
Progress slowed down a bit last week because I shifted gears to work on the back end of my project. I quickly realized that I didn’t retain much of what I learned in the Thinkful curriculum, so I had to backtrack. I also did part of the Udemy Mongo course by Stephen Grider.
Now that I’ve started actually coding, I’m confused why this was so hard to understand before. For some reason the syntax in mocha and mongoose were tripping me up, but it’s starting to come into focus. It’s weird how it works like that sometimes — it seems so tough and then all the sudden things click. I wouldn’t say I completely understand everything at this point, but now I feel ready to dive into the code and get things sorted out as I go.
Test Driven Development

I’m doing my best with the back end code to follow test driven development principles. I only have a basic understanding of how this works, but from what I’ve learned so far, I’m just going to write tests in mocha/chai, and then write code to get the tests to pass. This is where the plugin Wallaby (I mentioned it in my last coding journal) comes into play.
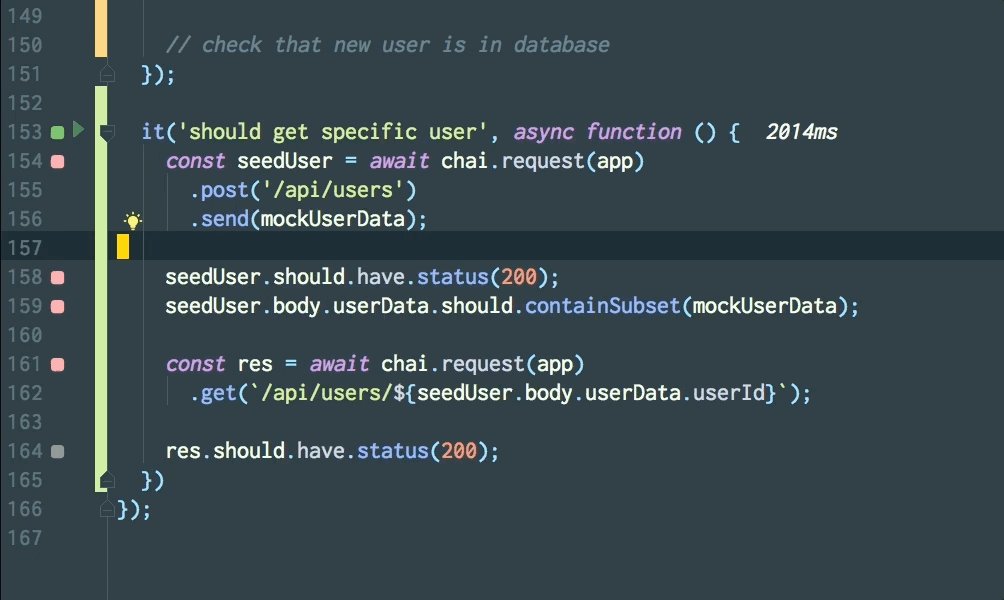
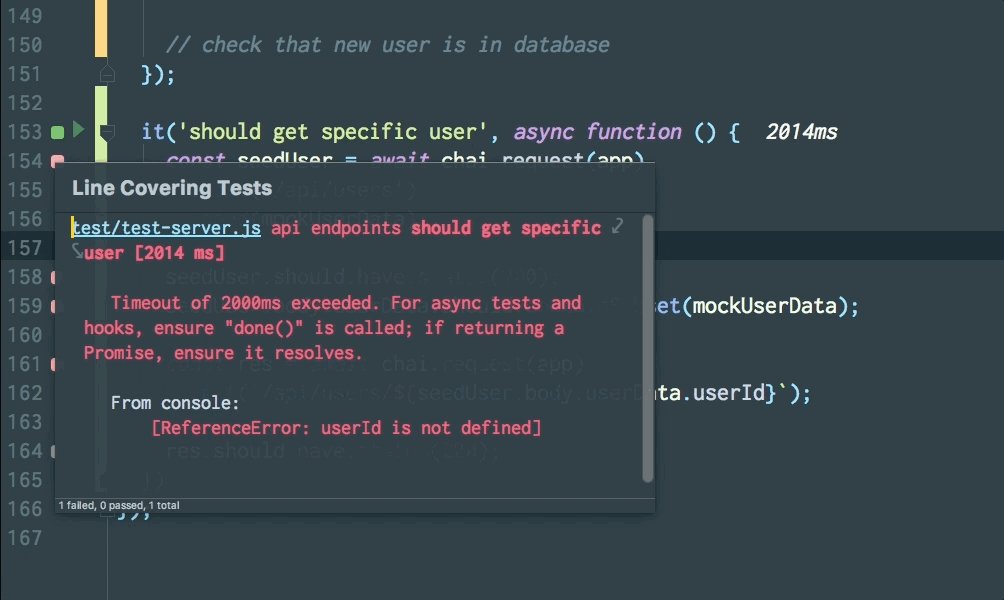
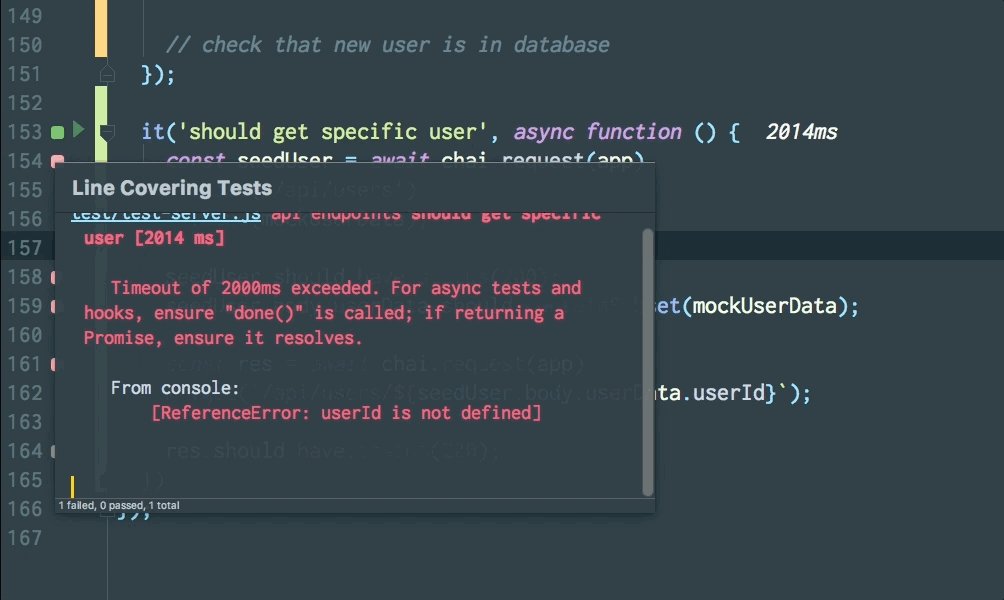
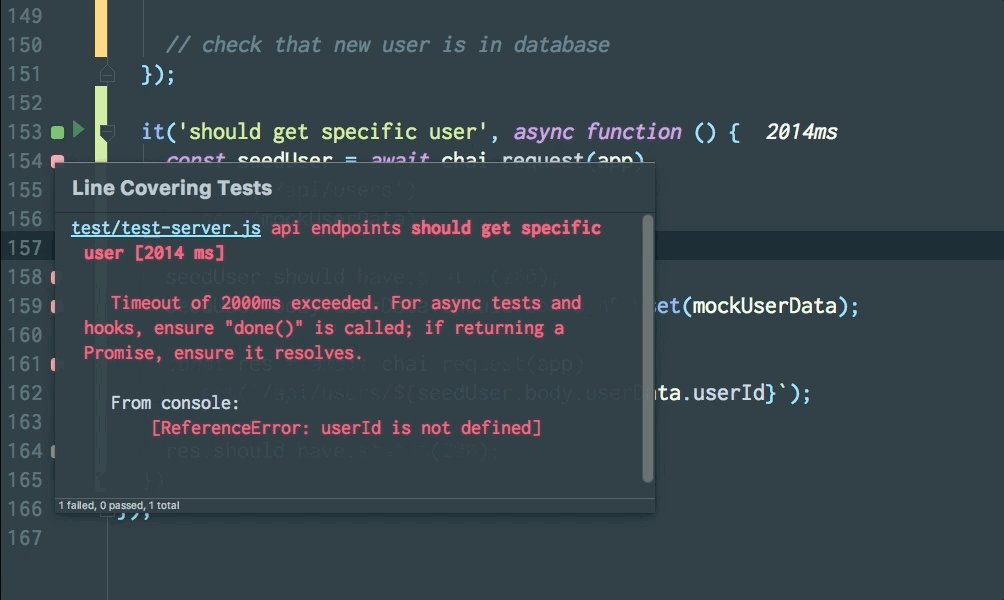
As I write my tests, little squares show up in the margin that show whether or not the code on that line is passing. Clicking on these squares shows the error message:

When the code works the squares turn green. So currently I’m writing up tests for each end point that I need in my API, and then I go into my server.js file and write the code. I check out any errors that Wallaby throws my way, and adjust the code until everything passes. There are also some helpful tools Wallaby includes, like printing out console.logs directly in the editor, and a piece of syntax (/*?*/) that lets you print any variable in the editor. I’m still learning how to use them though so I’ll to give a more thorough explanation in my next coding journal.
Mocha, Chai, Mongo & Mongoose
