뉴위즈(@Newiz)입니다!! -/

'마크다운 고급과정'을 포스팅하려고 했는데,
순서상 사진 첨부 관련 포스팅을 먼저 하는게 맞을 것 같아서
본의아니게 사진 첨부관련
포스팅을 하게 되었습니다. - ㅎㅎㅎ
시작해보겠습니다!! -
사진 첨부 관련 포스팅들이라면,
스팀잇의 잔뼈가 굵으신 분들은 모두 알고 계실 수도 있습니다. ^^
왕뉴비분들을 위한 글로서 중복정보가 있더라도 양해부탁드립니다. -
'마크다운 (고급과정)' 포스팅도(포스팅완료!!)
빠른 시일 내에 포스팅하겠습니다. - ㅎㅎㅎ
▨ 스팀잇 글쓰기, 사진첨부의 모든 것!!▨
(마크다운 글쓰기 모드 사용법)[글쓰기, 마크다운의 모든 것(고급과정)]바로보기
[글쓰기, 마크다운의 모든 것(기초과정)] 바로보기
[초간단 프로필사진 바꾸기!!] 바로보기
1. 사진 첨부하기 (방법 1)
① 방법
- 폴더를 열어서 사진을 고릅니다.
- 사진을 드래그해서 글 입력란으로 가져옵니다.
② 설명
- 사실 뭐 이건 굳이 설명할 필요는 없다고 생각합니다. - ㅎㅎㅎ
- 사진을 그냥 입력란에 끌어다 놓으면 자동으로 첨부가 됩니다.
- 이 기능을 이용해서 프로필사진도 바꾸실 수 있습니다.
사진 첨부 방법이나 프로필 변경 방법이 궁금하시면,
[초간단 프로필사진 바꾸기] 이글을 참고해주세요 -
③ 주의사항
- 사진은 입력커서가 놓여져 있는 곳을 기준으로 첨부가 됩니다.
- 사진 첨부 전에 입력커서를 첨부 위치에 놓을 것을 권장합니다.
- 사진이 100% 업로드 완료되기 전에 커서를 옮기면,
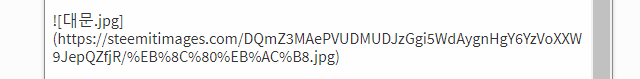
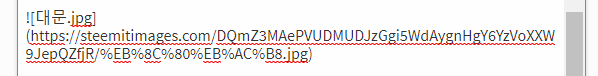
옮겨진 커서 위치에 첨부가 됩니다. - 만약 사진 첨부가 잘못되었다면, 아래 첨부그림처럼
느낌표(!)부터 닫는가로까지를 잘라내서 제 위치에 붙여넣어주시면 됩니다.
(혹은 url 주소만 붙여넣어도 됩니다.)

2. 사진 첨부하기 (방법 2)
① 방법
- 글 입력란 우측 하단의 '직접 업로드 하세요.'를 클릭합니다.
- 첨부할 사진이 있는 폴더의 경로를 찾아 사진을 선택, 업로드 합니다.
② 설명
- 이것도 크게 설명할만한 것은 없습니다. -
- 하단 이미지에 나온 곳을 클릭하여, 사진을 찾아 업로드하시면 됩니다.

③ 주의사항
- 주의사항은 사진첨부방법1과 같습니다.
3. 첨부한 사진 사이즈 조절
① 방법
- 첨부 시 표시되는 url을 수정하여 사이즈를 조절합니다.
② 설명
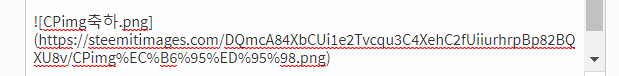
- 아래 사진이 첨부 시, 표시되는 url 입니다.

- 아래 표시된 부분처럼
url 맨 앞에https://steemitimages.com/숫자x0/을 삽입해줍니다.

- 슬러시(/) 사이에 추가되는 부분의 숫자가 사이즈 조절 숫자입니다.
앞이 가로사이즈, 뒤가 세로사이즈인데,
뒤(세로사이즈)를 0으로 하는 이유는 자동조절이 되기 때문입니다.
즉, 앞 숫자만 수정하시면서 조절하시면 됩니다. -
③ 표시되는 예시


4. 사진 옆에 글쓰는 방법
① 방법
- html 태그인
<div>태그를 사용합니다.
② 설명
- 우선 사진을 첨부하여 사진의 url을 표시시킵니다.

