プロフィールイメージを載せてみよう
STEEMITのプロフィールイメージについて調べてみましょう!
プロフィールイメージって何なのか?LINEやamebloの自分のユーザー名の横にある丸い絵です。
1. STEEMITでのプロフィールイメージの重要性
プロフィールイメージはブログやSNSを問わず重要です。なぜかと言うとそれは自身を表すイメージであなたを印象づけるものだからです。
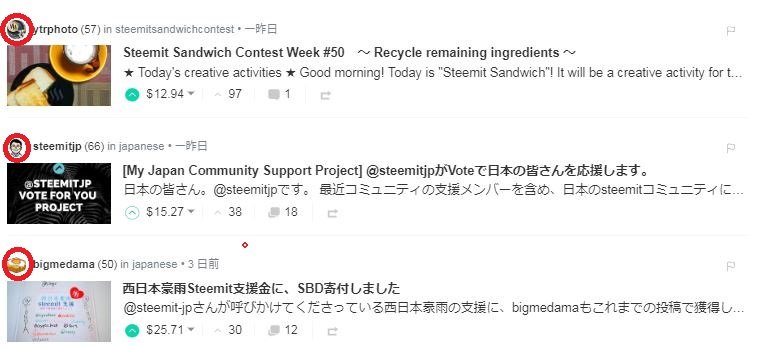
このイメージはsteemitでもとても大事です。プロフィールイメージとユーザー名だけを見て、ブログを訪問してくれる方もいるからです。(連絡先を基調としたフェイスブックやLINEとは違いますね。)
よって、他の方が私のことを覚えやすいよう、目立つものを使うのが大事です。
STEEMITでは①ユーザー名 ②プロフィールイメージそして ③タイトルイメージ, この3つが本人の投稿とコンテンツを宣伝する手段となります。
ユーザー名とプロフィールイメージが本人のアイデンティティを表しているというのであれば、タイトルイメージは投稿のアイデンティティを表すとも言えます。
自分のブログを訪ねる人がなく、力を入れて作成した投稿が無駄になるのは悲しいことでしょう。ブログに多くの方が訪ねるというのはコミュニケーションのきっかけとなり、最後には収益の源となります。

誰のコメントが目立つのでしょうか。
2. プロフィールイメージを載せてみよう。
ユーザー名を作ってからのプロフィールイメージは基本イメージであるグレー色の人となっています。 (EASYSTEEMITのプロフィールイメージとも比較してください。)

手塚治虫さんの「鉄腕アトム」を思い出せるような、可愛い絵です。しかし、これでは「自分」を表現できないですよね?EASY STEEMITのプロフィールイメージと並べて比較するとプロフィールイメージがあるものと、ないものの差は如実になります。
では、自分自身を表現出来るイメージを取り出して、アップロードさせましょう。steemitはまだ始まったばかりのサービスなので、イメージをアップロードさせるのも容易いものではありません。それではやってみましょう!
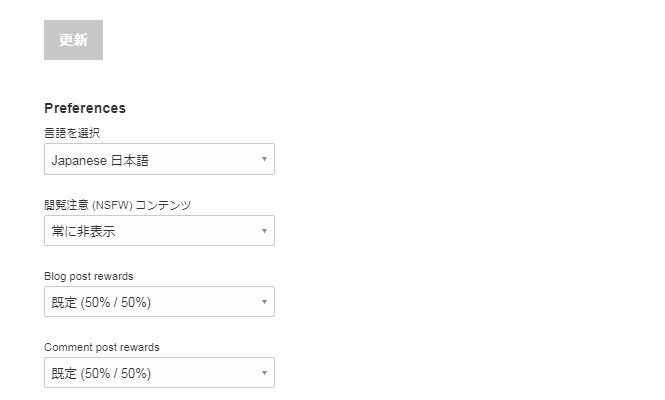
1) 基本settingを日本語に変えよう
設定メニューから使用言語を変えることが出来ます。(すでにメニューが日本語になっている方は次のステップへ進んでいいです。)