I’m using Mocha and Chai for testing, plus Mongo for my database and Mongoose for the node integration. I’m really just getting started with it, but so far I’m having less fun with the back end code. Not sure if I’ll change my mind once I get more experience, but I really love working on the front end stuff. It’s fun seeing a site take shape visually and the back end has felt less tangible as a result.
Data Structure
One of the main things I did last week was get the data structures figured out. When a course is displayed on the front end, it’s organized in a user friendly way, but on the back end it has to be structured in a way that’s sensible to pass around in my code. So I ended up creating a course structure that looks like this:
{
courseTitle: "My Great Course",
themeColor: 'purple',
tags: [],
courseSummary: 'My great summary.',
lessons: [
{
lessonTitle: 'My Great Lesson',
parts: [
{
partTitle: 'My Great Part',
partContent: 'Text goes here.'
}
]
}
]
}
I used this structure when I was mocking up the site on the front end, which made it really easy to create the schemas in mongoose, which define how things look on the database.
I set up the user schema to look like this:
{
userId: String,
userName: String,
gravatarHash: String,
enrolledIn: [
{
currentLesson: Number,
currentPart: Number,
completed: [[Number]],
// should courseData be linked from courses database?
courseData: courseSchema
}
],
drafts: [courseSchema]
}
This might end up changing a little because data from the courses collection will be linked directly in my user collection. I also need to add the password and get the login flow set up.
Moving Forward
The back end actually shouldn’t be too hard to finish up now that I have a basic understanding of it — there are only a few endpoints to set up. After that I just have some things to refine on the front end.
I left out the specific details of how I’m updating my site in this post, because I’m going to write a more formal update for Utopian. I’m not sure if it will be approved but I guess there’s nothing to lose. 🙂
Thanks so much for reading! If you have any tips for learning how to use node/mongo/mocha/chai please let me know in the comments!