뉴위즈입니다!! -/

마크다운모드 글쓰기가 에디터보다
더 빠르고 효율적입니다 - ㅎㅎㅎㅎ
(띄어쓰기나 줄바꿈의 중복적용....정도??ㅎㅎㅎ)
마크다운을 포기하기는 쉽지 않죠 -ㅎㅎㅎ
마크다운의 여러 문법을 알려드려서
효율적으로 글을 작성하실 수 있도록
포스팅을 해보겠습니다!! -
어쩌면 '고급과정'보다는 '중급과정'이 더 어울릴수도 있습니다 ㅎㅎ
하지만 기획한 마크다운 포스팅은 2편이 끝이라...어쩔 수 없이....
('중급과정'으로 끝나면 뭔가 이상하잖아요ㅋㅋㅋ)
글쓰기 [고급과정]에서는,
마크다운 문법도 나오기는 하지만
HTML태그가 더 많이 나옵니다. -
그래도 절대 어렵지 않으니 한 두번만 해보시면 금방 익히실 겁니다. -
▨ 글쓰기, 마크다운의 모든 것! <고급과정> ▧
▒ 지난 뉴비가이드▒
[#1. 글쓰기, 마크다운의 모든 것!(기초과정)]바로보기
[#2. 글쓰기, 사진첨부의 모든 것!(사진 사이즈조절 등)]바로보기
1. 글 가운데 정렬
① 방법
- html태그인
<center>와</center>사이에 글을 씁니다.
② 설명
- 아래의 그림처럼
단락 앞 부분에<center>를 적고 글을 쓴 후,</center>로 닫아줍니다. #을 이용한 글자크기 외에 대부분 마크다운 문법은 적용됩니다.

③ 표시되는 예시
뉴위즈입니다!! -/
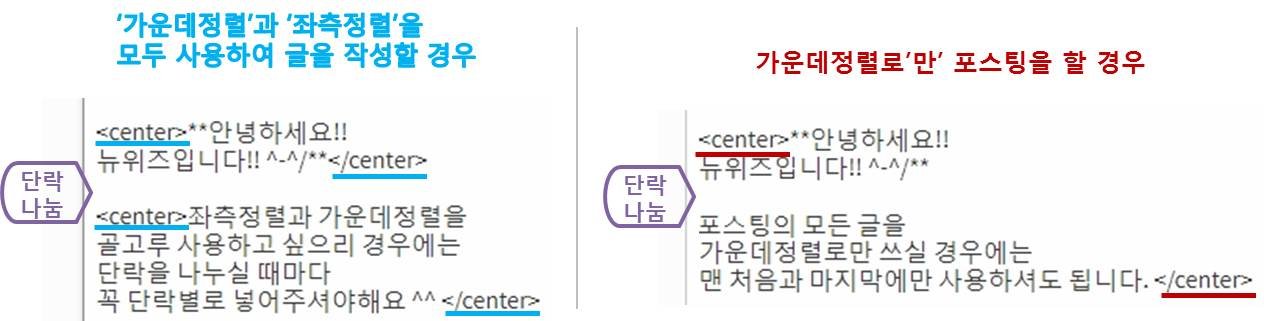
④ 주의사항
- 한 포스팅에서 '가운데정렬'과 '좌측정렬'을 함께 사용하실 경우,
꼭 단락마다</center>로 닫아주어야 합니다.
(</center>로 닫지 않은 상태에서
엔터 두번으로 단락을 나누면 그 후부터는 좌측정렬이 되지 않습니다.) - 만약, 한 포스팅을 쭈욱 '가운데정렬'로만 쓰실 경우에는
포스팅 글의 맨 앞과 뒤만 해주셔도 되긴합니다.

2. 윗첨자 글자 넣기
① 방법
- html 태그인
<sup>을 사용합니다.
② 설명
<sup>와</sup>사이에 윗첨자 효과를 줄 문자를 넣습니다.
③ 적용 예시
(1)
MC<sup>2</sup>
⇒ MC2(2)
뉴위즈는 사실 멋있다.<sup>(응?? @_@??)</sup>
⇒ 뉴위즈는 사실 멋있다.(응?? @_@??)
3. 아랫첨자 글자 넣기
① 방법
- html 태그인
<sub>을 사용합니다.
② 설명
<sub>와</sub>사이에 아랫첨자 효과를 줄 문자를 넣습니다.
③ 적용 예시
(1)
H<sub>2</sub>O는 워터!!