2) イメージを https://steemitimages.comにアップロードする
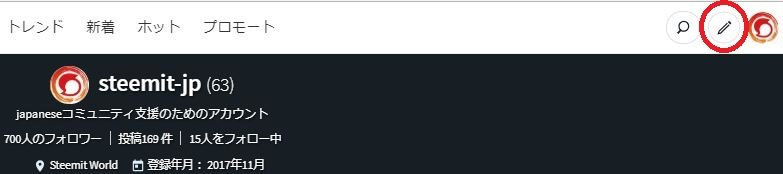
(1) 投稿する用の編集画面を開くためには右上の「鉛筆」をクリックします。
(2) 投稿する画面の下の部分の画像を挿入する「選択してください」をクリックします。
(3) プロフィールで使用するイメージファイルを選択します。
(4) 投稿する画面でアップロードされたされたイメージのアドレスをコピーアンドペーストで保管しておきましょう。(メモ帳やテキストエディット等) 「https://cdn.steemitimages.com」 で始まるアドレスであれば、正しいアドレスです。
- 注意点! ここで言う 「イメージアドレス」はイメージファイルがアップロードされた位置を意味するもので
等を除いた部分を意味します。よって 「https://」で始まり 「png, jpg, gif」等で終わるファイルの拡張子名までコピーすれば良いです。
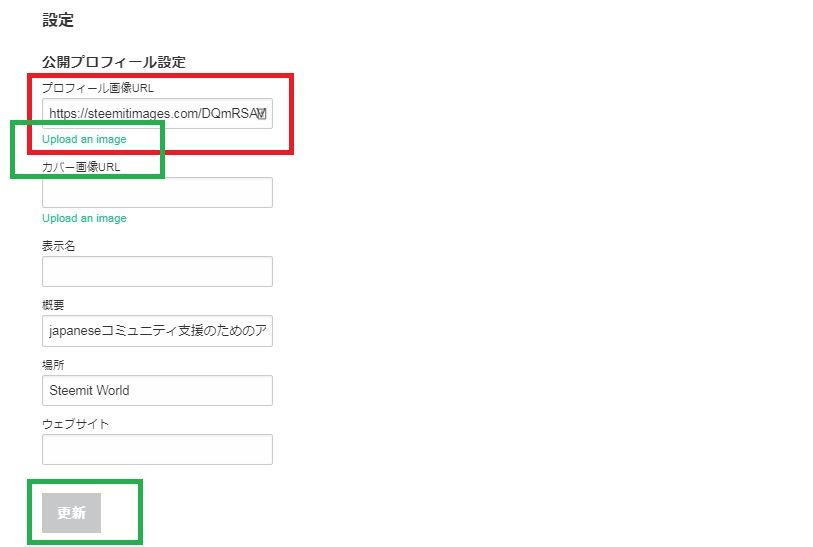
3) '設定' メニューに入る
(1) 'プロファイル画像URL'にさっきコピーしておいたイメージURLを貼り付けます。
(2) 下の‘更新'ボタンをクリックします。
上記3ステップで行うプロフィール画像アップロードの方法でも可能ですが最近は緑枠で表記したように設定の画面から直接画像をアップロードできるようになりました。簡単にプロフィール画像を変えることができます。
プロフィールの内容を変更する際にはACTIVEキーまたはOWNERキーまたはマスターキーを入力しなければなりません。
マスターキーは保安のため、絶対!絶対!使用してはいけないことはご存知ですよね?OWNERキーを危険なので、普段は使わないほうがいいです。なので、ACTIVEキーを利用してプロフィールイメージを変更してください。
<参考>
① プロフィール写真URL
② カバーイメージ image URL: カバーイメージはプロフィールイメージの後ろに表示される壁紙を意味します。カバーイメージもプロフィールイメージをアップデートする方法と同じです。解像度は 1920 x 300 ピクセルが適当です。
③ DISPLAY NAME : ブログ最初の画面に表示されるネームで、IDと違うネームで設定できるし、絵文字などを使用しもっときれいに表示することもできます。
④ ABOUT(紹介) : Display 下段部に入る自己紹介です。全角で140文字まで入力できます。
⑤ その他
地域 : 自分の位置を入力することができます。(又は別のものの入力可能です)
ウェブサイト : 本人が運営しているほかのサイトやブログ、本人を表すことのできるウェブサイトを入れることが出来ます。
4) プロフィールイメージの表記位置を変更する
何とかプロフィールイメージをアップロードしたのに、変に見えたり、丸の中で表示される部位が気に入らないですか?
自分が望む位置を入れる方法について調べてみましょう。パワーポイントや、ペイント、photoshop等のペイントツールで正四角形を描いてください。その正四角形の中にいっぱいになる丸を描ていた後、その丸に絵を入れてください。
参考> 正四角形のサイズ関係ありませんが、200x200ピクセル以上で作るのが見た目が良いです。
正四角形を描いてその中に丸を描きます。そして、正四角形に合わせて絵を切っておけば,「丸」に入るくらいの絵が出来上がります。
3. プロフィールイメージの良い例
SEOという単語をご存知ですか?検索エンジン最適化(Search Engine Optimization)の略語ですが、ウェブサイトを検索結果の上位に露出させることを意味します。
では、steemitで検索を最適化するにはどうすればいいでしょうか。コミュニケーションのためのSNSで他人より、目立つにはプロフィールイメージの見やすさ(Visibility)がすごく重要です。現在のsteemitの検索機能が貧弱ですので、プロフィールイメージがすごく重要になっています。
小さいですが、プロフィールイメージは一つの「円型アイコン」として残います。他の方に自分の「アイデンティティー」を伝えるのにはプロフィールイメージを慎重に選ばなければなりませんね。
過去の記事です。
1.Steemitに関してすべてが分かる
2. STEEMITって何でしょう?
3. Steemitについて
4. アカウント登録の開始
5.Steemitパスワードの種類と管理方法
EasySteemitガイドプロジェクト参加(翻訳・監修)メンバーのご紹介
Original Contents @easysteemit
Management @steemitjp
Proofreading @kinakomochi
Translation @hyunaria
Translation @browniebear
Translation @sleepcat
illustrated by @carrotcake
@steemit-jp support for Japanese contents creators on Steem blockchain SNS platform like STEEMIT. All kinds of earnings of @steemit-jp account activity will be used for support both of offline event, seminar, meetup and online support activities and also support members.
And Hopefully, We want to connect foreign steemians and also to collaborate some project for STEEMIT activity. If you have any great ideas and opinions for Japan community. Please contact to us without any hesitance.(We can communicate with multi-languages)
The @steemit-jp for Japan Community support team would also like to thank those that strive to build up great steemit community in Japan.
If you have any questions and our policies, contact us , As prepared by @steemit-jp