아래의 html 태그를 사용하여 사진을 '왼쪽'으로 당길 수 있습니다.
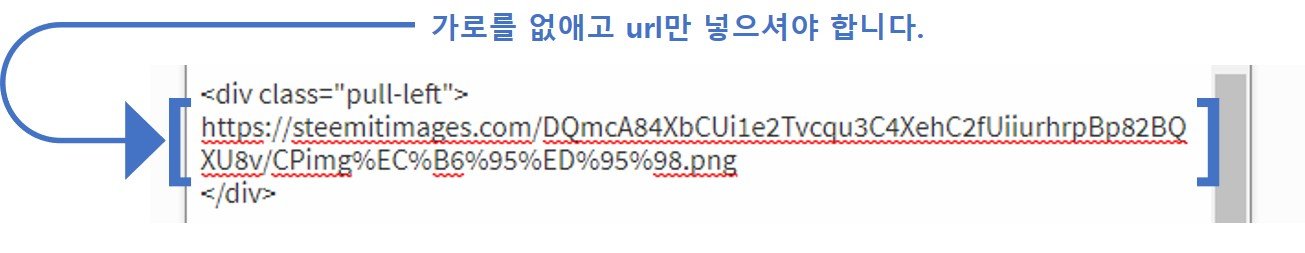
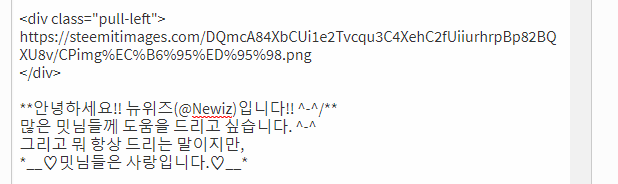
<div class="pull-left"> 사진url </div>아래 첨부된 이미지처럼,
적어드린 html의 '사진 url' 부분에 가로 안의 사진 url을
가로 없이 넣어주시면 됩니다.

- 그리고 아래 이미지처럼 엔터 두번으로 단락을 바꾼다음 글을 쓰시면 됩니다.
(단락을 바꾸는 이유는 마크다운이 다시 먹히게끔 하기 위함입니다.)

③ 표시되는 예시

안녕하세요!! 뉴위즈(@Newiz)입니다!! -/
많은 밋님들께 도움을 드리고 싶습니다. -
그리고 뭐 항상 드리는 말이지만,
♡밋님들은 사랑입니다.♡
④ 참고사항
html 태그 중 "pull-left" 부분을 "pull-right"로 바꾸면,
사진이 오른쪽으로 당겨지고, 글이 왼쪽에 붙어서 작성됩니다.댓글에서도 사용 가능합니다.
5. 사진 옆의 글 간격 조정하기
① 방법
- 텍스트 입력 html 태그를 사용합니다.
② 설명
- 아래의 html 태그 등을 사용하여, 글의 간격을 조정해주고,
사진 옆의 글쓰기에서 빠져나올 수 있습니다.
(추후 '글쓰기(고급과정)'에서 나올 내용의 일부입니다. - ㅎㅎㅎ)
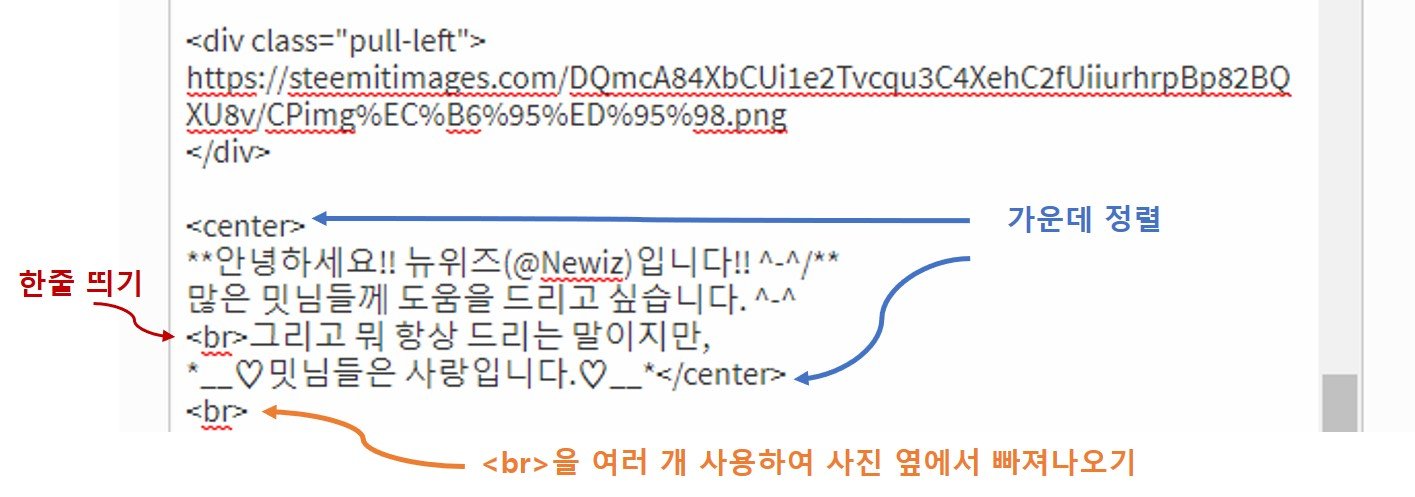
<br>는 엔터 대용으로 사용 는 스페이스바 대용으로 사용ㄱ->한자키->1번공백문자는 더 넓은 띄어쓰기로 사용<center> 글 </center>은 글 가운데 정렬
- 3번에서 작성한 글을 간격조정 하여
아래와 같이다시 한번 작성해보았습니다.

