Want to have absolute control over your tables?
All your work organised and compact?

Image courtesy of @ewkaw
Here's an example of what you can do with your table, keeping it as compact as possible:
Alligned left |
| Alligned right | Regular text |
|---|---|---|---|
| Text hyperlinked Not hyperlinked Again hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Above empty space for example | Not hyperlinked Again hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Above empty space for example | Text hyperlinked Not hyperlinked Again hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Above empty space for example | Reg. hyperlinked Not hyperlinked Again hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Bold not hyp. Bold hyperlinked Above empty space for example |
Like what you're seeing? Here's how it's done:
Template code
(Fear not, for an explanation follows!)
(Fear not, for an explanation follows!)
|<h6>Alligned left</h6>|<h6><center>Center alligned</center></h6>|<h6>Alligned right</h6>|Regular text|
|-|-|-:|-|
|<sup>**[Text hyperlinked](URL)<br>Text not hyperlinked<br>[Again hyperlinked](URL)<br>Not hyperlinked**</sup>|<center><sup>**[Text hyperlinked](URL)<br>Text not hyperlinked<br>[Again hyperlinked](URL)<br>Not hyperlinked**</center>|<sup>**[Text hyperlinked](URL)<br>Text not hyperlinked<br>[Again hyperlinked]()<br>Not hyperlinked**</sup>|[Regular hyperlinked](URL)<br>Regulat not hyperlinked<br>[Again hyperlinked](URL)<br>Not hyperlinked|
Feel free to copy and paste this into your post, and replace the "texts" and "URLs" with whatever you wish.
*Disclaimer: The example only shows first 4 lines. Feel free to add as many as you want.
*Note: To have less columns, simply erase the last
|and everything behind it in every line.
To have more columns, simply add text after the|and add another|at the end of the code in every line.
Tools used for text
smaller text that sinks
Makes you text italic
makes your text bold
Makes your text a hyperlink
Creates an empty line
Bold, smaller text+line break above & below
Code:
<center>"Your text here"</center>
<sup>"Your text here"</sup>
<sub>"Your text here"</sub>
<i>"Your text here"</i>
<b>"Your text here"</b>
["Your text here"](Your URL here)
<br>
<h6>"Your text here"</h6>
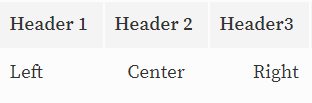
Tools used for table

Code:
|Header 1|Header 2|Header3|
|-|-|-:|
|L|<center>C</center>|R|
*Disclaimer: Because it otherwise breaks the line I only wrote down L for Left, C for Center and R for Right in the code.
Explanation of use
- First line of code:
<h6></h6> in the "header section" of the table makes the titles of the columns look prettier. Feel free to omit or change to your liking.
- Second line of code:
|-| command makes your text in cells allign from left to right.
|-:| command makes your text in cells allign from right to left.
|:-:| command supposedly makes your text in cells allign to center, but it doesn't work for me. Plus, I like the freedom of <center></center> because it allows me to make just one line alligned to the center, not all.
- Third line of code:
First you type down whatever effect you want for your text.
I wanted it bold, smaller, and floating, so I began with <sup>**"Text here".
At this point you could also use <sub> if you wanted your text smaller and sinking.
Example: This is What the <sup> command does. and This is what the <sub>command does)
*Note how I don't type
**</sup>just yet. That would break effect on any text behind the**</sup>. I type down**</sup>when I no longer want the bold, smaller and floating text. After that command all text is normal.
I then inserted some text - both hyperlinked and plain text - and forced them into a new line each, using the <br> command.
Without the <br> command the text wouldn't break into a new line and you would just have continuous text. Not very pretty.
*Note: For the empty line in the first table (top of page) I simply wrote down
<br><br>. You can add as many of these in a row as you wish and anywhere you wish, and it will leave the same amount of empty lines. This is useful if you wish to make all items begin at the top, or at the bottom. Example:
| Reference | Without breaks | With breaks at end of code | With breaks at start of code |
|---|---|---|---|
| Text hyperlinked Text not hyperlinked Hyperlinked Not hyperlinked Hyperlinked Not hyperlinked Hyperlinked | Text hyperlinked Text not hyperlinked Hyperlinked | Text hyperlinked Text not hyperlinked Hyperlinked | Text hyperlinked Text not hyperlinked hyperlinked |
Here's the raw code behind this example:
|Reference|Without breaks|With breaks<br>at end of code|With breaks<br> at start of code|
|-|-|-|-|
<sup>**[Text hyperlinked]()<br>Text not hyperlinked<br>[Hyperlinked]()<br>Not hyperlinked<br>[Hyperlinked]()<br>Not hyperlinked<br>[Hyperlinked]()**</sup>|<sup>**[Text hyperlinked]()<br>Text not hyperlinked<br>[Hyperlinked]()<br>**</sup>|<sup>**[Text hyperlinked]()<br>Text not hyperlinked<br>[Hyperlinked]()<br><br><br><br><br>**</sup>|<sup>**<br><br><br><br>[Text hyperlinked]()<br>Text not hyperlinked<br>[hyperlinked]()**</sup>
*Note: If you would put too many
<br>commands at the end of the code, it would only extend the table and leave a blank gap at the bottom. If you would put too many<br>at the beginning it would also just extend the table, but leave a bigger gap at the top.
Tips and tricks:
using the
<center></center>command in the "middle" of the table's code, you can effectively allign to center exactly 1 line in the chosen column.Using any of the Text tools, you can make every line of text (or even every letter) appear different. One can be bold, the other Italic, the next small and floating, ... Just make sure to end the codes, or you'll be left with a very funky mumbo jumbo (that corrupts the table).
Example:
This text is Madness.
Code:
<sup>This</sup> <b>text</b> <i>is</i> <sub>Madness</sub>.
The raw code doesn't look very organised and it's easy to get lost in the wall of text. Use
Ctrl+fto navigate and search for what you're trying to find.If you want to see the raw text behind this post (or any other), just replace "steemit" for "steemd" in the link.
Example:
@svashta/pimp-your-tables-tutorial-template -----> Change steemit to steemd----->
https://steemd.com/howto/@svashta/pimp-your-tables-tutorial-template
That's it!
Easy, huh?
Easy, huh?
I found this to be the easiest and most effective way to present your work in a compact manner at the end of your posts. Hope it helps you also! :D
If I forgot to explain anything, or if you have suggestions to make it easier to understand, or if you have any questions, please let me know in the comments below.

Gif by @rocking-dave
Should you find this post after the 7 day period and wish to throw me an upvote, please consider upvoting a newer post of mine. Thanks!
