The first picture in you post is always used as the thumbnail of your post, it must be an appealing picture that catches everyone's attention. If it's dull and boring they might skim over the picture and title and never even click on your post. In this guide I want to show you a fast and easy way to make a great first picture that you can use as your title picture for you post. Let's go!
The first picture in you post is always used as the thumbnail of your post, it must be an appealing picture that catches everyone's attention. If it's dull and boring they might skim over the picture and title and never even click on your post. In this guide I want to show you a fast and easy way to make a great first picture that you can use as your title picture for you post. Let's go!

What site to use - Canva.com
I found a website that I now use all the time when I have to make a title or 1st page for my posts. Canva is fast and easy to use. It has all the features you need to make a great picture and after registration (free) it will save your templates. So after a while you can re-use old templates and modify them the way you want.
Here is a step by step guide on how to make your picture. To make it super simple, let's make this post's first picture.

Step 1 - Create Your Canvas
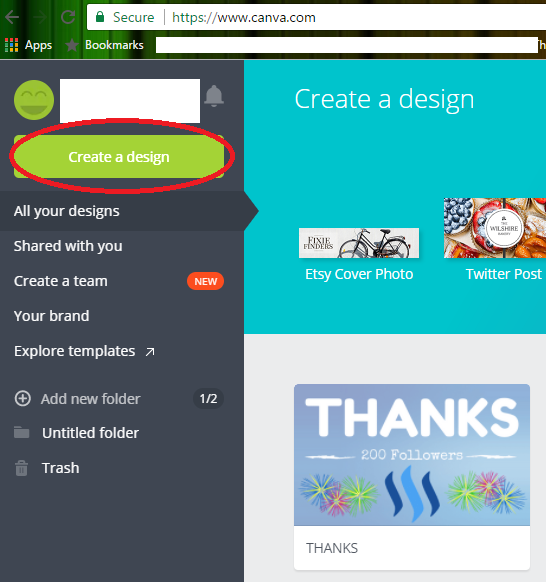
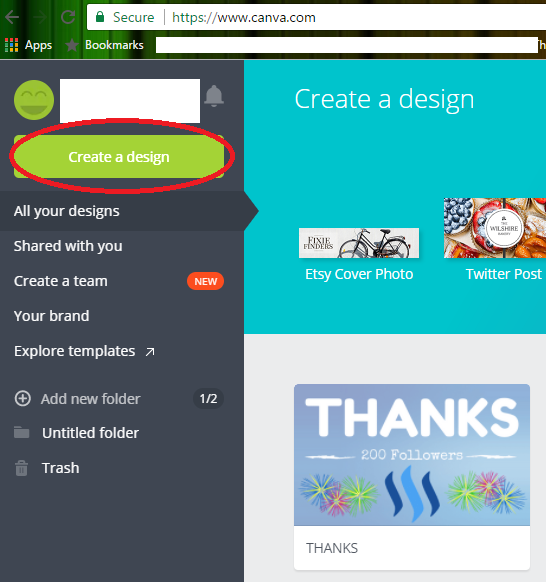
Go to Canva and click on Create a design in the top left corner.
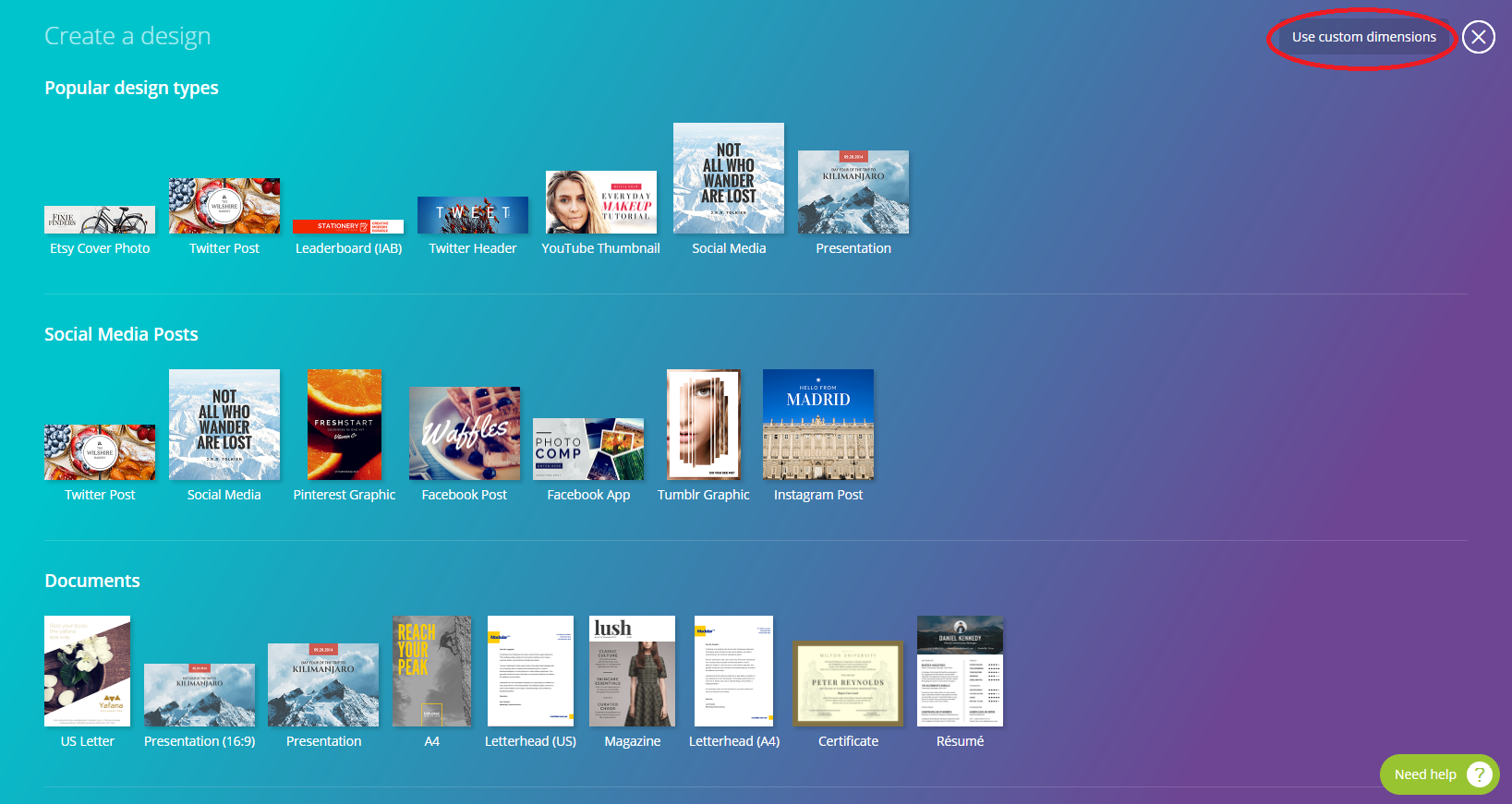
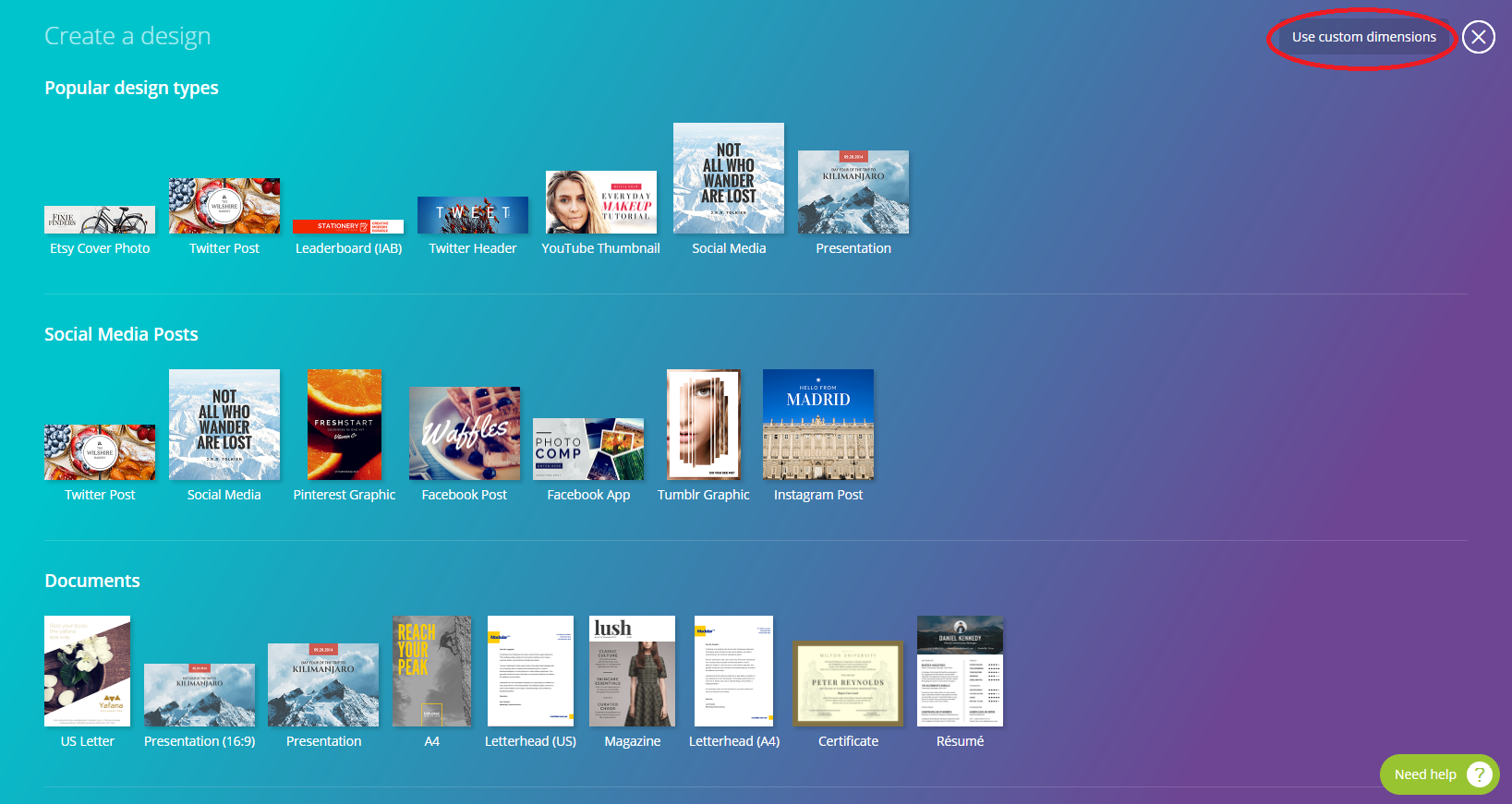
 We now have the option to use on of the many designs provided, but the problem here is that some of the dimensions of these already made templates are not the right dimensions for the Steemit Thumbnail picture. We will skip these and click on Use custom dimensions in the top right corner.
We now have the option to use on of the many designs provided, but the problem here is that some of the dimensions of these already made templates are not the right dimensions for the Steemit Thumbnail picture. We will skip these and click on Use custom dimensions in the top right corner.
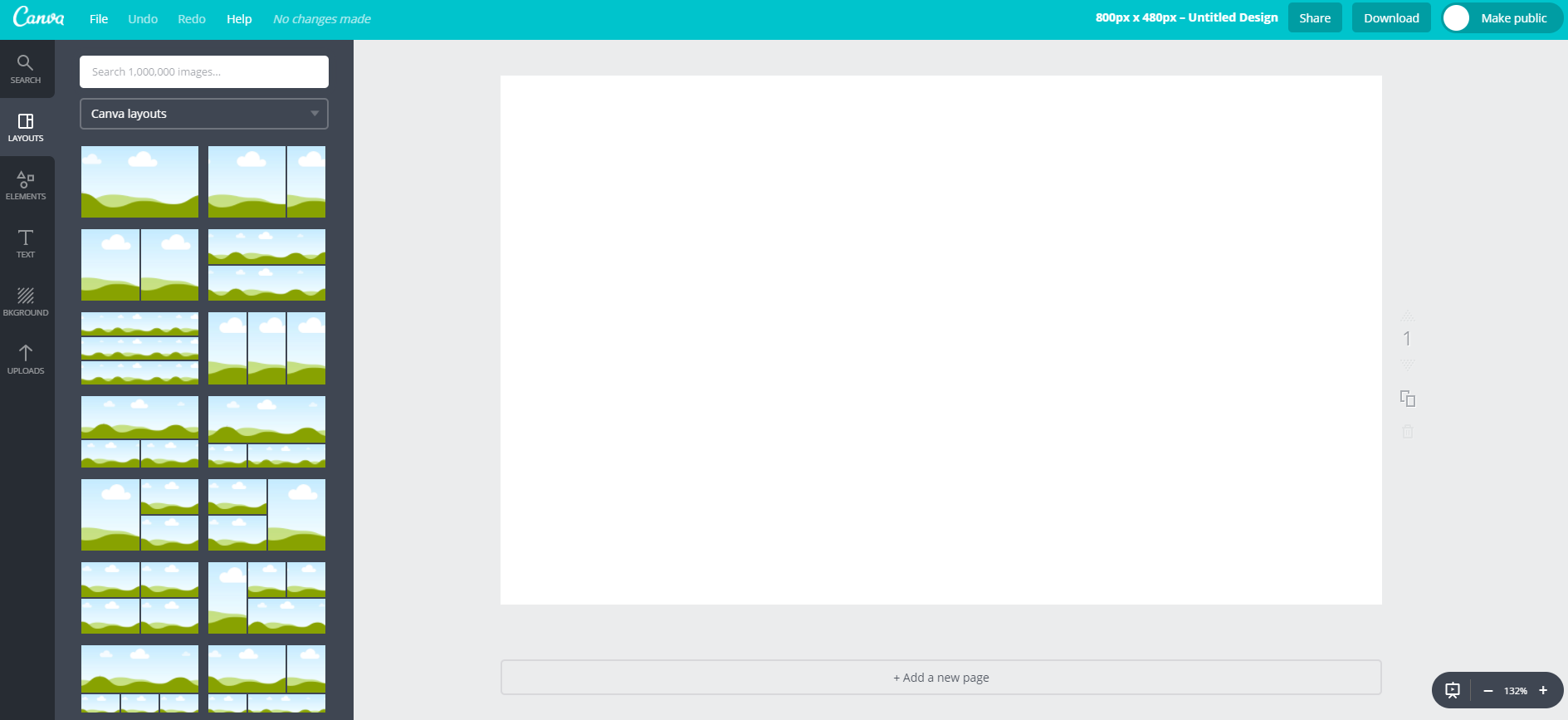
 The perfect dimensions we are looking for are 800 x 480 the hit Design!
The perfect dimensions we are looking for are 800 x 480 the hit Design!


Step 2 - Background
 Now that you have your canvas we will start by adding some pictures, text and other elements to bring your picture to life!
