom Upload-Fenster:
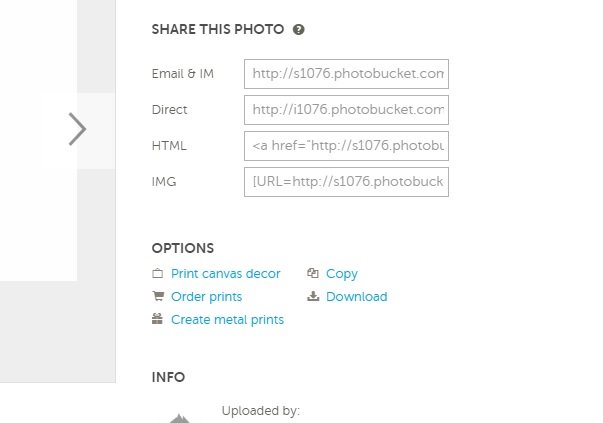
Dann braucht ihr nur noch auf eure geuploadeten Bilder Klicken und findet rechts neben jedem Bild die Links zum Upload, wo ihr euch einfach mit einem Klick den HTML-Link schnappt:
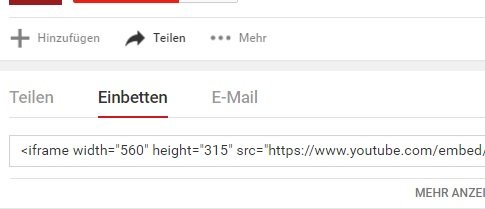
Diesen fügt ihr nun einfach in das Schreib-Feld in der HTML-Ansicht auf Steemit an der gewünschten Stelle ein und schon seht ihr unten in der Vorschau schon das Bild drin. Genau das Gleiche gilt auch für Videos, da braucht ihr auch nur den vollständigen HTML-Link, den man bei Youtube z.B. unter den Videos über "Teilen" und dann "Einbetten" findet. Hier ein Screenshot dazu:
Hat man alle Felder ausgefüllt, also den Titel, den Artikel und die Tags unten, muss man nur noch unten links auf den blauen Button "Post" drücken zum veröffentlichen des Artikels. Vorher kann man sich unten in der Vorschau noch mal ansehen, wie der Artikel nach dem Veröffentlichen aussieht. Man kann den Artikel auch anschließend noch innerhalb von 24 Stunden bearbeiten und man ihn auf dem eigenen Blog, wenn man oben rechts bei Steemit auf den Porträt-Button und dann auf "Blog" klickt. Ich hoffe dieses Tutorial konnte Einigen weiterhelfen, die vorher noch nicht wussten wie man Bilder & Videos in Artikel einfügt und freue mich über euer Feedback, sowie euren Upvote, wenn euch der Artikel gefallen hat!
Beste Grüße und bis zum nächsten Artikel!
Jonas Ahrens - Internetmarketing
Facebook: JonasAhrensMarketing
Instagram: jonas_ahrens_marketing