
Not Completely Successful... Yet
My first try from yesterday to integrate an external counter that will monitor how many views a Blog post on Steemit generates was only partially successful, as I've discovered some unexpected things. The counter itself is apparently tracking the number of unique visits that the post gets, however since Steemit apparently uses some kind of image caching the image that shows the actual visits in the post does not seem to update and reflect the real number.
The workaround is to just open the tracker image (it contains a unique ID) in a browser window and you could still see the real number of unique visits that your post gets. Not very convenient solution, but at least it is better than no solution at all. Steemit definitely needs to implement some kind of an internal counter that will track the times a post has been read by the visitors of the website. Authors do need that information in order to know if people like their posts or not and having the number of times it was read and seeing the number of votes and the expected reward can be helpful.
You can check my first try here: How to Know How Many People See Your Post on Steemit
In short the results from the previous try in the post above were:
- 19 unique visitors reading the post, I know it is not much
- 12 people voted for the article, so most that read it actually voted
- $0.15 total post reward achieved thanks to the votes

Time for a Second Try
I have not given up yet on figuring out how to make things work and apparently we need to use some kind of a workaround at least until an official or some other useful way to track Blog post views on steemit becomes available. Even though yesterday's post with the counter to give me an idea on how much people actually read it did provide some useful information as I really did not have an idea how many people actually read the Blog posts I publish on steemit.
So today I have figured out that while Steemit filters javascript code it apparently allows for the use of the HTML iframe tag to embedding external content, unfortunately the iframe works only for embedding from allowed websites. This means that it can be an option used along with let us say official external steemit counter that gets allowed to be used on steemit.
Hint: developers here on steemit might want to consider that and make such a service to work with iframe!
Trying to use CCS styling to include the image, or the embed tag did not work either as apparently these get filtered as well in order to prevent misuse probably. So no way to fully implement the counter and have it display up to date number showing how many readers a certain Blog post generates. It seems that for now I'll have to use a working counter that needs the user to click on it to display the actual number the post has been seen.
How to Make it Work
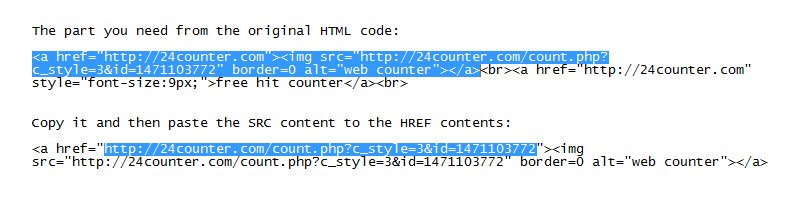
So generating another counter with a unique ID from the 24counter.com website and modifying the HTML code you get in the following way does the trick.

You can then just paste the edited HTML code wherever in the post you want the counter to appear, it will probably get stick to the number 2 all the time. When you click on it however it should show the actual number of times your post has been read. You can see a working example of an embedded post views counter for this workaround method at the end of the post.
Note: Just refresh the 24counter page if it does not give you the option to select counter style and get the code, but instead is trying to send you to some different page and you should get what you need available!
Did you like what you have just read? Check my other posts on steemit @cryptos