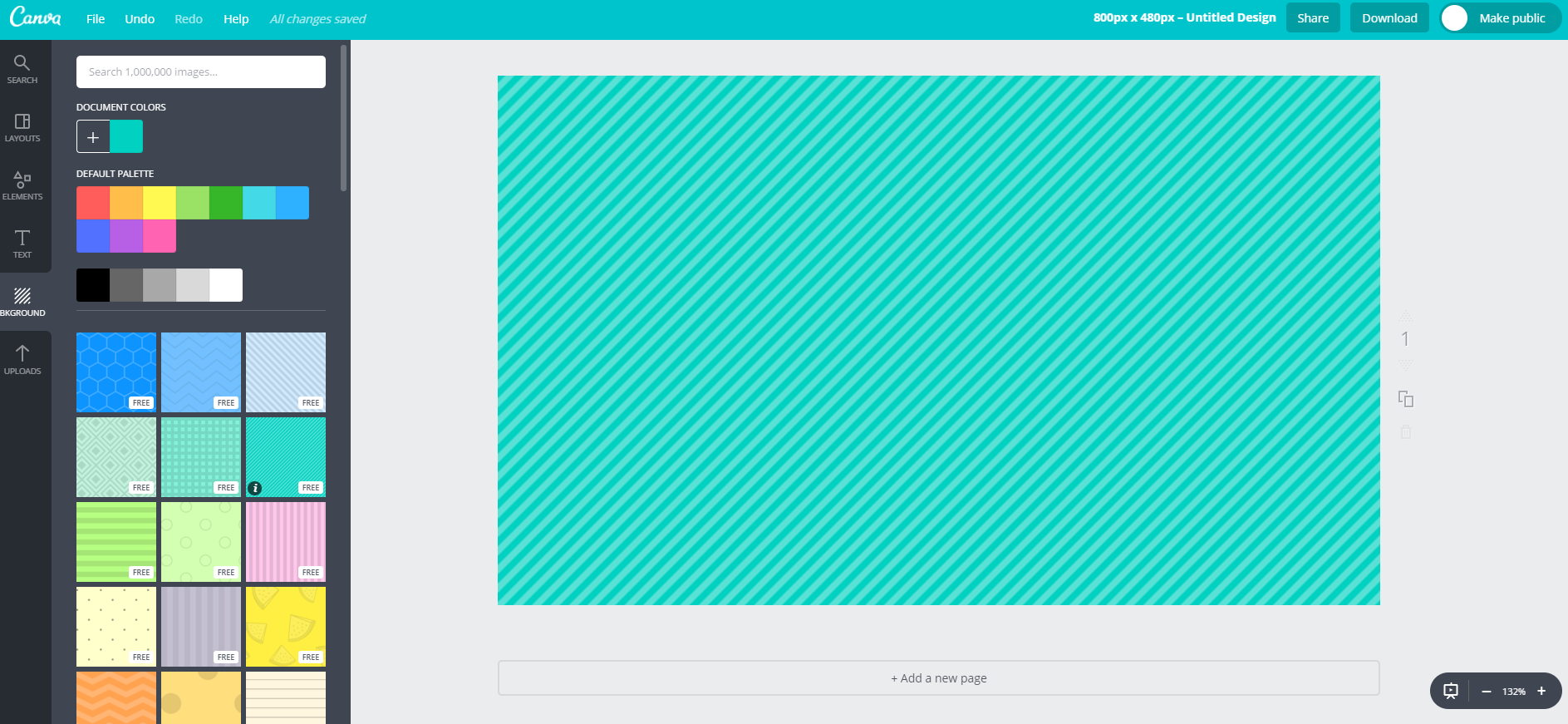
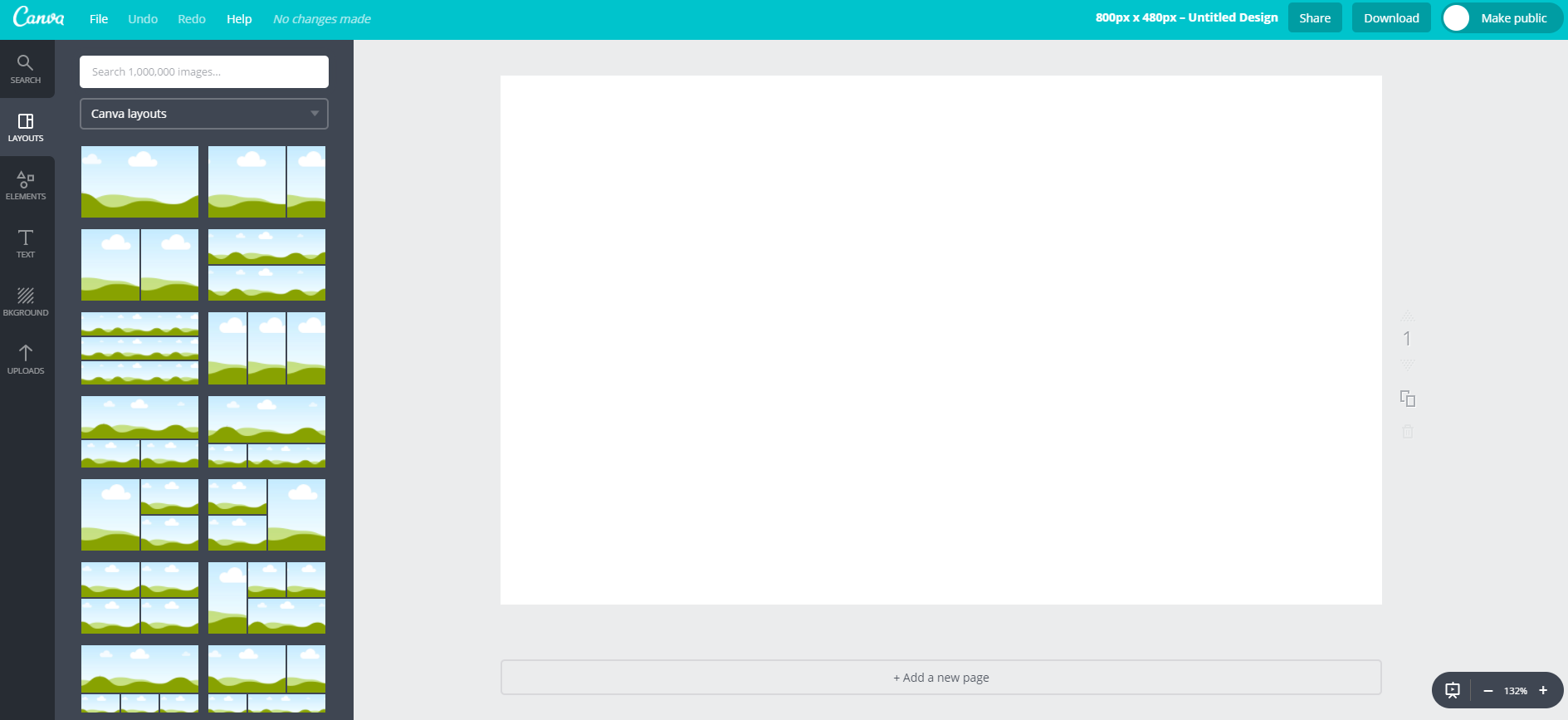
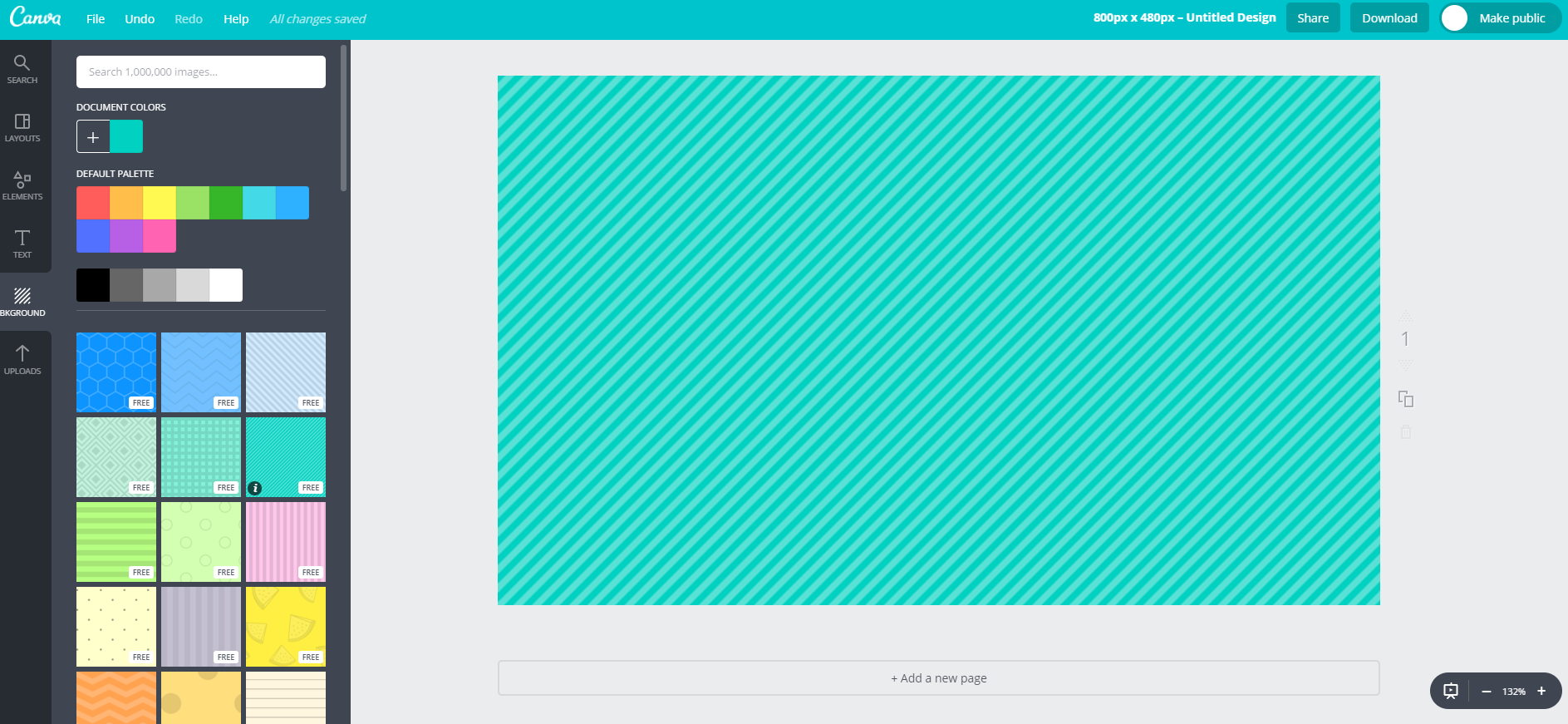
Let's start with a background. Click on BACKGROUND tab on the left. Pick one that you like. We can also upload pictures and use them as backgrounds but for the sake of this tutorial I will use a simple one. This one will work just fine. I like the color.