③ 표시되는 예시

안녕하세요!! 뉴위즈(@Newiz)입니다!! -/
많은 밋님들께 도움을 드리고 싶습니다. -
그리고 뭐 항상 드리는 말이지만,
♡밋님들은 사랑입니다.♡
④ 참고사항
- 간격조정이 감이 안잡혀있으실 경우, 꼭 미리보기로 확인해주세요.
- 미리보기와 글 작성 완료 후가 조금씩 차이가 나는 경우도 있으니,
글 작성 완료후에도 꼭 다시 한번 확인해주세요. - - 위에서 알려드린, '사이즈 조절'을 이용해서 사진을 더 작게 가능합니다.
6. 사진 옆에 글쓰는 '또다른' 방법
① 방법
- 마크다운의 표문법을 사용합니다.
② 설명
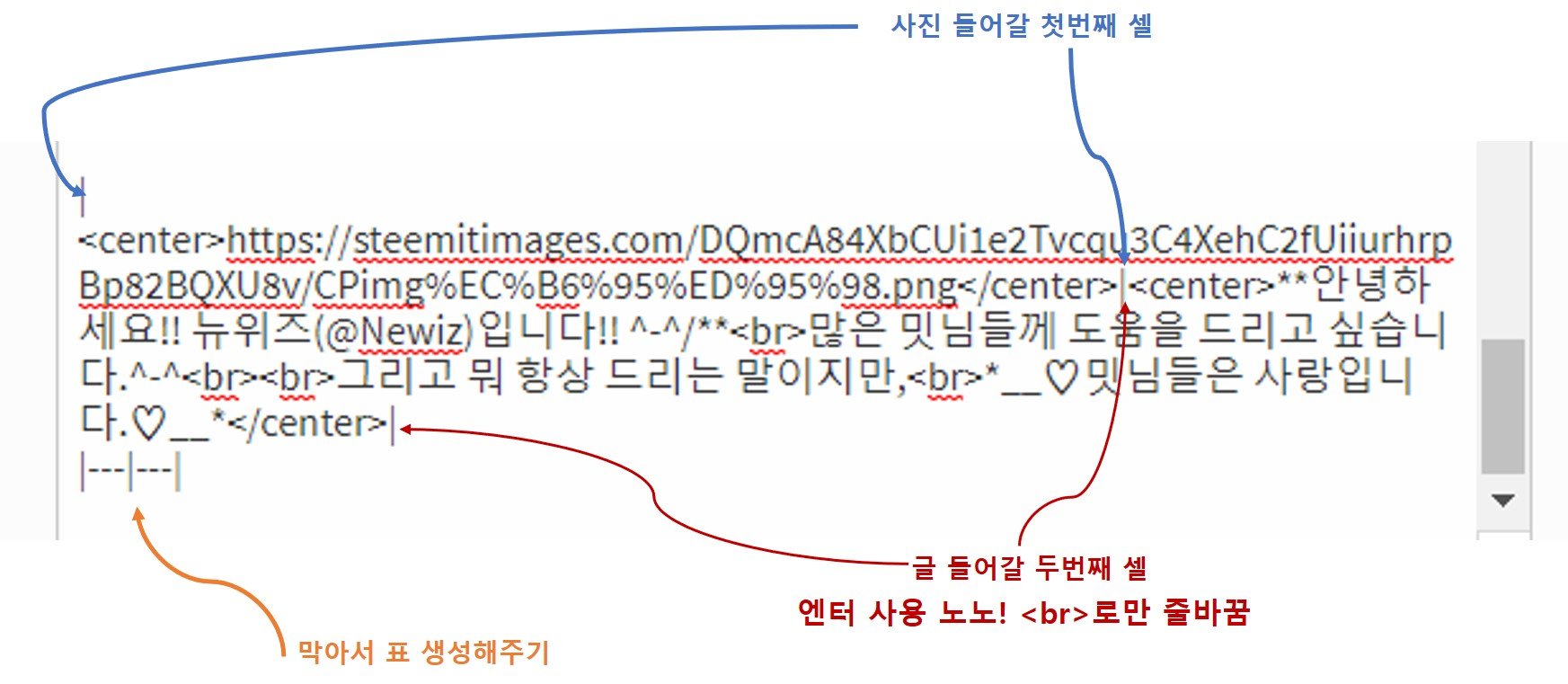
아래의 마크다운 표 문법으로 왼쪽에는 사진, 오른쪽엔 글을 씁니다.
|사진url | 글내용|
|---|---|아래 첨부된 이미지처럼,
사진url과 글내용을 각각 넣어줍니다.이 때는 위에서 알려드린 텍스트 html태그만 사용합니다.

