My mom and I have made countless games over the years, and hundreds of review lists. The JS coding is nearly entirely by me, and I've learned a massive amount over the years.
While my previous article was for the game designer, this article is more for the developer. Many of these things will apply outside of educational game--some were lessons one learns simply from any large programming project.
Be realistic about the educator's time and abilities
Unless you, the programmer, are going to sit down and type up list after list after list of questions and answers, it has to be convenient for those who would. That person may very well be an overworked teacher doing it in her free time.
Though we've since remade all our games (any VanishBot you can find on the open Internet is totally our code), we started with a hacked (ahem, upgraded) JS hangman game we found elsewhere. This required manually wiring in a list of words for every game. I doubt many other teachers could bear to type in an array of properly formatted JS. (remember, commas outside the quotes, and no special curly quotes. And don't forget about escape sequences!) Not to mention it was simply tedious.
When we rewrote all our games, I created a simple CGI Python script that would spit out a complete HTML for the game. We made one of these for almost every game, and put them up for the public.
As far as I could tell, prior to us switching to another system, there were only two others who used them, once.
I can understand, however. Teachers with the tech savvy to even know where to put an HTML file are rare. Teachers with the time are rarer. Even my mom has limited time--the website is now so vast that every now and then we discover some lost, forgotten review tool we made last decade.
Perhaps our most tragically underused is ShellfishShuffle, a Concentration-type game. The game is great, but it's so obnoxious to actually make the pictures for the tiles that there is only a handful in existence. I'm not sure what the generator even does, anymore, since I went through two versions. When we do get back to, I plan to make it much easier to create a list.
Be realistic about the student's time and abilities
One of our more complex games is called CheckupChallenge (here's a modern version), which gives the kids an incorrect sentence and asks them to fix what's wrong with it. We found it was frustrating for the wrong reason: they couldn't get the spacing right! If they had two spaces where the correct sentence had only one, the code would mark it as wrong. A technically savvy adult would certainly notice it--but a fifth grader?
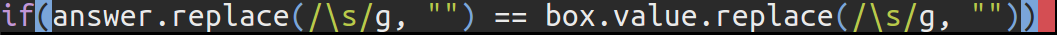
Ergo, we had it strip all spaces from their answer in the first place.

Regex Misericordiae
Even with the (hypothetical) ability to type properly, kids are still... kids. Our target audience is from 3rd to 7th grade, which are not the most slow-going in the world. Picture your end user as a hyperactive ten year old without benefit of Ritalin. Don't expect "normal" behavior. If something is shiny, or makes a noise, or they're impatient (by definition), SMASH MASH BUTTONS PRESS CLICK CLICK. They once found a bug by rapidly clicking the "next" too fast, and ever since I've tried the same, just in case--and discovered more than one bug, myself.
This principle also works in reverse.
As all of our games are Javascript, a sufficiently advanced kiddo could interfere with them. Or, say, read the source for the answers. And sure, I could try to prevent this with an increasingly large number of backend shenanigans, or encryption, or closures, or... But I figure such a sufficiently advanced kiddo is capable of studying on his own. The rest are unlikely to delve into the source code.