Now that you have your canvas we will start by adding some pictures, text and other elements to bring your picture to life!
Let's start with a background. Click on BACKGROUND tab on the left. Pick one that you like. We can also upload pictures and use them as backgrounds but for the sake of this tutorial I will use a simple one. This one will work just fine. I like the color.


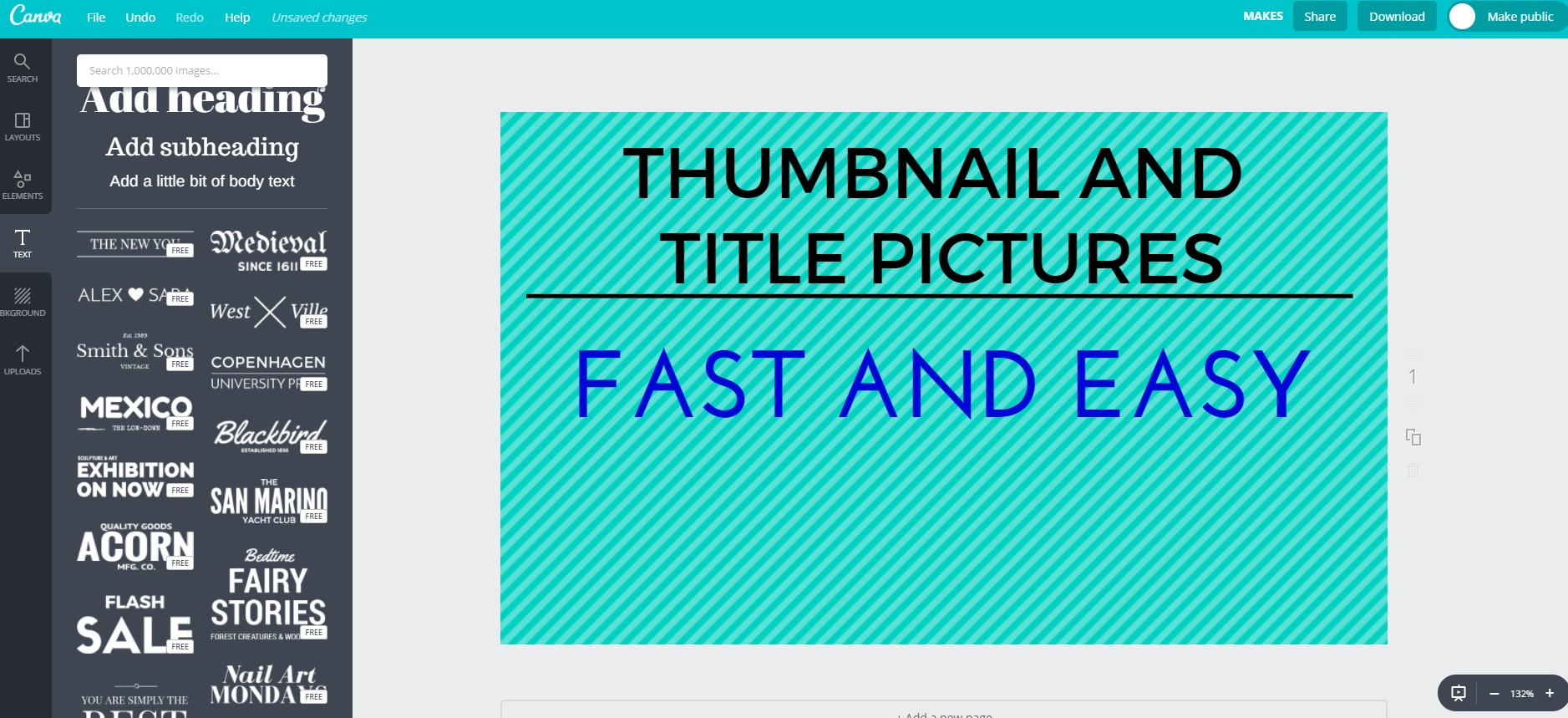
Step 3 - Text
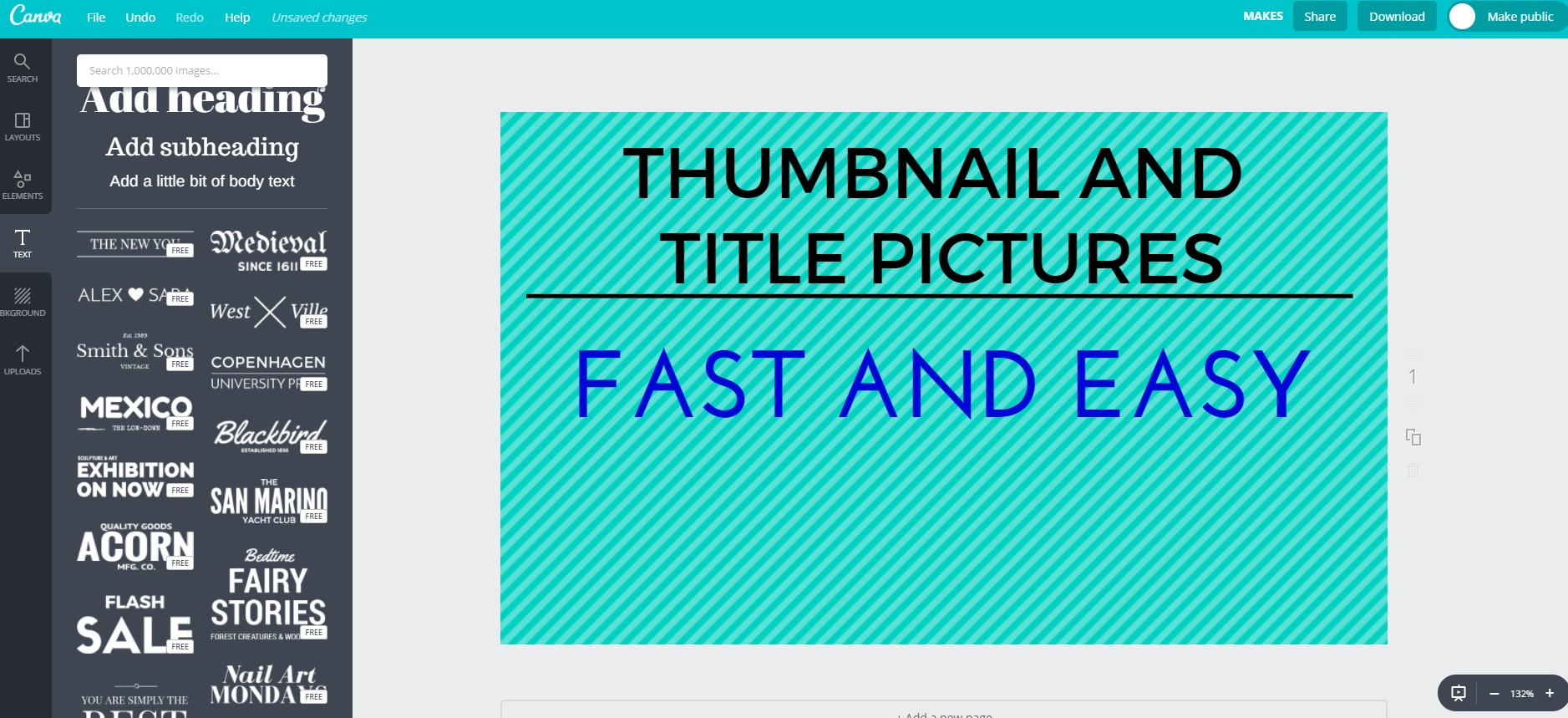
Hmmm... This post now needs a title. Let's call it THUMBNAIL AND TITLE PICTURES - FAST AND EASY
Let's add some text. Look for the TEXT button on your left. As you can see there are many options we can pick from, I like to keep mine simple. After you selected the type of text you want to use you can still tinker with fonts, sizes and colors. If you want you can also rotate your text. Your canvas, your choices!