③ 표시되는 예시
 | 많은 밋님들께 도움을 드리고 싶습니다.- 그리고 뭐 항상 드리는 말이지만, ♡밋님들은 사랑입니다.♡ |
|---|
④ 참고사항
|는 Shift+원화문자(엔터위)를 사용하시면 됩니다.- 이 기능은 '표'의 제목부분을 이용한 것이어서 글자가 모두 볼드처리됩니다.
- 댓글에서도 사용 가능합니다.
※ 볼드처리 안되는 표이용방법도 있지만,
그건 조금 복잡한 태그라서 이 포스팅에선 다루지 않을게요 ㅠ_ ㅠ;;;
(추후에 포스팅 될 '글쓰기 (고급과정)'을 참고해주세요. - ㅎㅎㅎ)
7. 사진과 글을 '인용구'표시로 묶기
① 방법
- [마크다운의 모든 것 (기초과정)]에서 알려드린
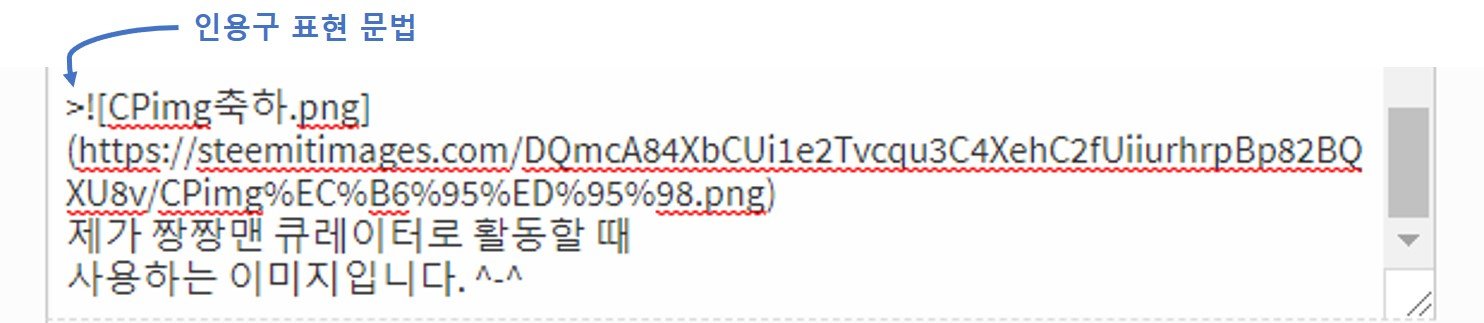
인용구 문법>을 사용하여 사진, 글을 함께 쓰시면 됩니다.
② 설명
- 아래와 같이 이용해주시면 됩니다.
- 기대효과는 뭐.... 옆에 선으로 묶이면서, '좀 있어보임' 정도;;?? ㅎㅎㅎㅎ