⇒ H2O는 워터!!(2)
뉴위즈는 사실 멋있다<sub>(...라고 계속 세뇌시킬 거예욤ღ'ᴗ'ღ )</sub>
⇒ 뉴위즈는 사실 멋있다(...라고 계속 세뇌시킬 거예욤ღ'ᴗ'ღ)
4. 간단한 표 삽입하기
① 방법
- pipe(vertical bar)
|를 사용합니다.
② 설명
- 표를 만들때 필요한
|는 [Shift + 원화표시(엔터위)]를 누르면 됩니다. - 첫번째줄
|들로 원하는 수만큼 셀을 만듭니다. - 두번째줄은
|와---를 사용하여 표 형태를 갖추게 해줍니다. - 세번째 이후부터는
|와 문자들로 각 셀들을 생성해주면 됩니다.
③ 문법 예시
|Newiz의 인생극장|돈을 안 번다|돈을 번다|
|---|---|---|
|**맛있는 걸 사먹는다**| 폭망 | 순간의 행복 |
|**스팀달러를 산다**|불안,초조| 가즈앗! |
④ 예시문법의 표시
| Newiz의 인생극장 | 돈을 안 번다 | 돈을 번다 |
|---|---|---|
| 맛있는 걸 사먹는다 | 폭망 | 순간의 행복 |
| 스팀달러를 산다 | 불안,초조 | 가즈앗! |
⑤ 참고사항
- 본래 마크다운에는 가운데정렬 문법이 있지만,
스팀잇에서는 먹히지 않습니다. - 직접 일일히
<center>태그를 이용해야 합니다.(털썩...) - 너무 길고 복잡한 표는 '타이포라'와 같은
마크다운 작성 프로그램으로 만드시길 추천드립니다. - 표의 각 셀 안에서
<br>,<center>등 태그를 사용하실 수 있습니다.
5. 여러번 줄 바꾸는 방법
① 방법
- html태그인
<br>을 사용합니다.
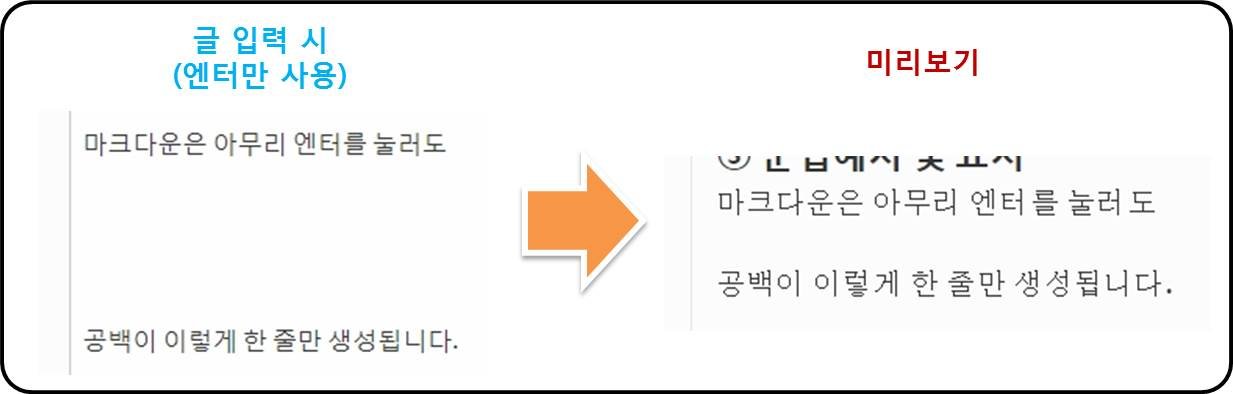
② 설명
- 마크다운 모드를 사용하면 '엔터'를 아무리 눌러도
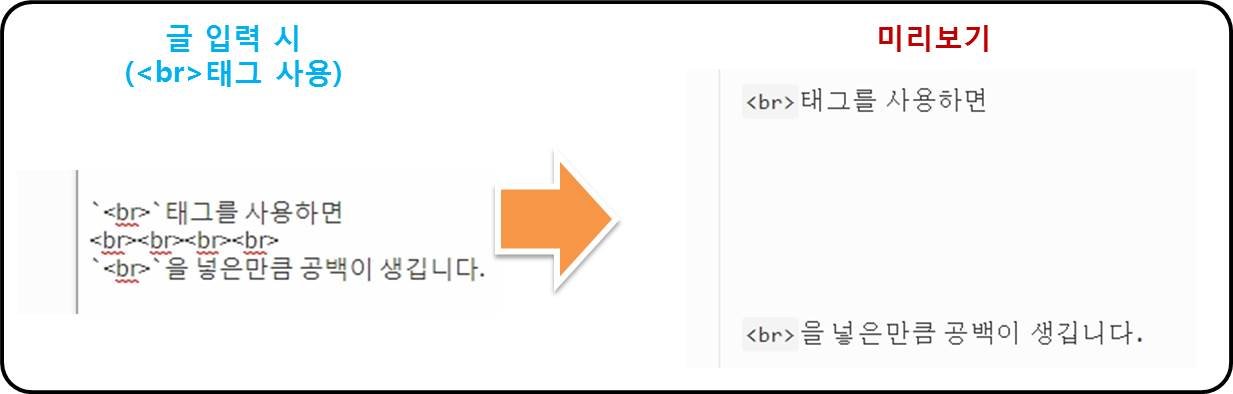
공백이 한 줄만 생깁니다. - 여러 공백을 원할 때,
<br>태그를 삽입해주면 됩니다.