 Title done, let's move on.
Title done, let's move on.

Step 4 - Adding a Picture
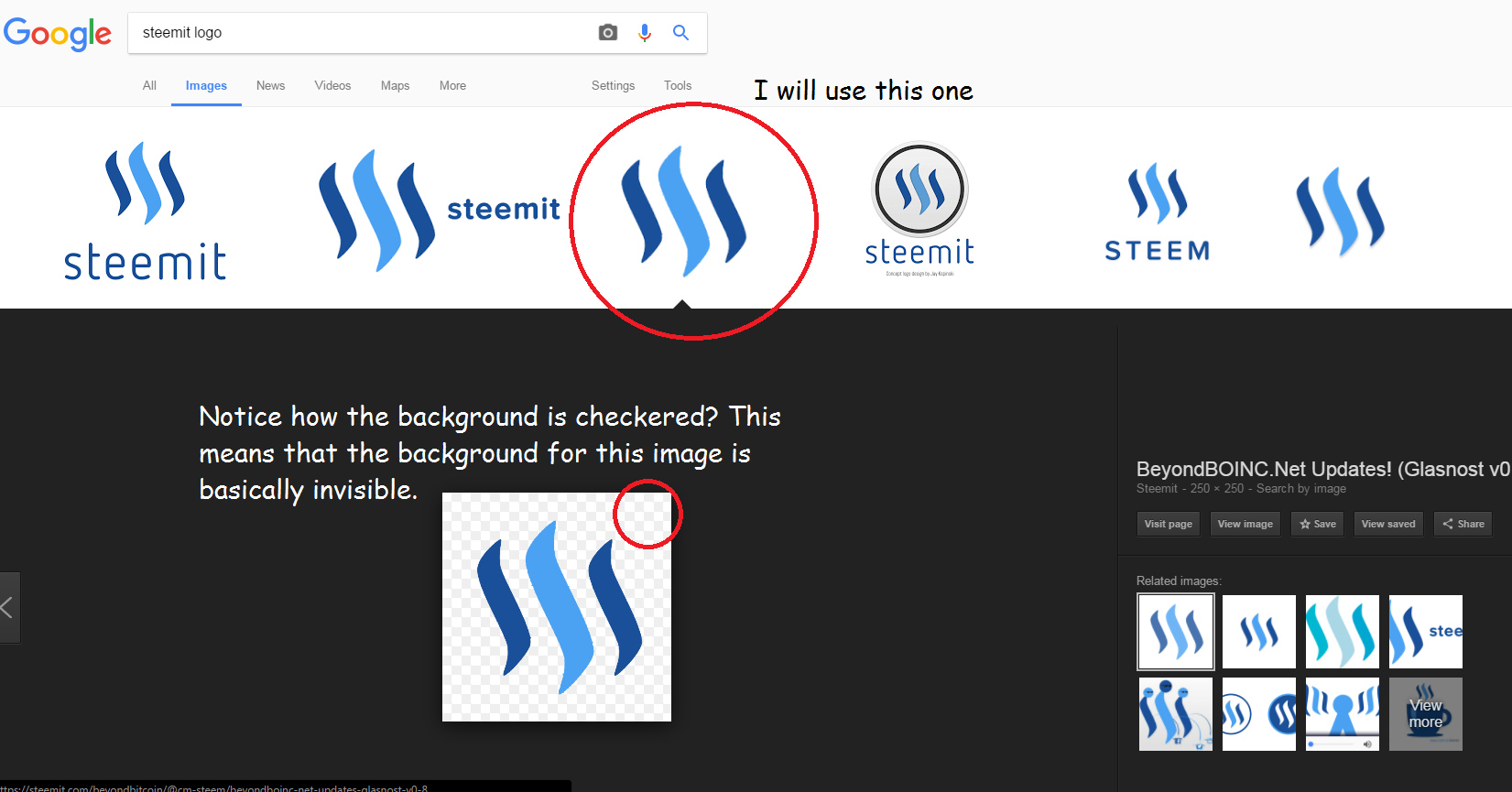
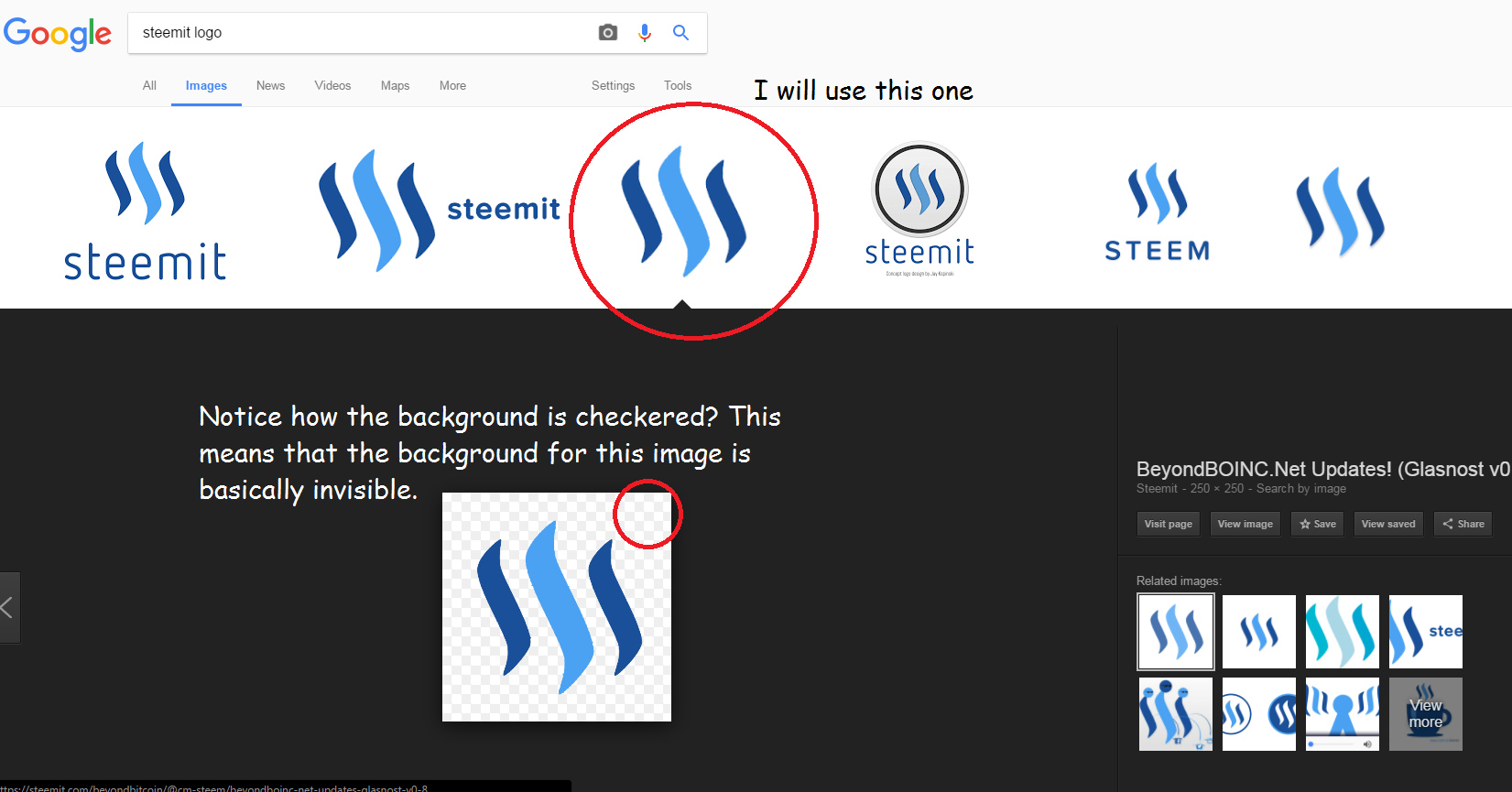
Picture time! What shall we use? The STEEMIT logo of off course! Google "Steemit logo" and find the logo under images. Something you have to look out for is that the background must be clear (invisible). If it's not you might end up with a square white block that has the logo on it and that just makes your picture look horrible. Below is and example of what you need to look for.