③ 표시되는 예시
제가 짱짱맨 큐레이터로 활동할 때
사용하는 이미지입니다. -
8. 보너스!!누구나 다 알고 있는... '동영상 첨부하기'
① 방법
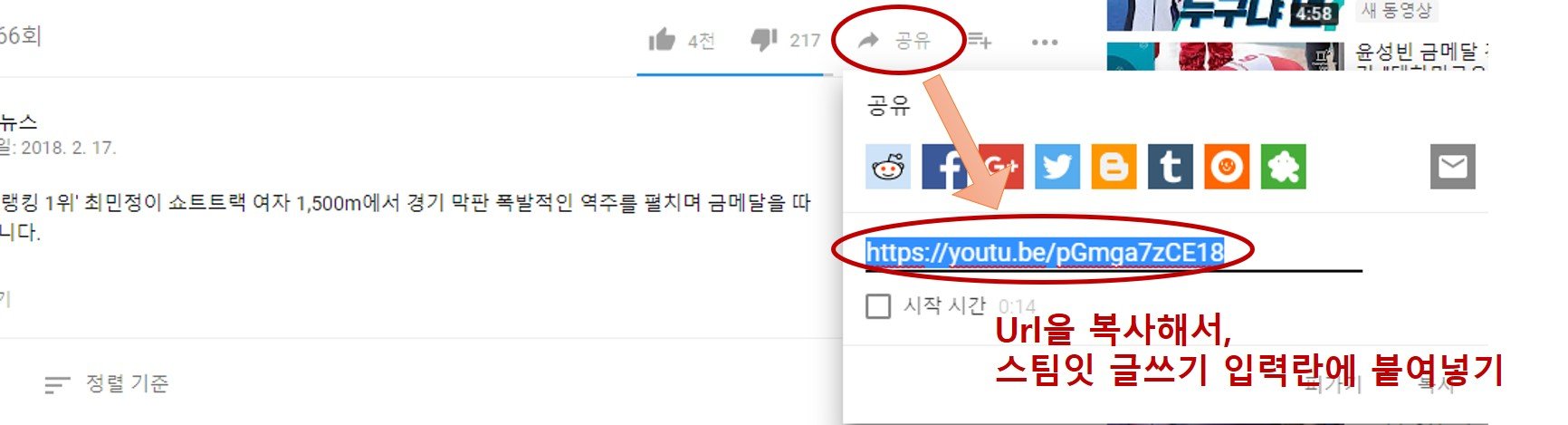
- 유튜브에서 가져올 동영상의 '공유'를 누릅니다.
(유튜브를 이용하는 방법은 가장 고화질을 지원합니다.) - url을 복사합니다.
- 복사한 url을 글쓰기란에 붙여넣습니다.

② 설명
- 너무 쉬운 방법이라;; 설명은 생략하겠습니다. ^^
(정말 혹시라도 자세히 알고싶으시면 댓글로 문의주세요 ㅎㅎ)
③ 주의사항
- 유튜브 동영상 공유 시, 아래의 두 글을 꼭 참고해주세요!!
@lawyergt님의 [[법률상식] Youtube 동영상을 가져올 때 주의 점]
@lawyergt님의 [[법률상식] 영리목적 이용가능한 Youtube 영상 찾기]
원래는 좀 간단하게
몇가지만 포스팅하려고 했는데
작성하다보니까 욕심이 나서
포스팅이 길어졌네요 -;;;
차근차근 한 번 익히시면
그 다음부터는 쓕쓕 손쉽게
사용하실 수 있을겁니다. - ㅎㅎㅎ
'댓글'에서도 사용하실 수 있으니까
좀만 응용하시면
특색있는 댓글도 다실 수 있을겁니다. ^^
이렇게!!

혹은 또 이렇게도요!! ㅎㅎㅎ

꼭 도움이 되셨으면 좋겠습니다. - ㅎㅎㅎ
빠른 시일내에 [글쓰기 고급과정]도
포스팅해서 업로드하겠습니다!!
이상, 뉴위즈(@Newiz)였습니다!!
감사합니다!! -
[글쓰기, 마크다운의 모든 것(고급과정)]바로보기
[글쓰기, 마크다운의 모든 것(기초과정)] 바로보기
[초간단 프로필사진 바꾸기!!] 바로보기