Not the most attractive to crocodiles.
As of yet, I've never heard of a kid attempting any source-level cheating. Trying brute force, yes. Console use, no.
Make it extensible
"Each time you gain your heart's desire / your heart will reach for something higher."
Gene Wolfe, The Knight.
It's a running joke between us about how this one is finally the last game we ever want to make. It never is. We'll think of a new idea, or want to use some new clipart, or just want a certain thing for a certain skill, and next thing we know it...
Our early games suffered from a number of flaws, and some of them from the amount of jury-rigging we did, having to get things done NOW! (My mom, recall, was an active schoolteacher, and many of these games went straight to the classroom) From the second to the fourth generation of games, they share much of the code. And by "share" I mean cut-and-pasted. Getting the same fix across three skins, and then, potentially, many more games... Much of this could have been averted by proper dependency management, or just sticking the JS in a separate file. (Though, in our defense, many of the modern web development tools didn't exist when we started, either.)
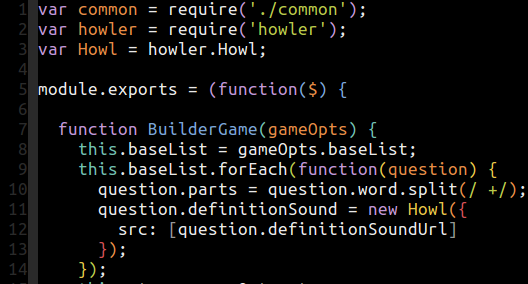
In the latest batch of games, where the child matches a sound to a word, I went ahead and made words and sounds work on both sides of the question. Shortly after we had released the sight word games, my mom realized they could be used for math games, and so they were. We're considering adding images, next, for another kind of phonics game. I doubt that'll be the end of it.
Despite this, we're far from an enterprise, so I wouldn't recommend going all "enterprisey" if you don't know yet how large your system would be. But prepare! It's possible that whatever you do, you'll find more uses, or need more uses. You'll be glad if it isn't a pain to add more.
Part of this, of course, requires that you...
Separate the Data!
I look on that screenshot above with some small horror. We've got increasingly better over the years, so in previous years our code was... not better.
However, the reason why it still exists is how painful it would be to update. I have advanced far enough that to fix the old code would require, more or less, remaking the game entirely.
And that's not the only time we've done that. As our skills increase, new technology comes out and old is finally deprecated (we recently dropped support for old IE (YAY!)), we make things that were impossible before. But the "before", in the form of data already entered into lists, still is. When I say we have hundreds of lists, that's a good estimate, as it's become non-trivial to count. There are still some ancient games on our site, lurking like mummies to ambush the hapless archaeologist in he form of the websitegoer.
This would not have been a problem if we had separated the data from the games in the first place. A short family tree:
The first generation, as I mentioned, were just the same HTML file cut-and-pasted, with the lists manually altered per file.
The second generation had a Python CGI script do the same. This was an improvement, but any game was permanently stuck with whatever code we had when we made it.
The third generation was the same, except instead of storing the game's template as a humongous string it read it from an actual HTML template. Incremental improvements, my friend! At least I could upgrade the template without going insane.
The fourth generation (the current for most of our games) was where we took back control of the data. Rather than make a game once and for all time, we had it read from a simple .txt file, and generate a game on the spot. To upgrade every game at once, all I needed was to change the one template! As part of this, I wrote a script to extract the list from every game--which, considering the number of versions, was no simple matter.
Our latest games use Django, its attractive admin interface, and a standard database. Hooray! Since our latest games (for littler kids) involve many sound files, it's actually possible to manage said files in a sane way. Unfortunately, to upgrade all of our older games to this generation would require no small amount of work, even if we have all the data in machine-readable format.
And Django brings me to...
Use actual tools/frameworks
I don't regret using homegrown everything, early on, insomuch as I actually regret it. It built character, ding dang it! But there comes a point where you realize that MS Notepad is not an IDE. Currently, we use:
- (my mom) geany
- (myself) EMACS
- GIMP
- Inkscape
- Audacity
- Filezilla (the old Microsoft FTP Client built into explorer is greatly flawed.)
- And a handful of other minor tools.
Similarly, I started with little understanding of how JS work, and resorted to .innerHTML, among other horrors. The generators were pure, unframeworked, python. At one point I (shudder) used hardlinks to keep those scripts in sync.
Now...
- Django for the backend.
- frontend jQuery for HTML manipulation.
- Howler for sound.
- Browserify for dependency management
- Gulp for automation (YES!!!)

Now that's more like it.
You'll probably have different choices, particularly if you're not targeting HTML5 in the first place. But at least look through your options. Had I chosen Django earlier in my career, I would have saved myself such agony. If we ever switch to something else again, at least we'll have the some of the lists in convenient database form.
Bonus: Accidentally pick the technology that will become prominent in the future.
We started with HTML/CSS/JS games because that's what we had. HTML4, CSS2, and I know not what Javascript. Long did we gaze at other websites' fancy Flash games, with such smooth animations, sound, and colors. But $600 was far too much for our non-budget, and we didn't even have the art skills to make our own animations in the first place.
Then Mobile happened.
Suddenly, Flash was not the king of the Internet hill. Soon, it became the unsupported dying platform for much of our audience. Meanwhile, our games, consisting solely of HTML and JS (ahem, HTML5) worked out of the box on tablets and phones. Our games even worked on my 3DS--quite a privilege to play my own game on it.
That $600 now feels a good lack of investment. Of course, there was no way we could have known this would occur, and so I can't point fingers on WHO WILL PERISH NEXT. But if you have the data separated, you'll have much easier time switching if you need to.
Next time!
I'll have some help on making games for little little kids (K-2), who present their own share of challenges.