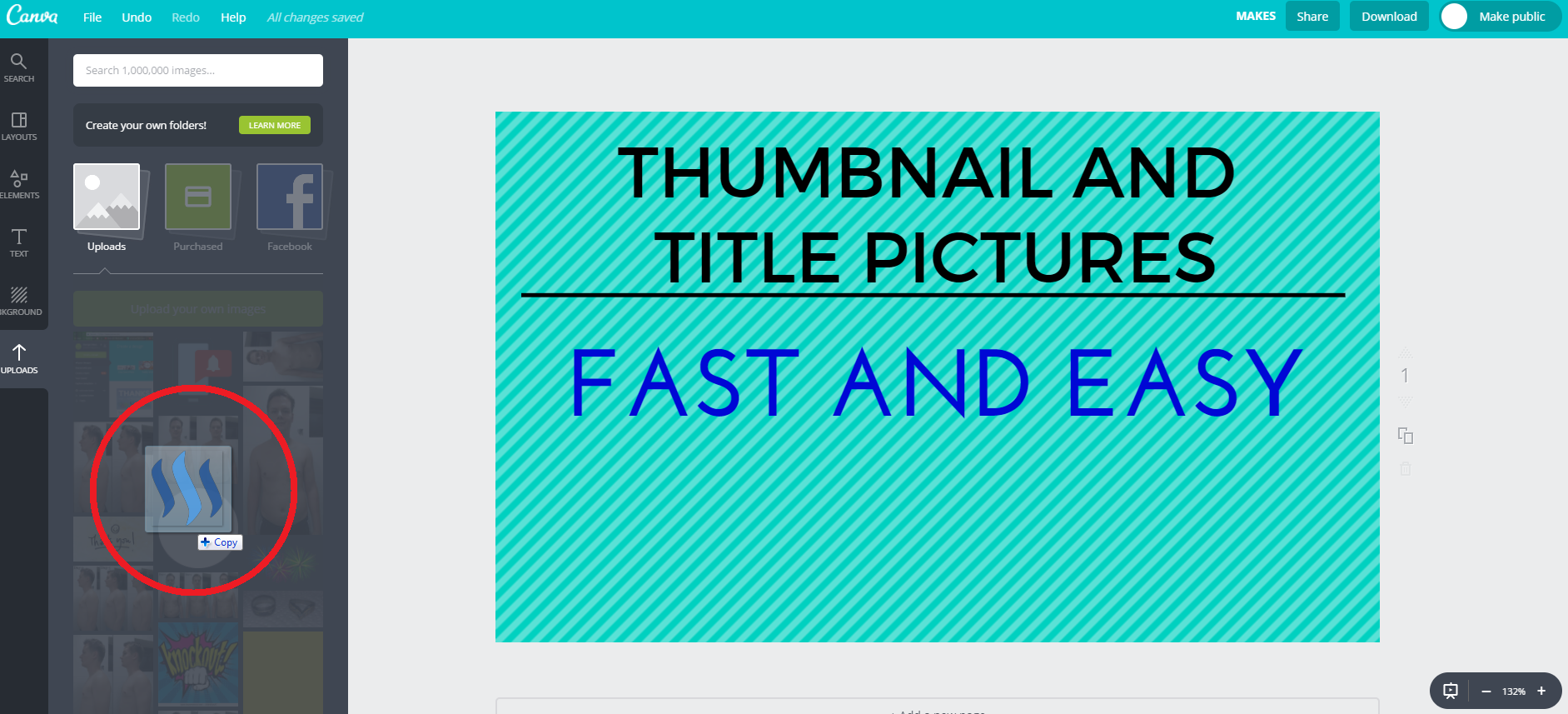
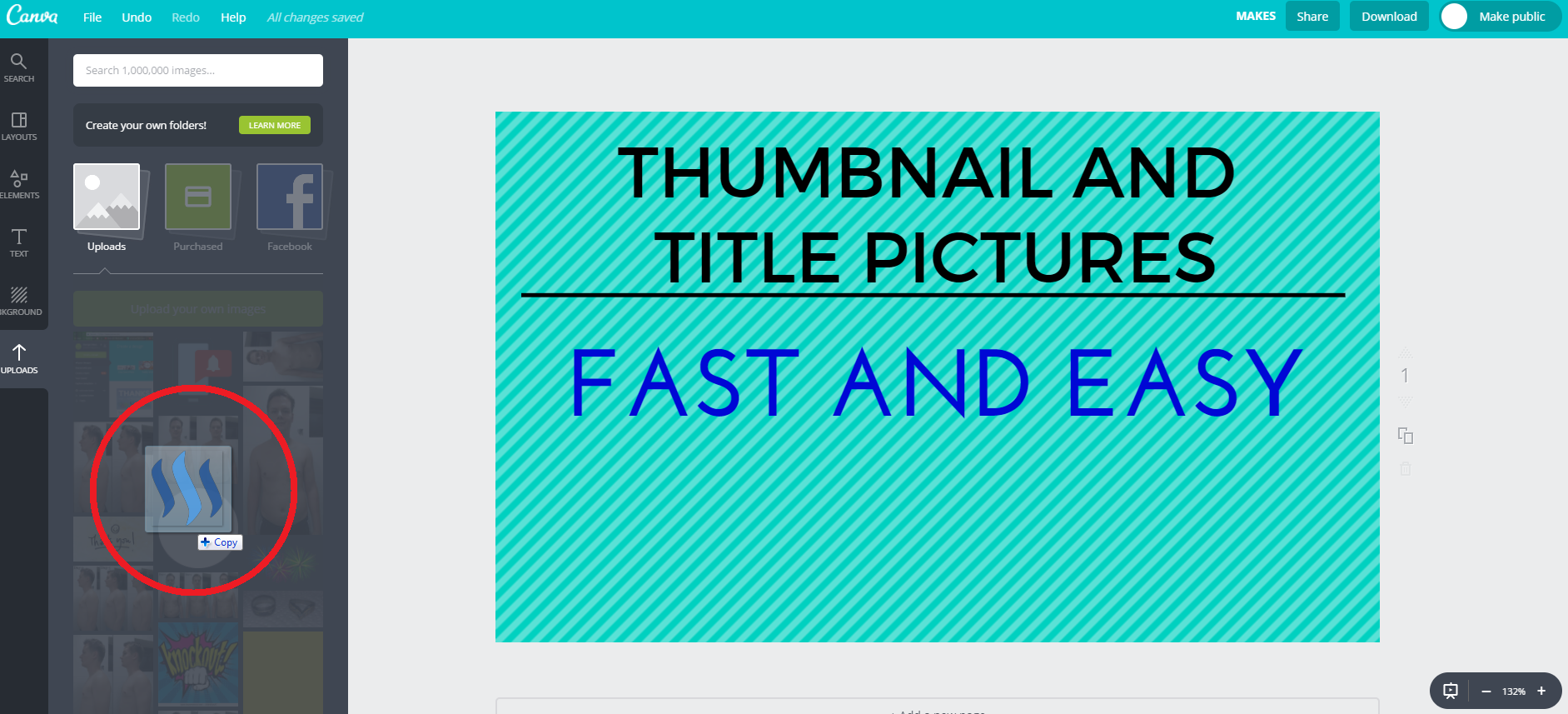
 After you saved your picture you can drag and drop the picture onto the Canva UPLOAD menu located on your left. It will be uploaded and ready to use. (Ignore those sexy pictures of me in the background, it's for my 100 Day Fitness/Health Challenge here on Steemit.)