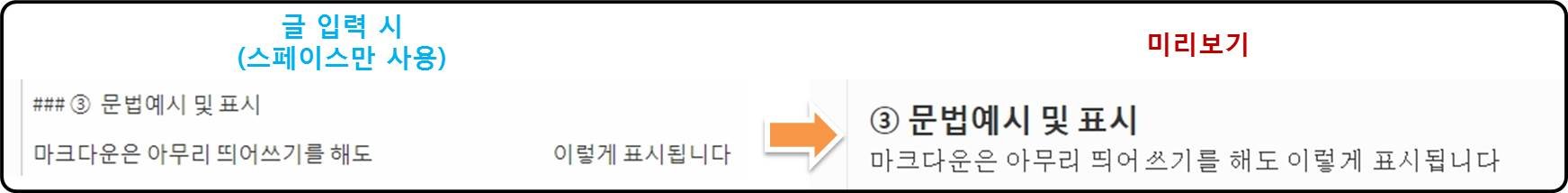
③ 문법예시 및 표시


6. 여러번 띄어쓰는 방법
① 방법
- html태그인
와
공백특수문자인ㄱ->한자키->1을 사용합니다.
② 설명
- 마크다운 모드를 사용하면 '스페이스'를 아무리 눌러도
딱 한번만 띄어쓰기가 됩니다. - 여러번 띄어쓰기를 하고 싶을 때,
태그 orㄱ->한자키->1특수문자를 삽입해주면 됩니다.
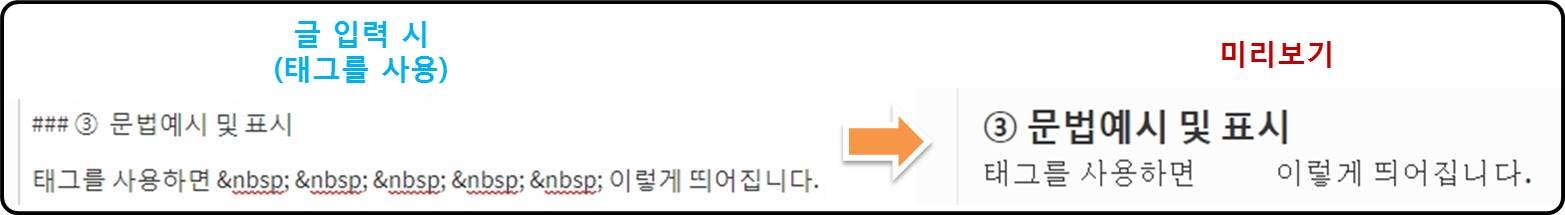
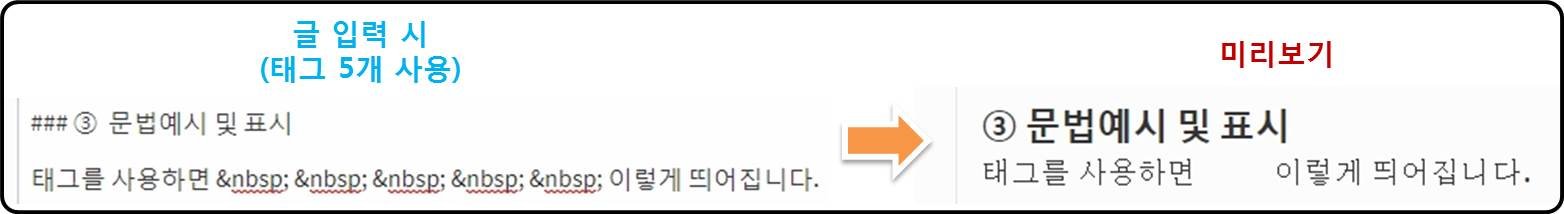
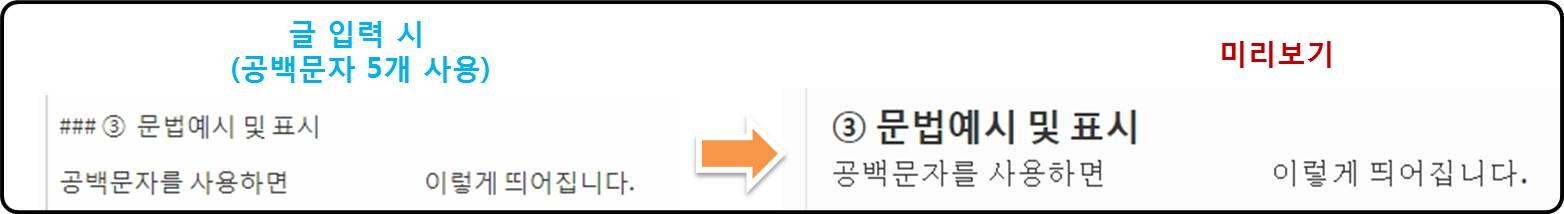
③ 문법예시 및 표시


④ 참고사항
태그를 사용하면 일반 띄어쓰기만큼 띄어지고,
ㄱ->한자키->1을 눌러서 넣는 '공백문자'는 더 넓게 띄어집니다.