After you saved your picture you can drag and drop the picture onto the Canva UPLOAD menu located on your left. It will be uploaded and ready to use. (Ignore those sexy pictures of me in the background, it's for my 100 Day Fitness/Health Challenge here on Steemit.)
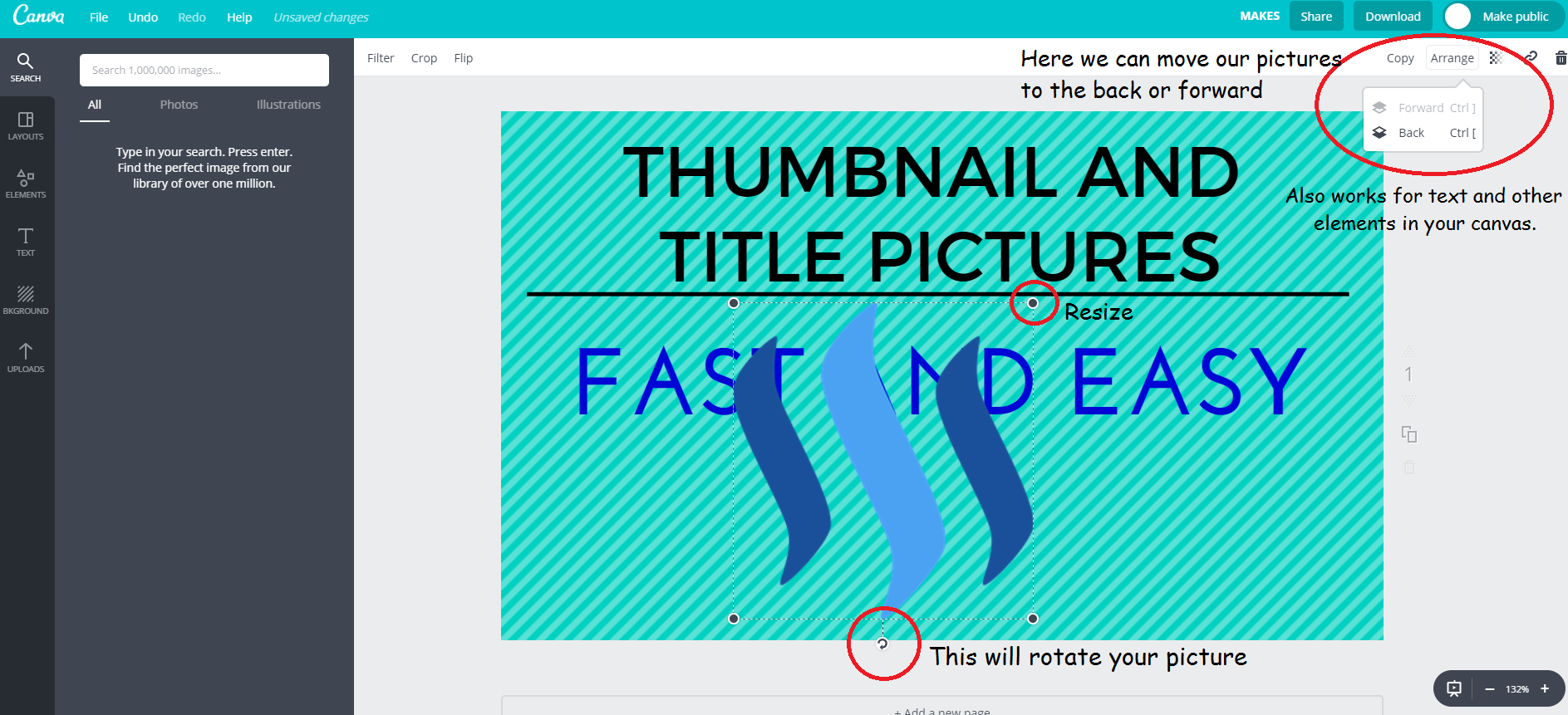
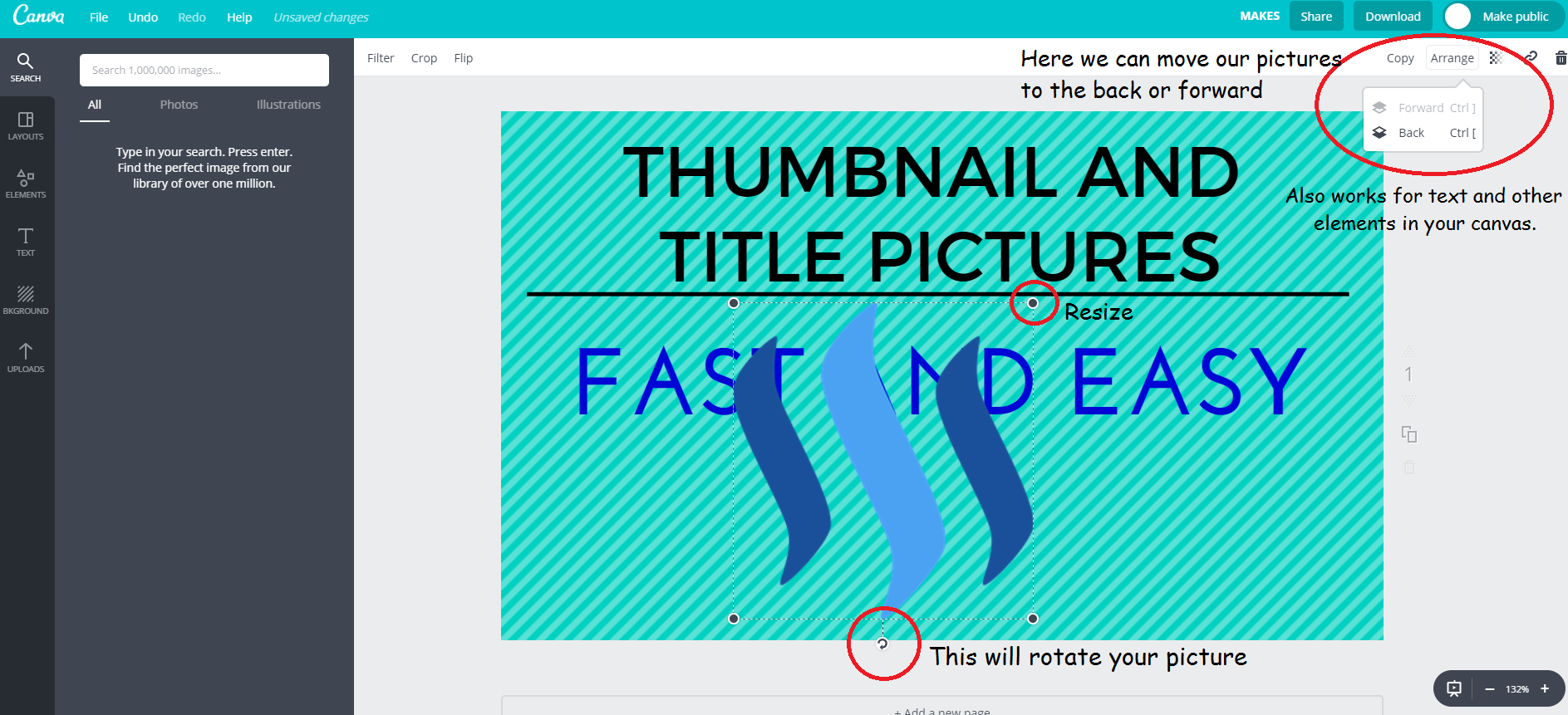
 Now that we have our picture uploaded we can click on it and it will be added to your canvas. We can rotate, resize,
Now that we have our picture uploaded we can click on it and it will be added to your canvas. We can rotate, resize,
and move it forward or backward in our canvas.