7. 텍스트(글자)에 링크 달기
① 방법
- [] 안에 텍스트를 넣고, ()안에 링크주소를 넣습니다.
② 설명
- [] 안에 있는 텍스트만 표시되지만,
텍스트를 클릭하면 ()안의 url로 링크가 됩니다.
③ 적용예시
[[짱짱레포트] 짱짱맨들의 활동 계획 및 큐레이션](https://steemit.com/kr/@newiz/2256t9)
④ 적용예시의 표시
8. 정식 큰따옴표 표시
① 방법
<q>와</q>사이에 문구를 넣습니다.
② 설명
- 마크다운에서 그냥 키보드로 큰따옴표를 쓰면
" " <-이렇게 간소화된 큰따옴표로 표시됩니다. - 정식 큰따옴표[ ]를 사용하고 싶으실 경우,
<q> 와 </q>를 사용하시면 됩니다. - 인용구 문법인
>와 사용하시면 더욱 잘 어울립니다.
③ 적용예시
><q> 일단 실천하라. 그러면 힘을 지니게 될 것이다. </q> -왈도 에머슨-
일단 실천하라. 그러면 힘을 지니게 될 것이다. -왈도 에머슨-
④ 그냥 키보드로 쓴 큰따옴표(비교용)
>"일단 실천하라. 그러면 힘을 지니게 될 것이다." -왈도 에머슨-
"일단 실천하라. 그러면 힘을 지니게 될 것이다." -왈도 에머슨-
⑤ 효과
<q>태그 사용한게...뭐 좀 더 멋있다 정도..??
(안 멋있어보이면 어쩔 수 없다)
9. 뽀너스.하나!! copyright 심볼 넣기
① 방법 및 적용 표시
©를 넣습니다.- © <- 이렇게 표시됩니다.
- ©Newiz. <- 저도 한번 해봤습니다
(멋져부러)
10. 뽀너스.둘!! 이모티콘 넣기 (emoji-이모지 사용)
① 방법
- 아래의 링크로 들어가는 사이트의
가장 좌측 [Native]를 보고 골라서 복+붙 하시면 됩니다. - 이모지 사이트 : https://apps.timwhitlock.info/emoji/tables/unicode
② 예시
- ✨찬란한 Newiz ✨ <-예시일뿐입니다. 분노 ㄴㄴ
🍂 마지막 잎새가... 또르르....
- 밋님들은 사랑입니다💕💕
부족한 것 같네요 ㅠ_ㅠ ㅎㅎㅎ
이것 또한 몇번만 연습하시면
[기초과정]처럼 금방 쉽게 따라하실 수 있을거구요!! 큭큭ㅎㅎ
[사진첨부의 모든 것]에서 알려드린 태그들,
그리고 이 '고급과정'을 적절히 섞어서 응용하신다면
분명 더욱 더 활용성이 커질 것입니다!! -
많은 분들께 도움이 되셨으면 좋겠습니다!! -
소소한 일상이야기로
계속계속
감사합니다!! -
▒ 지난 뉴비가이드 안내▒
[#1. 글쓰기, 마크다운의 모든 것!(기초과정)]바로보기
[#2. 글쓰기, 사진첨부의 모든 것!(사진 사이즈조절 등)]바로보기