Step 5 - Play around and have Fun
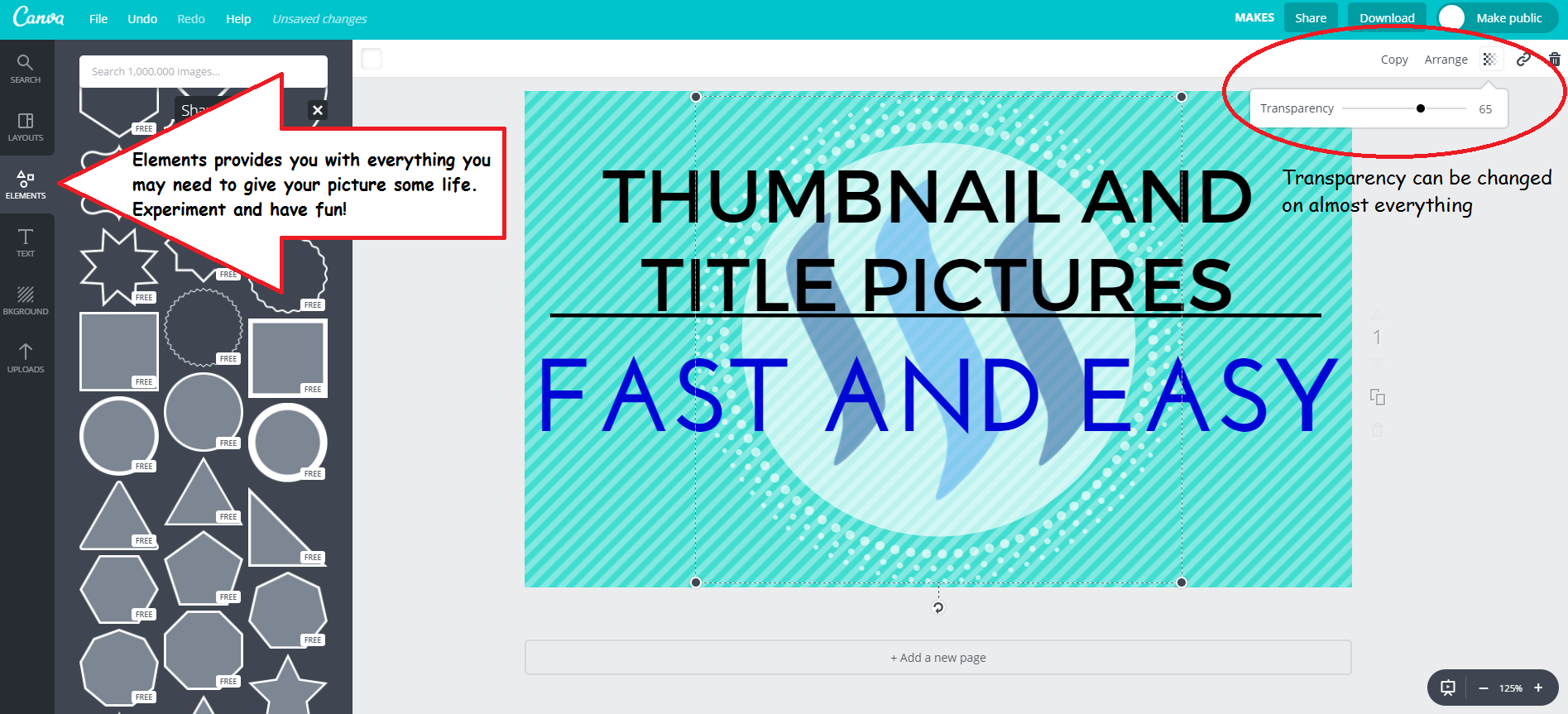
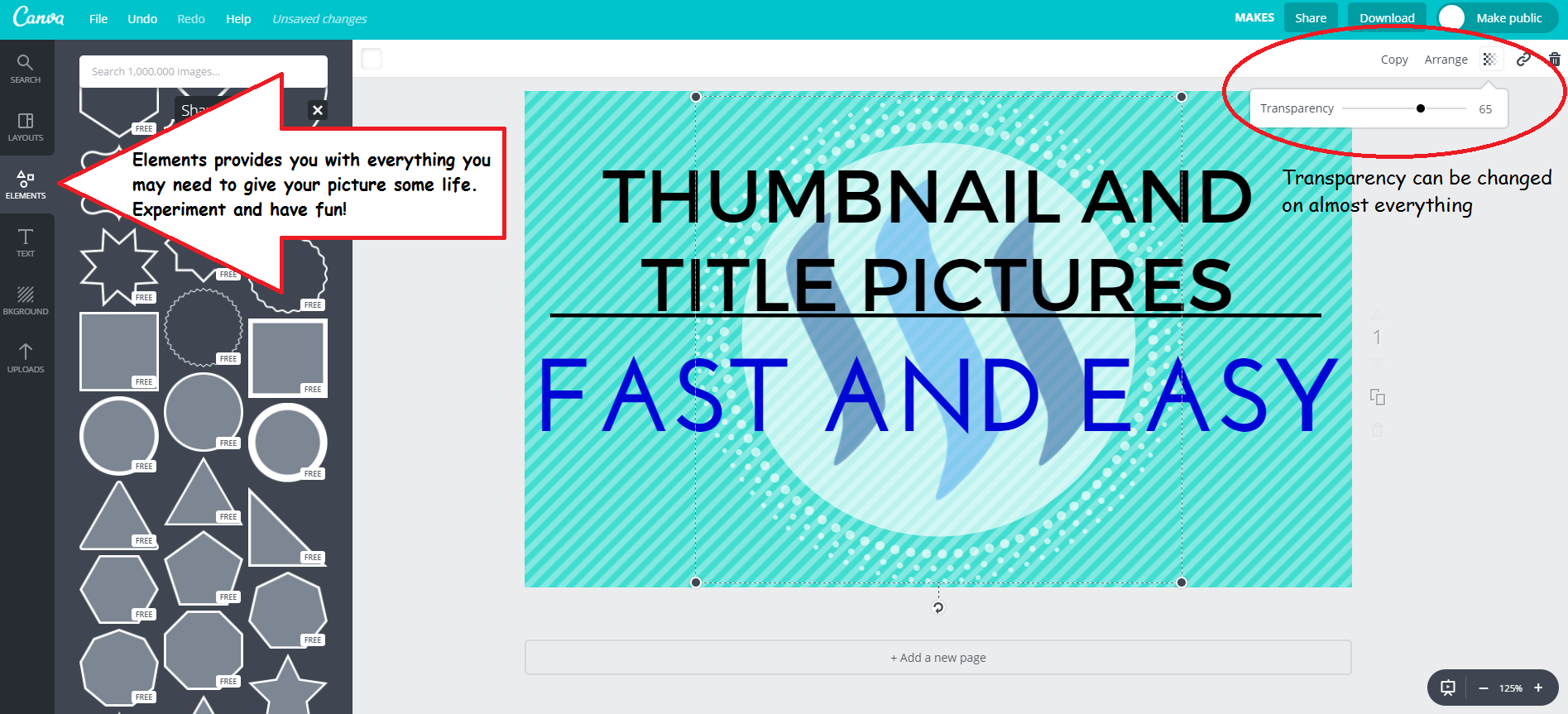
We are pretty much done with the important things, I am no graphic designer so this guide is very basic. Let's add some other elements to it. The ELEMENTS option on your left will let you add lines, shapes, frames etc. Let's spruce it up a bit.
 I have now changed the size of the Steemit logo, made it transparent and then moved it behind my text. Also took a cool looking circle from the elements/shape tab and put it behind the Steemit logo. Latly I added some corner frames.
I have now changed the size of the Steemit logo, made it transparent and then moved it behind my text. Also took a cool looking circle from the elements/shape tab and put it behind the Steemit logo. Latly I added some corner frames.

Step 6 - Download and Use!
When you are finally finished with all your final touches just hit Download in the top right corner and use it as the first image in your post!


That was pretty easy right!? Once you learn exactly how Canva works it goes really fast and it's super easy. My picture was very simple, but you can go crazy with your designs! Have fun!

Feel free to check out one of my other guides on how to use Markdown Editing in Steemit.
Cheat Sheet of how to use the Markdown Editor in Steemit. I live by this Sheet when it comes to writing posts, makes everything so much faster and easier.









Thank you for reading and Steem on Steemians!